cocos2d-x学习笔记(22)--地图的使用2(TMX) --Z-Order、AnchorPoi
概念一:Z-Order
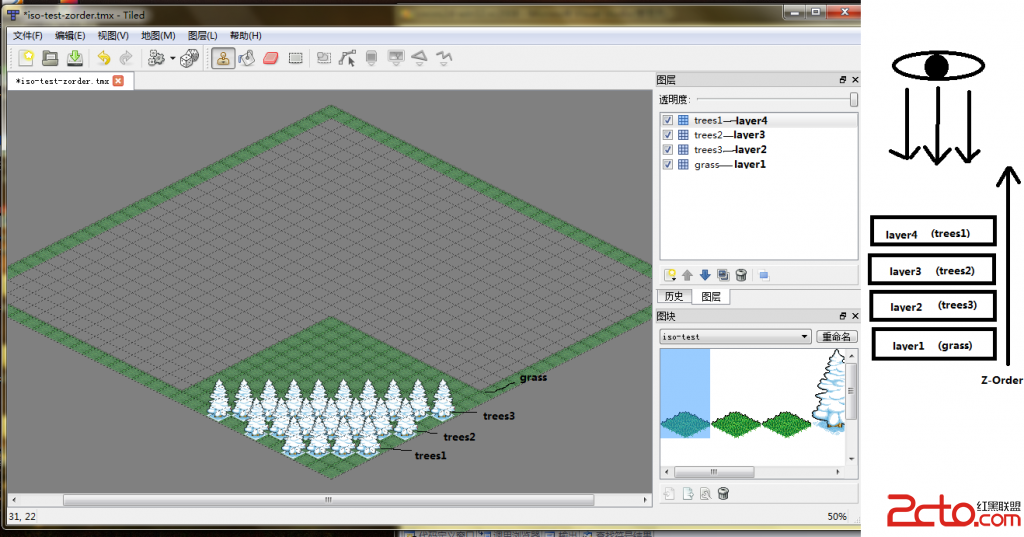
Z-Order有时也写作zorder,指的是对象之间的层次关系。例如,在我们制作ppt时,有些ppt是图文并茂,而文字要在图片上,我们就可以通过设置文字位置为“最顶层”,这时候我们就在改变它的Z-Order。这里我说这个当然不是闲扯,在一些手机游戏中,我们经常会看到玩家在通过一些草丛或森林时,玩家的一部分身体会被这些物体遮住。这种效果就和我现在说的Z-Order有关,通过设置草丛、森林和玩家之间的层次关系,就可以实现这种“遮盖”的效果。这些层次设置可以在编辑地图时完成(使用Tiled工具一并完成)。下面我就用cocos2d-x(2.0.2版本)下自带例子中的地图资源(samples\TestCpp\Resources\TileMaps\iso-test-zorder.tmx)做分析:
我们可以,在图层栏下一共有四个图层,分别是trees3、trees2、trees1、grass,由于四个图层显示在一个画面上,我们不能够分辨每个图层的内容。下面我就通过设置每一个图层的透明度,以便大家能够区分好每个图层:
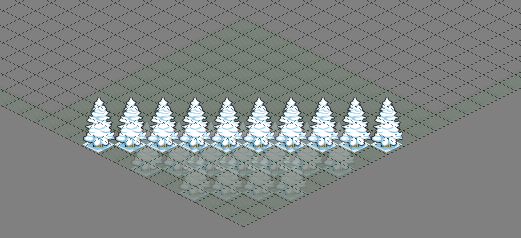
首先是trees1:
trees2:
trees3:
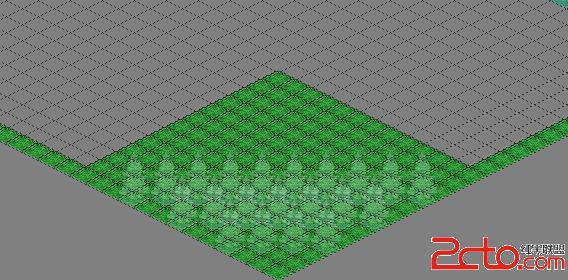
grass:
现在,对于每一个图层的内容,就一目了然了。对于运动中的玩家,我们通过在每一个时间不中检测玩家的位置并设置玩家在地图中的Z-Order值,这样就可以让玩家在森林之间穿梭。其实,不知大家在用addChild(????, ???)时有没细心留意现,第二个参数就是设置对象的ZOrder,就是说在添加对象时,对象之间的层次关系就决定好了。 我们以后如果想要改变对象的zOrder值,可以使用:
