cocos2d-x学习笔记(9)--effect(特效)
cocos2d-x学习笔记(9)--effect(特效)
在游戏中,我们经常会看到一些打斗场面使整个屏幕产生波浪效果,或者在切换场景是出现翻页效果等等。下面,我会把所有的特效全部罗列出来,一共有22种,比较多。其实每一个类就是一个特效类,我们只要掌握特效的是用方法,那么久可以掌握全部特效的是用。
step1:创建cocos2d-win32 application,并命名为effecttest
step2:在HelloWorldScene.h中添加如下的类,
其中第一个类是最重要的:
[cpp]
class EffectLayer:public CCLayerColor//CCLayerColor可以设置背景颜色
{
protected:
CCSprite* m_player ;
public:
EffectLayer();
~EffectLayer();
virtual void onEnter();
virtual std::string title();
void backCallback(CCObject* pSender);
void restartCallback(CCObject* pSender);
void nextCallback(CCObject* pSender);
};
[cpp]
//以下的类都是特效类
class Shaky3DDemo:public CCShaky3D
{
public:
static CCActionInterval* actionWithDuration(ccTime d)
{
return CCShaky3D::actionWithRange(5, true, ccg(15, 10), d);
}
};
class Waves3DDemo : public CCWaves3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCWaves3D::actionWithWaves(5, 40, ccg(15,10), t);
}
};
class FlipX3DDemo : public CCFlipX3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCFlipX3D* flipx = CCFlipX3D::actionWithDuration(t);
CCActionInterval* flipx_back = flipx->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(2);
return (CCActionInterval*)(CCSequence::actions(flipx, delay, flipx_back, NULL));
}
};
class FlipY3DDemo : public CCFlipY3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCFlipY3D* flipy = CCFlipY3D::actionWithDuration(t);
CCActionInterval* flipy_back = flipy->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(2);
return (CCActionInterval*)(CCSequence::actions(flipy, delay, flipy_back, NULL));
}
};
class Lens3DDemo : public CCLens3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCSize size = CCDirector::sharedDirector()->getWinSize();
return CCLens3D::actionWithPosition(CCPointMake(size.width/2,size.height/2), 240, ccg(15,10), t);
}
};
class Ripple3DDemo : public CCRipple3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCSize size = CCDirector::sharedDirector()->getWinSize();
return CCRipple3D::actionWithPosition(CCPointMake(size.width/2,size.height/2), 240, 4, 160, ccg(32,24), t);
}
};
class LiquidDemo : public CCLiquid
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCLiquid::actionWithWaves(4, 20, ccg(16,12), t);
}
};
class WavesDemo : public CCWaves
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCWaves::actionWithWaves(4, 20, true, true, ccg(16,12), t);
}
};
class TwirlDemo : public CCTwirl
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCSize size = CCDirector::sharedDirector()->getWinSize();
return CCTwirl::actionWithPosition(CCPointMake(size.width/2, size.height/2), 1, 2.5f, ccg(12,8), t);
}
};
class ShakyTiles3DDemo : public CCShakyTiles3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCShakyTiles3D::actionWithRange(5, true, ccg(16,12), t) ;
}
};
class ShatteredTiles3DDemo : public CCShatteredTiles3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCShatteredTiles3D::actionWithRange(5, true, ccg(16,12), t);
}
};
class ShuffleTilesDemo : public CCShuffleTiles
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCShuffleTiles* shuffle = CCShuffleTiles::actionWithSeed(25, ccg(16,12), t);
CCActionInterval* shuffle_back = shuffle->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(2);
return (CCActionInterval*)(CCSequence::actions(shuffle, delay, shuffle_back, NULL));
}
};
class FadeOutTRTilesDemo : public CCFadeOutTRTiles
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCFadeOutTRTiles* fadeout = CCFadeOutTRTiles::actionWithSize(ccg(16,12), t);
CCActionInterval* back = fadeout->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(0.5f);
return (CCActionInterval*)(CCSequence::actions(fadeout, delay, back, NULL));
}
};
class FadeOutBLTilesDemo : public CCFadeOutBLTiles
