cocos2d-x学习笔记(10)--touchEvent
cocos2d-x学习笔记(9)--effect(特效)
这次,我们对屏幕触屏事件做一下简单的介绍。
这次我们要讲到三个触屏响应事件函数:
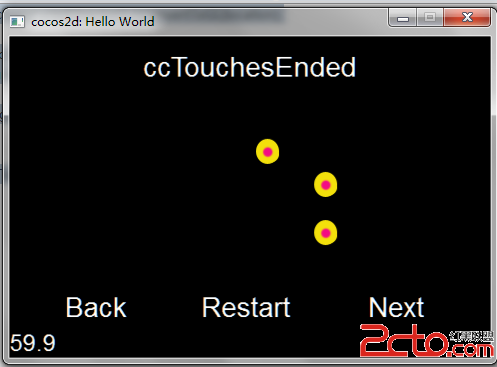
ccTouchesEnded(CCSet *pTouches, CCEvent *pEvent)
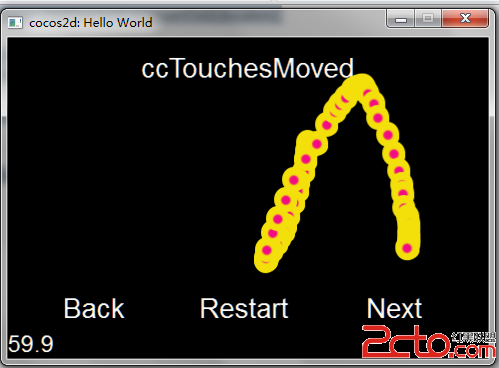
ccTouchesMoved(CCSet *pTouches, CCEvent *pEvent)
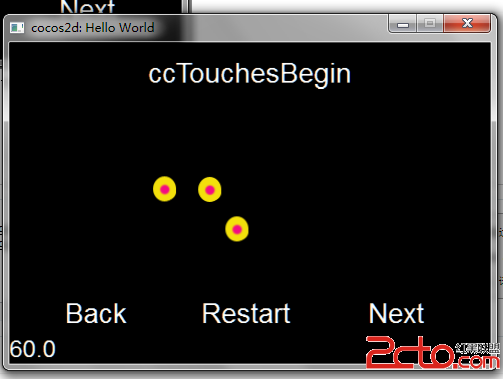
ccTouchesBegin(CCSet *pTouches, CCEvent *pEvent)
step1:创建cocos2d-win32 application,并命名为touchEvent;
step2:在HelloWorldScene.h中添加MyLayer函数用于测试touch event;
设置常量用于表示人物
const int tagSprite = 1;
[cpp]
class MyLayer:public CCLayerColor
{
public:
MyLayer();
virtual void ccTouchesEnded(CCSet *pTouches, CCEvent *pEvent);
};
在HelloWorldScene::scene()做如下修改:
[cpp]
CCScene* HelloWorld::scene()
{
CCScene * scene = NULL;
do
{
scene = CCScene::node();
CC_BREAK_IF(! scene);
MyLayer* layer = new MyLayer();
CC_BREAK_IF(! layer);
scene->addChild(layer);
} while (0);
return scene;
}
[cpp]
MyLayer::MyLayer()
{
setIsTouchEnabled(true);//设置是否启用触屏响应
CCSprite* player = CCSprite::spriteWithFile("player.png");
addChild(player, 0, tagSprite);
[cpp]
//此处为player精灵设置一个标记,用于之后的快速获取。
//设置背景
CCLayer* layer = CCLayerColor::layerWithColor(ccc4(255,0,0,255));
addChild(layer, -1);
player->setPosition(ccp(20, 150));
player->runAction(CCJumpTo::actionWithDuration(4, ccp(300, 48), 100, 4));
layer->runAction(CCRepeatForever::actionWithAction((CCActionInterval*)
(CCSequence::actions(CCFadeIn::actionWithDuration(1), CCFadeOut::actionWithDuration(1), NULL))));
//设置背景淡进淡出
}
//对多次点击事件的响应
void MyLayer::ccTouchesEnded(CCSet *pTouches, CCEvent *pEvent)
{
CCSetIterator it = pTouches->begin();
CCTouch* touch = (CCTouch*)(* it);
CCPoint location = touch->locationInView(touch->view());
CCPoint convertedLoation = CCDirector::sharedDirector()->convertToGL(location);
CCNode* node = getChildByTag(tagSprite);
[cpp] view plaincopy
//通过标记快速获取精灵指针
[cpp]
node->stopAllActions();
node->runAction(CCMoveTo::actionWithDuration(1, ccp(convertedLoation.x, convertedLoation.y)));
float x = convertedLoation.x - node->getPosition().x;
float y = convertedLoation.y - node->getPosition().y;
float at = (float) CC_RADIANS_TO_DEGREES(atanf(x / y));
if (y < 0)
{
if( x < 0)
at = 180 + fabs(at);
else
at = 180 - fabs(at);
}
node->runAction(CCRotateTo::actionWithDuration(1, at));
[cpp]
这里我仅仅只是想大家对触屏事件有个大概的了解。接下来我们讲解三个函数的用法。
step4:添加四个类:
[cpp]
class BaseLayer:public CCLayer
{
public:
virtual void onEnter();
void backCallback(CCObject* pSender);
void restartCallback(CCObject* pSender);
void nextCallback(CCObject* pSender);
};
class TouchLayer1:public BaseLayer
{
protected:
CCSprite* m_gun;
public:
