CSS:快速提升设计可读性和维护性(2)
来源:互联网 责任编辑:栏目编辑 发表时间:2013-07-02 04:43 点击:次
style_print.css
当你去掉所有图片, 仅仅显示好看而整洁的文字时就会用到这个用于打印的样式表。
这个命名惯例很复杂。 比如你要专门为IE6准备一个样式表, 就可以命名为style_screen_IE6.css. 如果是针对便携设备, 就可以命名为style_handheld.css, 如此等等。
我在开发的商业内容管理系统, 有这样一个功能就是检查样式表文件并自动使用适当的条件注释。 将来我也许会发布那部分代码(如果我能说服项目经理的话:P)
模块化
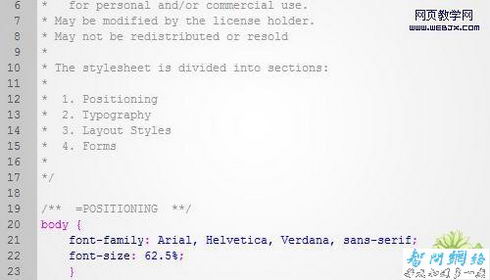
现在让我们深入探讨一下主样式表style_screen.css. 这个文件将来会变得很大, 所以把样式划分成一部分一部分是非常重要的。
我会在样式表的开头声明划分成哪几部分。

将CSS文件划分成许多部分
提示: 按ctrl+F(或者 Mac+F), 输入 =FORMS 就能直接跳转到表单样式的部分。 我发现这样特别节省时间。
定位
规定布局的结构, 定位基本的元素。 把页面分成头部, 内容部分, 侧边栏, 和页脚。 在开发一个新页面时, 首先要做的是把整体的框架搭建起来, 而不要先考虑细节。

先定义基本的样式结构
排版
排版包括定义全局和所有常见元素的字体。 定义那些会控制内容的元素的字体, 比如页头, 段落样式, 列表, 引用等等。
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 更多>>











