cocos2d-x学习笔记(16)--spritesheet(精灵表单)
cocos2d-x学习笔记(16)--spritesheet(精灵表单)
在讲这次的内容前,我们需要做一些“课前”准备工作;
首先是说说sprintf函数,定义如下:
int sprintf(char* buffer, const char* format[argument].......);
使用方法:
......
char str[20];
sprintf(str, "player%d.png", 1);
.............
这样图片player.png的名称就被复制到str字符串中,以后在调用图片资源时,就可以直接使用str。
然后是讲讲cocos2d-x中几个类的继承关系,避免以后大家混淆了使用:

这两个类非常地相似,但是功能上还是有些区别的:
CCAnimation是用于将一些的sprite对象载入其中,其实就是将一帧帧的图片放在一起,形成一个连贯的动作;
CCAnimate就是赋予sprite(人物角色)对象CCAnimation动作。
两者可以用下面一段代码来说明:
[cpp]
//animate action
void ActionAnimate::onEnter()
{
BasicActions::onEnter();
CCAnimation* animation = CCAnimation::animation();
char frameName[100] = {0};
for(int i = 1; i<=5; i++)
{
sprintf(frameName, "player%d.png", i);
animation->addFrameWithFileName(frameName);
}
CCActionInterval* action = CCAnimate::actionWithDuration(3,animation, false);
m_player->runAction(action);
}
最后一点,因为这次是要用到spritesheet的知识,所以事先向大家介绍一个图片编辑软件Zwoptex,flash版下载地址:http://zwopple.com/zwoptex/static/downloads/zwoptex-flashversion.zip
有了这个软件就可以很方便地创建.plist文件。
下面是说说使用方法:
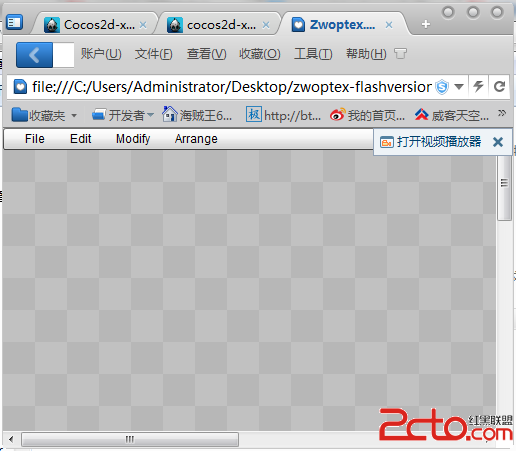
(1)首先是将压缩包解压,然后打开文件夹些的Zwoptex.html网页文件,弹出如下界面:

