cocos2d-x学习笔记(15)--地图的使用(TMX)
[cpp]
cocos2d-x学习笔记(15)--地图的使用(TMX)
在讲地图的使用方法前,我先向大家介绍一个cocos2d-x下的开源地图编辑软件(.tmx)。这里我使用的是QT版本。
打开软件后的界面如下

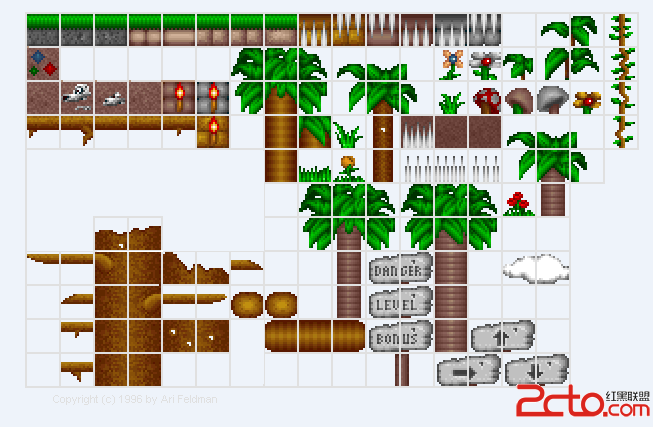
这里我使用了游戏引擎中自带例子下的图片资源(在...C:\cocos2d-x\tests\Resources\TileMaps下的ortho-test2.png)。

首先第一步是创建新文件,这里我把新地图的大小和块大小设置如下:

在地图选项下,选择新图层,设置如下:

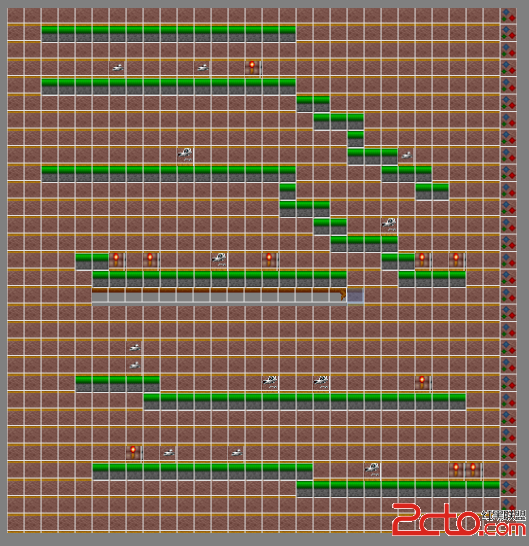
最终的效果图如下:

编辑好地图后,命名为map并保存,将map.tmx和ortho-test2保存到新建项目下的Resources文件夹中,接下来就是代码部分了:
step1:创建cocos2d-win32项目,并命名为tileMap;
step2:在HelloWorldScene.h中添加如下类:
[cpp]
class MapLayer:public CCLayer
{
protected:
CCSprite* m_player;
public:
MapLayer();
~MapLayer();
};
step3:在HelloWorldScene.cpp中添加下面几个函数:
首先在MapLayer()构造函数中添加下面的代码:
[cpp]
setIsTouchEnabled(true);
CCTMXTiledMap* map = CCTMXTiledMap::tiledMapWithTMXFile("map.tmx");
addChild(map, 1, tagTileMap);
map->setPosition(ccp(0, 0));
这时编译运行代码,就可以看到地图的一部分效果图,无法看到其他部分;