TouchLayer1();
virtual void ccTouchesEnded(CCSet *pTouches, CCEvent *pEvent);
};
class TouchLayer2:public BaseLayer
{
protected:
CCSprite* m_gun;
public:
TouchLayer2();
virtual void ccTouchesMoved(CCSet *pTouches, CCEvent *pEvent);
};
class TouchLayer3:public BaseLayer
{
protected:
CCSprite* m_gun;
public:
TouchLayer3();
virtual void ccTouchesBegan(CCSet *pTouches, CCEvent *pEvent);
};
和前几次一样定义一些全局变量及函数
static int index = 0;
const int MAX_INDEX = 2;
static std::string touches[] =
{
"ccTouchesEnded",
"ccTouchesMoved",
"ccTouchesBegin"
};
CCLayer* runThisTest(int index)
{
CCLayer* layer = NULL;
switch(index)
{
case 0:
layer = new TouchLayer1();
return layer;
case 1:
layer = new TouchLayer2();
return layer;
case 2:
layer = new TouchLayer3();
return layer;
}
return NULL;
}
CCLayer* runThisTest(int index)
{
CCLayer* layer = NULL;
switch(index)
{
case 0:
layer = new TouchLayer1();
return layer;
case 1:
layer = new TouchLayer2();
return layer;
case 2:
layer = new TouchLayer3();
return layer;
}
return NULL;
}
最后添加成员函数:
[cpp]
void BaseLayer::onEnter()
{
CCLayer::onEnter();
CCSize size = CCDirector::sharedDirector()->getWinSize();
//添加标题
CCLabelTTF* label = CCLabelTTF::labelWithString(touches[index].c_str(),"Arial", 28);
label->setPosition(ccp(size.width/2, size.height-30));
addChild(label);
//添加基本按钮
CCLabelTTF* pNextLabel = CCLabelTTF::labelWithString("Next ", "Arial", 28);
CCLabelTTF*pBackLabel = CCLabelTTF::labelWithString("Back ", "Arial", 28);
CCLabelTTF*pRestartLabel = CCLabelTTF::labelWithString("Restart ", "Arial", 28);
CCMenuItemLabel* pNextItem = CCMenuItemLabel::itemWithLabel(
pNextLabel, this, menu_selector(BaseLayer::nextCallback));
CCMenuItemLabel* pBackItem = CCMenuItemLabel::itemWithLabel(
pBackLabel, this, menu_selector(BaseLayer::backCallback));
CCMenuItemLabel* pRestartItem = CCMenuItemLabel::itemWithLabel(
pRestartLabel, this, menu_selector(BaseLayer::restartCallback));
CCMenu* pNextMenu = CCMenu::menuWithItem(pNextItem);
CCMenu* pBackMenu = CCMenu::menuWithItem(pBackItem);
CCMenu* pRestartMenu = CCMenu::menuWithItem(pRestartItem);
pNextItem->setPosition(ccp(size.width/2 +150, 50));
pBackItem->setPosition(ccp(size.width/2 - 150, 50));
pRestartItem->setPosition(ccp(size.width/2 , 50));
pNextMenu->setPosition(CCPointZero);
pBackMenu->setPosition(CCPointZero);
pRestartMenu->setPosition(CCPointZero);
addChild(pNextMenu,2);
addChild(pBackMenu, 2);
addChild(pRestartMenu,2);
}
void BaseLayer::backCallback(CCObject* pSender)
{
if(index == 0)
return ;
index--;
CCScene* scene = new CCScene();
scene->addChild(runThisTest(index));