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCFadeOutBLTiles* fadeout = CCFadeOutBLTiles::actionWithSize(ccg(16,12), t);
CCActionInterval* back = fadeout->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(0.5f);
return (CCActionInterval*)(CCSequence::actions(fadeout, delay, back, NULL));
}
};
class FadeOutUpTilesDemo : public CCFadeOutUpTiles
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCFadeOutUpTiles* fadeout = CCFadeOutUpTiles::actionWithSize(ccg(16,12), t);
CCActionInterval* back = fadeout->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(0.5f);
return (CCActionInterval*)(CCSequence::actions(fadeout, delay, back, NULL));
}
};
class FadeOutDownTilesDemo : public CCFadeOutDownTiles
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCFadeOutDownTiles* fadeout = CCFadeOutDownTiles::actionWithSize(ccg(16,12), t);
CCActionInterval* back = fadeout->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(0.5f);
return (CCActionInterval*)(CCSequence::actions(fadeout, delay, back, NULL));
}
};
class TurnOffTilesDemo : public CCTurnOffTiles
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCTurnOffTiles* fadeout = CCTurnOffTiles::actionWithSeed(25, ccg(48,32) , t);
CCActionInterval* back = fadeout->reverse();
CCDelayTime* delay = CCDelayTime::actionWithDuration(0.5f);
return (CCActionInterval*)(CCSequence::actions(fadeout, delay, back, NULL));
}
};
class WavesTiles3DDemo : public CCWavesTiles3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCWavesTiles3D::actionWithWaves(4, 120, ccg(15,10), t);
}
};
class JumpTiles3DDemo : public CCJumpTiles3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCSize size = CCDirector::sharedDirector()->getWinSize();
return CCJumpTiles3D::actionWithJumps(2, 30, ccg(15,10), t);
}
};
class SplitRowsDemo : public CCSplitRows
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCSplitRows::actionWithRows(9, t);
}
};
class SplitColsDemo : public CCSplitCols
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
return CCSplitCols::actionWithCols(9, t);
}
};
class PageTurn3DDemo : public CCPageTurn3D
{
public:
static CCActionInterval* actionWithDuration(ccTime t)
{
CCDirector::sharedDirector()->setDepthTest(true);
return CCPageTurn3D::actionWithSize(ccg(15,10), t);
}
};
step3:在HelloWorldScene.cpp中,设置如下全局变量:
static int index = 0;
const int MAX_INDEX = 21;
static std::string effectsList[] =
{
"Shaky3D",
"Waves3D",
"FlipX3D",
"FlipY3D",
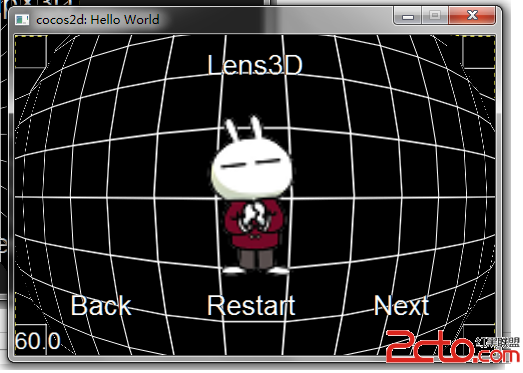
"Lens3D",
"Ripple3D",
"Liquid",
"Waves",
"Twirl",
"ShakyTiles3D",
"ShatteredTiles3D",
"ShuffleTiles",
"FadeOutTRTiles",
"FadeOutBLTiles",
"FadeOutUpTiles",
"FadeOutDownTiles",
"TurnOffTiles",
"WavesTiles3D",
"JumpTiles3D",
"SplitRows",
"SplitCols",
"PageTurn3D"
};//用于标识特效
同时添加如下全局函数
[cpp]
CCActionInterval* createEffect(ccTime t)
{
CCDirector::sharedDirector()->setDepthTest(false);
switch (index)
{
case 0: return Shaky3DDemo::actionWithDuration(t);
case 1: return Waves3DDemo::actionWithDuration(t);
case 2: return FlipX3DDemo::actionWithDuration(t);
case 3: return FlipY3DDemo::actionWithDuration(t);
case 4: return Lens3DDemo::actionWithDuration(t);
case 5: return Ripple3DDemo::actionWithDuration(t);
case 6: return LiquidDemo::actionWithDuration(t);
case 7: return WavesDemo::actionWithDuration(t);
case 8: return TwirlDemo::actionWithDuration(t);
case 9: return ShakyTiles3DDemo::actionWithDuration(t);
case 10: return ShatteredTiles3DDemo::actionWithDuration(t);
case 11: return ShuffleTilesDemo::actionWithDuration(t);
case 12: return FadeOutTRTilesDemo::actionWithDuration(t);
case 13: return FadeOutBLTilesDemo::actionWithDuration(t);
case 14: return FadeOutUpTilesDemo::actionWithDuration(t);
