网站设计分析:专题网页设计 你怎么看?
认识专题--既然是关于某个主题的专题,那么一个简介视乎是必不可少的,各大专题页我们都能看到这样一个简介,或长或短,但一定要深刻醒目。
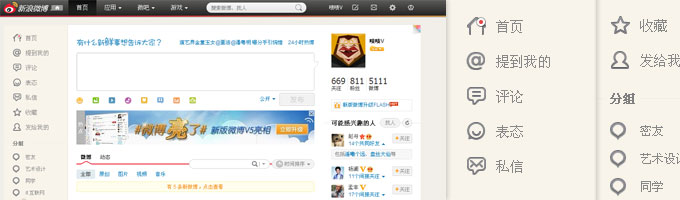
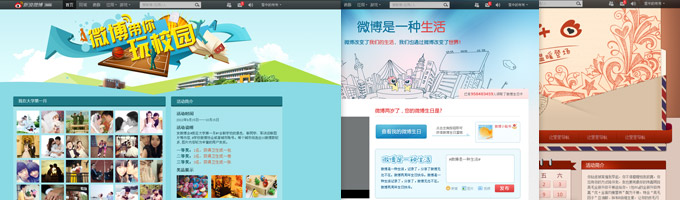
页面特性:产品页面简洁易用,专题页面绚丽视效印象深刻。
在页面设计当中,产品页面(如facebook 微博 twitter 微吧等)的设计。注重功能,交互,设计要考虑用户长时间的浏览体验。视觉上侧重间距,布局,按钮和logo,及icon样式。注重规范和视觉识别性。样式通常简洁易用,绚丽元素少,视觉上并不强调冲击力。
专题页面时效性有限(大多专题是有推广及活动时间限制的,过了这个时间,就很少会有人再访问该页面。),多为活动推广和吸引用户等内容,能在限定的时间的吸引最多用户才能形成有力的推广,需要强有力的视觉效果,和有趣的浏览体验,来达到吸引用户的特点。在规范和布局甚至交互上可以适当放宽要求。
用抢眼的视觉吸引户并留下深刻印象是专题设计的首要!
用抢眼的视觉吸引户并留下深刻印象是专题设计的首要!

传统产品页面,简洁注重功能和图标等视觉设计。

专题页面突出视觉效果,华丽丰富
微博专题多为各种微博活动和推广内容设计。内容较多,在设计好头图这种主视觉的同时,大量内容和栏目的排版布局也要注意。针对专题视觉设计的特点着手,才能实际出优秀的页面。
设计专题
确立UE,沟通需求。
需求方的UE稿(产品文档)是专题设计的前提,需要设计师和需求方一起进行沟通。设计师可以在早期就对专题需求提出自己的创意和方案,再由需求方形成UE稿。设计师再根据设计稿进行设计。由于专题设计往往没有专门的交互设计支持,很多时候,UE稿只明确了该专题所要展现的内容,设计师需要自己对UE进行一些交互上的调整和优化。(要注意对UE的优化设计往往是递进式的,贯穿设计专题的整个过程,未必一蹴而就的去翻新整个专题UE)。
专题结构
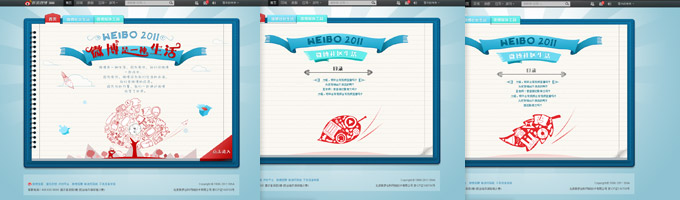
大多数的专题结构可分为头图部分和内容部分,传统的专题一般只有一个主页面,复杂的则有若干的二级页面组成,视专题的规模而定。一些特别的专题则有着特殊的表现方式,包括类似用flash制作 minisite,以及一些异形的特殊专题。采用何种结构要看谁能更好的服务于需求。

特殊结构形式的专题,头图即为封面,专题的体验类似翻书
专题尺寸
微博专题通常都有较多内容,会使得页面的高度过高,(很多专题的高度都达到了3000px)。设计时需要适当的缩短栏目的间距,尽可能的减少页面高度。专题的页面的宽度和微博主站相同为950PX,采用这个宽度是为了能兼容最广泛的显示器分辨率(1024px*768px),但由于专题的设计更加注重视觉效果,而且目前的很多年轻用户(年轻用户往往是专题的核心用户)的显示器分辨率早已超过1024px很多,所以我往往会将专题的主视觉和专题内容保证在950px之下,而头图的实际设计效果会在1600px宽度时做最好的展示。
600px是我们定义的微博专题的首屏高度,也就是大多数用户第一屏能够看到的区域。在这个区域内,我通常将头图的比例做到280px-400px左右,这样做的目的是为了在突出专题主视觉的同时也要让用户在第一屏就可以浏览到部分专题内容。(而通常产品页面的头部视觉在高度上要小很多,产品页面本身特性所决定的。)
设计头图
结构确立接下来后就开始头图的设计,优秀的头图是专题设计的灵魂。
设计头图首先要考虑的是头图的设计风格,根据不同的题材,选择不同风格的视觉设计。一般我会事先在纸上或是脑中勾勒一个大概,有些专题没有具象的视觉元素那么就从专题的文字入手,如果实在不带感,可以将一些与专题相关的元素先拼凑在画布上,然后尝试各种组合,也许一会就能擦出火花。
头图风格
关于微博专题的头图设计风格大致分为:写实类,卡通插画,大标题突出等。写实类头图多需要人物出场涉及版权,所以这种实类的风格的偏少,大部分还是后两种。如果需求方对设计风格认可,我喜欢在头图的设计中放入一些自己绘制的视觉元素,尽量减少素材使用。

写实风格头图,多由人物构成。
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