(2)然后点击File选择import images,这里我使用的是在网上别人事先做好的spritesheet,http://dl.vmall.com/c0ceul037s,原文链接:
http://www.raywenderlich.com/1271/how-to-use-animations-and-sprite-sheets-in-cocos2d
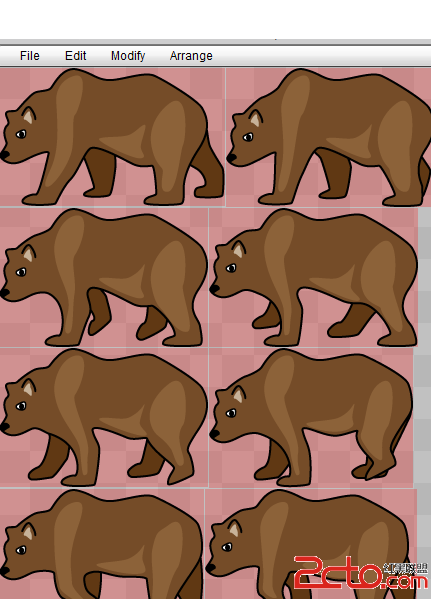
将8张bear图片加载到工程中,一开始8张图片是叠在一起的,不过不要紧,接下来就是要展开它们。显示选Modify选项,选择Canvas width,选择512px,
接着在选Arrange选择By Name&Height。最终8张图片被展开:
(3)选File按钮,选择Export Texture,并命名为AnimBea,在选Export Coordinates到处.plist文件,并命名为AnimBear,注意两者要相同名称,后面会解释原因。
现在开始,就进入写代码阶段了:
step1:创建cocos2d-x工程,并命名为animation;
step2:这里我直接修改了HelloWorldScene.cpp中的init函数代码:
注明:下面的内容大部分参考了网上的一些文章,原文出处:
http://www.cnblogs.com/fengyun1989/archive/2012/05/08/2490561.html和http://www.cnblogs.com/zilongshanren/archive/2011/04/11/2012770.html
[cpp]
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !CCLayer::init() )
{
return false;
}
/////////////////////////////
// 2. add a menu item with "X" image, which is clicked to quit the program
// you may modify it.
// add a "close" icon to exit the progress. it's an autorelease object
CCMenuItemImage *pCloseItem = CCMenuItemImage::itemFromNormalImage(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback) );
pCloseItem->setPosition( ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20) );
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::menuWithItems(pCloseItem, NULL);
pMenu->setPosition( CCPointZero );
this->addChild(pMenu, 1);
/************************************************************************/
/* add animation */
/************************************************************************/
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("AnimBear.plist");
CCSpriteBatchNode* spriteSheet = CCSpriteBatchNode::batchNodeWithFile("AnimBear.png");
addChild(spriteSheet);
CCMutableArray<CCSpriteFrame*> *walkAnimFrames = new CCMutableArray<CCSpriteFrame*>;
char str[20];
for(int i = 1; i <= 8; i++)
{
sprintf(str, "bear%d.png", i);
walkAnimFrames->addObject(CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str));
}
CCAnimation * animation = CCAnimation::animationWithFrames(walkAnimFrames, 0.1f);
CCSprite* bear = CCSprite::spriteWithSpriteFrameName("bear1.png");
//注意这里的bear1.png是在缓存中命名的图片名称,不是Resources文件夹下的bear1.png图片
bear->setPosition(ccp(size.width / 2, size.height / 2));
CCActionInterval* walkAction = CCRepeatForever::actionWithAction(CCAnimate::actionWithAnimation(animation, false));
bear->runAction(walkAction);
spriteSheet->addChild(bear);
/**************end of adding code*********************/
return true;
}
(1)缓冲sprite帧和纹理
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile(AnimBear.plist);
首先,调用CCSpriteFrameCache的addSpriteFramesWithFile方法,然后把Zwoptex生成的plist文件当作参数传进去。这个方法做了以下几件事:
寻找工程目录下面和输入的参数名字一样,但是后缀是.png的图片文件。然后把这个文件加入到共享的CCTextureCache中。(这我们这个例子中,就是加载AnimBear.png,由于XNA工程的AssetName的问题,两个一样名字的文件会发生冲突(这个与文件后缀无关),所以把AnimBear.png文件放在了下一级目录中。)
解析plist文件,追踪所有的sprite在spritesheet中的位置,内部使用CCSpriteFrame对象来追踪这些信息。
(2) 创建一个精灵批处理结点
CCSpriteBatchNode* spriteSheet = CCSpriteBatchNode::batchNodeWithFile("AnimBear.png");
接下来,创建CCSpriteBatchNode对象,把spritesheet当作参数传进去。spritesheet在cocos2d中的工作原理如下:
你创建一个CCSpriteBatchNode对象,通过传递一个包含所有sprite的spritesheet的名字作为参数,并把它加入到当前场景之中。
接下来,你从spritesheet中创建的任何sprite,你应该把它当作CCSpriteBatchNode的一个孩子加进去。只要sprite包含在spritesheet中,那么就没问题,否则会出错。
CCSpriteBatchNode可以智能地遍历它的所有的孩子结点,并通过一次spriteBatch的呼叫来渲染这些孩子,而不是以前每个sprite都需要一个spriteBatch呼叫,这样渲染速度就会更快。
(3)收集帧列表
CCMutableArray<CCSpriteFrame*> *walkAnimFrames = new CCMutableArray<CCSpriteFrame*>;
char str[20];
for(int i = 1; i <= 8; i++)
{
sprintf(str, "bear%d.png", i);
walkAnimFrames->addObject(CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str));
}
为了创建一系列的动画帧,我们简单地遍历我们的图片名字(它们是按照Bear1.png-->Bear8.png的方式命名的),然后使用共享的CCSpriteFrameCache来获得每一个动画帧。记住,它们已经在缓存里了,因为我们前面调用了addSpriteFramesWithFile方法。
(4)创建动画对象
CCAnimation * animation = CCAnimation::animationWithFrames(walkAnimFrames, 0.1f);
接下来,我们通过传入sprite帧列表来创建一个CCAnimation对象,并且指定动画播放的速度。我们使用0.1来指定每个动画帧之间的时间间隔。
(5)创建sprite并且让它运行动画
CCSprite* bear = CCSprite::spriteWithSpriteFrameName("bear1.png");
//注意这里的bear1.png是在缓存中命名的图片名称,不是Resources文件夹下的bear1.png图片
bear->setPosition(ccp(size.width / 2, size.height / 2));
CCActionInterval* walkAction = CCRepeatForever::actionWithAction(CCAnimate::actionWithAnimation(animation, false));
bear->runAction(walkAction);
spriteSheet->addChild(bear);
我们首先通过spriteframe来创建一个sprite,并把它放在屏幕中间。然后,生成CCAnimationAction,并复制给wlakAction,最后让熊来运行这个action
最后,我们把熊加个场景中--把它当作spritesheet的孩子加到spritesheet中去。注意,如果在这里我们没有把它加到spritsheet中,而是加到当前层里面的话。那么我们将得不到spritesheet为我们带来的性能提升!!!
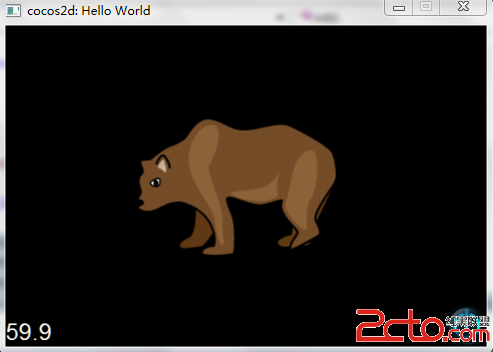
step3:编译运行程序,可以看到一只熊在屏幕中央不停地走动;

相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>

![cocos2d_x+lua[2]](/uploads/allimg/131030/110J64609-0-lp.jpg)