case 15: return FadeOutDownTilesDemo::actionWithDuration(t);
case 16: return TurnOffTilesDemo::actionWithDuration(t);
case 17: return WavesTiles3DDemo::actionWithDuration(t);
case 18: return JumpTiles3DDemo::actionWithDuration(t);
case 19: return SplitRowsDemo::actionWithDuration(t);
case 20: return SplitColsDemo::actionWithDuration(t);
case 21: return PageTurn3DDemo::actionWithDuration(t);
}
return NULL;
}
用于切换特效
在HelloWorldScene::scene()函数中将HelloWorld *layer = HelloWorld::node();改为EffectLayer* layer = new EffectLayer();
最主要的是EffectLayer构造函数
[cpp]
EffectLayer::EffectLayer()
{
initWithColor( ccc4(32,32,32,255) );
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCNode* node = CCNode::node();
CCActionInterval* effect = createEffect(3);
node->runAction(effect);
addChild(node, 0);
//添加背景
CCSprite* pBk = CCSprite::spriteWithFile("background.png");
pBk->setAnchorPoint( CCPointZero );
node->addChild(pBk, 0);
//添加精灵
CCSprite* player = CCSprite::spriteWithFile("player.png");
player->setPosition(ccp(size.width / 2, size.height / 2));
node->addChild(player, 1);
//添加标题
CCLabelTTF* label = CCLabelTTF::labelWithString(effectsList[index].c_str(),"Arial", 28);
label->setPosition(ccp(size.width/2, size.height-30));
addChild(label);
//添加基本按钮
CCLabelTTF* pNextLabel = CCLabelTTF::labelWithString("Next ", "Arial", 28);
CCLabelTTF*pBackLabel = CCLabelTTF::labelWithString("Back ", "Arial", 28);
CCLabelTTF*pRestartLabel = CCLabelTTF::labelWithString("Restart ", "Arial", 28);
CCMenuItemLabel* pNextItem = CCMenuItemLabel::itemWithLabel(
pNextLabel, this, menu_selector(EffectLayer::nextCallback));
CCMenuItemLabel* pBackItem = CCMenuItemLabel::itemWithLabel(
pBackLabel, this, menu_selector(EffectLayer::backCallback));
CCMenuItemLabel* pRestartItem = CCMenuItemLabel::itemWithLabel(
pRestartLabel, this, menu_selector(EffectLayer::restartCallback));
CCMenu* pNextMenu = CCMenu::menuWithItem(pNextItem);
CCMenu* pBackMenu = CCMenu::menuWithItem(pBackItem);
CCMenu* pRestartMenu = CCMenu::menuWithItem(pRestartItem);
pNextItem->setPosition(ccp(size.width/2 +150, 50));
pBackItem->setPosition(ccp(size.width/2 - 150, 50));
pRestartItem->setPosition(ccp(size.width/2 , 50));
pNextMenu->setPosition(CCPointZero);
pBackMenu->setPosition(CCPointZero);
pRestartMenu->setPosition(CCPointZero);
addChild(pNextMenu,1);
addChild(pBackMenu, 1);
addChild(pRestartMenu,1);
}
此处中,大家可能对创建node对象有些迷惑。在此,我为大家一一讲解。
此处,node其中一个功能是把背景对象,人物对象添加到node对象中,其实就相当于一个layer的功能,背景和人物就组成一个背景。接着再定义一个特效动作effect,让node对象让执行effect动作,此时就出现了特效。大家可以留意到,在运行效果中,下面三个按钮并没有参与到特效运动中,那时因为,node对象没有包含这三个按钮。
如果大家把EffectLayer构造函数中最后三个添加函数改成如下:
[cpp]
node->addChild(pNextMenu,1);
node->addChild(pBackMenu, 1);
node->addChild(pRestartMenu,1);
再运行程序,可以发现,按钮也跟着动了。就是说若想要设计特效动作,只需将对象添加到node对象中就可以了。
剩下的代码我也粘贴到此处:
[cpp]
EffectLayer::~EffectLayer()
{
}
std::string EffectLayer::title()
{
return "EffectLayer";
}
void EffectLayer::onEnter()
{
CCLayer::onEnter();
}
void EffectLayer::backCallback(CCObject* pSender)
{
if(index == 0)
return;
index--;
CCScene* scene = new CCScene();
scene->addChild(new EffectLayer());
CCDirector::sharedDirector()->replaceScene(scene);
scene->release();
}
void EffectLayer::restartCallback(CCObject* pSender)
{
CCScene* scene = new CCScene();
scene->addChild(new EffectLayer());
CCDirector::sharedDirector()->replaceScene(scene);
scene->release();
}
void EffectLayer::nextCallback(CCObject* pSender)
{
if(index == MAX_INDEX)
return;
index++;
CCScene* scene = new CCScene();
scene->addChild(new EffectLayer());
CCDirector::sharedDirector()->replaceScene(scene);
scene->release();
}
step4:
下面我上传一些图片供大家参考:



作者:wen294299195
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>

![cocos2d_x+lua[2]](/uploads/allimg/131030/110J64609-0-lp.jpg)