CCDirector::sharedDirector()->replaceScene(scene);
scene->release();
}
void BaseLayer::restartCallback(CCObject* pSender)
{
CCScene* scene = new CCScene();
scene->addChild(runThisTest(index));
CCDirector::sharedDirector()->replaceScene(scene);
scene->release();
}
void BaseLayer::nextCallback(CCObject* pSender)
{
if(index == MAX_INDEX)
return ;
index++;
CCScene* scene = new CCScene();
scene->addChild(runThisTest(index));
CCDirector::sharedDirector()->replaceScene(scene);
scene->release();
}
void TouchLayer1::ccTouchesEnded(CCSet *pTouches, CCEvent *pEvent)
{
CCSetIterator it = pTouches->begin();
CCTouch* touch = (CCTouch*)(* it);
CCPoint location = touch->locationInView(touch->view());
CCPoint convertedLoation = CCDirector::sharedDirector()->convertToGL(location);
CCSize size = CCDirector::sharedDirector()->getWinSize();
m_gun = CCSprite::spriteWithFile("gun.png");
addChild(m_gun, 1);
m_gun->setPosition(ccp(-10, size.height / 2));
m_gun->retain();
CCActionInterval* action = CCMoveTo::actionWithDuration(1, convertedLoation);
m_gun->runAction(action);
}
TouchLayer2::TouchLayer2()
{
setIsTouchEnabled(true);//设置是否启用触屏响应
}
void TouchLayer2::ccTouchesMoved(CCSet *pTouches, CCEvent *pEvent)
{
CCSetIterator it = pTouches->begin();
CCTouch* touch = (CCTouch*)(* it);
CCPoint location = touch->locationInView(touch->view());
CCPoint convertedLoation = CCDirector::sharedDirector()->convertToGL(location);
CCSize size = CCDirector::sharedDirector()->getWinSize();
m_gun = CCSprite::spriteWithFile("gun.png");
addChild(m_gun, 1);
m_gun->setPosition(ccp(-10, size.height / 2));
m_gun->retain();
CCActionInterval* action = CCMoveTo::actionWithDuration(1, convertedLoation);
m_gun->runAction(action);
}
TouchLayer3::TouchLayer3()
{
setIsTouchEnabled(true);//设置是否启用触屏响应
}
void TouchLayer3::ccTouchesBegan(CCSet *pTouches, CCEvent *pEvent)
{
CCSetIterator it = pTouches->begin();
CCTouch* touch = (CCTouch*)(* it);
CCPoint location = touch->locationInView(touch->view());
CCPoint convertedLoation = CCDirector::sharedDirector()->convertToGL(location);
CCSize size = CCDirector::sharedDirector()->getWinSize();
m_gun = CCSprite::spriteWithFile("gun.png");
addChild(m_gun, 1);
m_gun->setPosition(ccp(-10, size.height / 2));
m_gun->retain();
CCActionInterval* action = CCMoveTo::actionWithDuration(1, convertedLoation);
m_gun->runAction(action);
}


ccTouchesEnded函数是在松开鼠标后开始响应事件

ccTouchesMove是从鼠标点击开始响应,一直到离开鼠标时才结束响应。

ccTouchesBegin是在点击鼠标时就响应事件
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>

![cocos2d_x+lua[2]](/uploads/allimg/131030/110J64609-0-lp.jpg)