recorderChild(sprite, zOrder);
第一个参数是CCSprite*指针对象
第二个是对象的zOrder值
概念二:AnchorPoint
我们如果在不改变精灵的anchorPoint时,默认AnchorPoint(0.5, 0.5),即精灵的中心位置。下面我给出几个常用坐标对应的位置:
(0, 0)对应左下角
(0.5,0.5)对应中心
(1,1)对应右上角
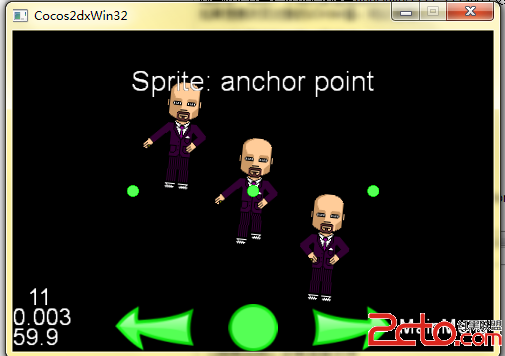
下图中绿色点就是anchorPoint,三个精灵的anchorPoint分别对应上面三种情况:
当我们对精灵设置rotate旋转动作时,每个精灵就围绕自己的anchorPoint来旋转。同样的我们在对精灵setPosition时,我们使用的参考点也是anchorPoint,也就是说我们设置的位置就是anchorPoint的位置。
概念三:抗锯齿
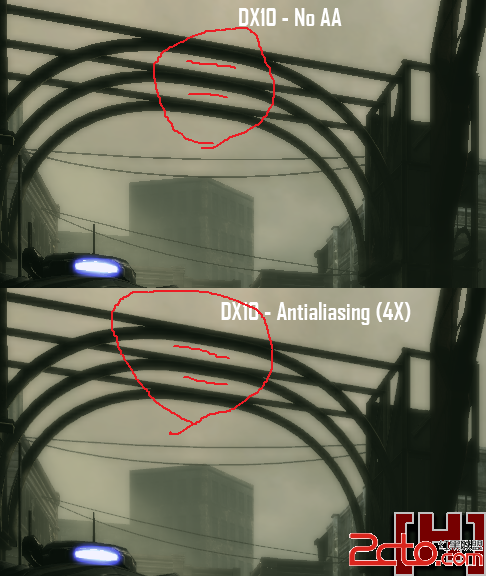
抗锯齿,简答地说就是对图像进行柔化处理,让图像边缘看起来更圆滑,更接近实物。我们在游戏中有时会对图像进行放大或缩小之类的操作,这时没有设置抗锯齿的图像就会出现图像失真或出现锯齿的状况。下面我用网上的一些图片来说明,大家看了之后就对抗锯齿有个感性的认识了:
上面的图像因为没有使用抗锯齿,我们就会看到一些物体边缘有锯齿感,不平滑。而下面的图像就使用了抗锯齿,看起来更真实、更柔滑。
不过要注意的一点是,使用了抗锯齿的图像,处理器的负担也会大写,但相对的,用户体验就会更好,大家可以根据具体情况斟酌地使用。
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>

![cocos2d_x+lua[2]](/uploads/allimg/131030/110J64609-0-lp.jpg)