接下来,为了能够看到地图的其他部分,需要添加屏幕响应函数:
因此,在MapLayer类中添加下面几个函数:
[cpp]
class MapLayer:public CCLayer
{
protected:
CCSprite* m_player;
public:
MapLayer();
~MapLayer();
void registerWithTouchDispatcher();
bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchCancelled(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent);
};
然后再HelloWorldScene.cpp中添加响应函数:
[cpp]
MapLayer::~MapLayer()
{
m_player->release();
}
void MapLayer::registerWithTouchDispatcher()
{
CCTouchDispatcher::sharedDispatcher()->addTargetedDelegate(this, 0, true);
}
bool MapLayer::ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent)
{
return true;
}
void MapLayer::ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent)
{
CCPoint touchLocation = pTouch->locationInView(pTouch->view());
CCPoint prevLocation = pTouch->previousLocationInView(pTouch->view());
touchLocation = CCDirector::sharedDirector()->convertToGL(touchLocation);
prevLocation = CCDirector::sharedDirector()->convertToGL(prevLocation);
CCPoint diff = ccpSub(touchLocation, prevLocation);
//ccpAdd是对currentPos和diff的x y坐标进行相减
CCNode* node = getChildByTag(tagTileMap);
CCPoint currentPos = node->getPosition();
node->setPosition(ccpAdd(currentPos, diff));
//ccpAdd是对currentPos和diff的x y坐标进行相加
//这里主要的意思就是对鼠标开始点击的坐标prevLocation(x1, y1)
//鼠标移动到某一点的坐标touchLocation(x2, y2),
//而两坐标的差值,就是地图要移动的距离和方向
//node->setPosition(ccpAdd(currentPos, diff));就是在地图原来的坐标上移动x2-x1, y2-y1
}
void MapLayer::ccTouchCancelled(CCTouch* touch, CCEvent* event)
{
}
void MapLayer::ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent)
{
[cpp]
[cpp]
[cpp]
现在再次运行程序,就可以拖动地图,可以看到地图的其余部分;
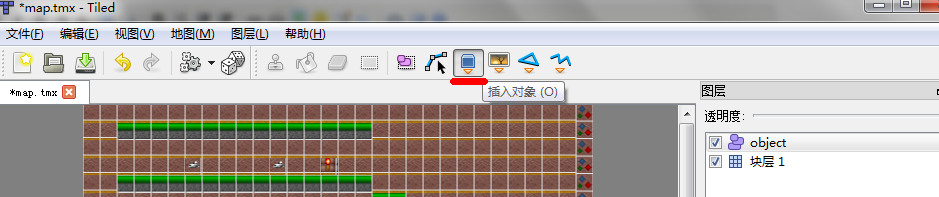
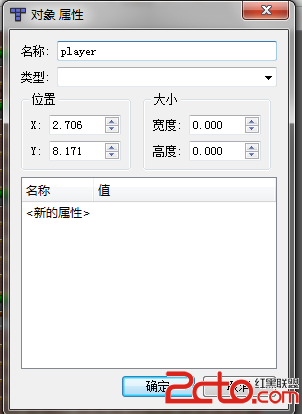
接下来,为了让地图上的内容更丰富,我在地图上添加一个人物,并可以随意移动人物;这里就用到对象层的知识。还是回到地图编辑器,点击图层按钮,选择添加对象层。并命名为object,点击插入对象按钮。在地图上选择一个添加人物的位置,这是地图上显示的是一个方框,点击方框,右键单击属性,在名称栏下输入player;


接下来,在MapLayer构造函数中添加下面的代码:
[cpp]
MapLayer::MapLayer()
{
setIsTouchEnabled(true);
CCTMXTiledMap* map = CCTMXTiledMap::tiledMapWithTMXFile("map.tmx");
addChild(map, 1, tagTileMap);
map->setPosition(ccp(0, 0));
CCTMXObjectGroup* objGroup = map->objectGroupNamed("object");
CCStringToStringDictionary* spawnPoint = objGroup->objectNamed("player");
float x = spawnPoint->objectForKey("x")->toFloat();
float y = spawnPoint->objectForKey("y")->toFloat();
CCTexture2D* playerTexture = CCTextureCache::sharedTextureCache()->addImage("Player.png");
m_player = CCSprite::spriteWithTexture(playerTexture);
m_player->retain();
m_player->setPosition(ccp(x, y));
map->addChild(m_player);
}
再次运行代码,随意拖动地图,我们可以看到地图上出现了一个人物;

到这里,地图的基本操作已经讲完。最后,我们修改一下ccTouchEnded函数,让人物根据鼠标点击位置动起来;
[cpp]
void MapLayer::ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent)
{
CCPoint location = pTouch->locationInView(pTouch->view());
location = CCDirector::sharedDirector()->convertToGL(location);
CCActionInterval* action = CCMoveTo::actionWithDuration(3, location);
m_player->runAction(action);
}
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>

![cocos2d_x+lua[2]](/uploads/allimg/131030/110J64609-0-lp.jpg)








