一个页面重构工程师眼中的“用户体验”

在工业化设计融入人们生活的现今,用户体验一词就常常出现在人们的视线里,随着互联网web2.0时代的到来,大大小小的网站设计中也都开始关注用户体验的方面,对什么是用户体验(百度这四个字,比我写什么解释都好)就不做详细赘述了,相信大家比我了解的更加丰富。
用户体验从产品设计阶段便开始介入进来,如原型设计中交互模式设计、功能实现方式设计都融入了设计人员对用户的关怀,听过这样的一句话:“具有良好用户体验的产品,不仅仅取决于一个有着丰富交互设计经验的产品设计师,还与产品生产过程中的每一个环节是否都具备良好的用户体验意识有一定的关系”。
今天我想从一个页面重构工程师的角度出发,从两个方面去谈谈在我的工作中,我所理解的用户体验,以及我做了哪些和用户体验有关的事情。
一、 从可用到易用的细节处理
1. 按钮、链接、导航菜单的鼠标触发状态、鼠标手型等
随着视觉设计的发展,对按钮、链接、或者导航菜单的表现方式变得异常丰富,比如:

这些图片丰富了对鼠标点击形式的视觉表现力。在基于功能可用的前提下,逐渐通过视觉渲染达到美化的效果,有了精美的设计图后,就需要页面重构工程师们加以切割,在代码化的过程中,通常要做如下考量:
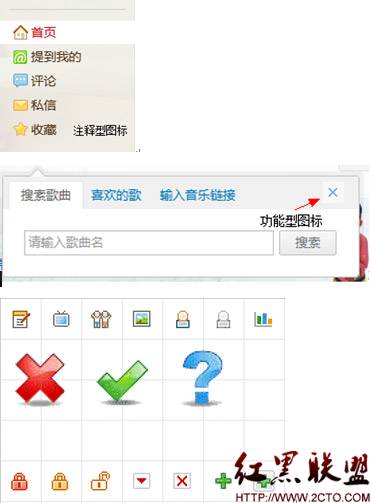
可点击区域大小,例如(下图)尽管风格上似乎按钮只有10*10,但是在实现时,要考虑用户操作起来是不是很容易获取锚点,而不是点来点去找不到

鼠标操作类型的提示,鼠标输入提示、手型提示、文本区域提示、不可点击提示,尽管整个页面的视觉引导更重要,但用户在操作时,人眼一直跟随着鼠标或键盘的操作而转换,如果能伴随着正确的鼠标操作提示,更可增强引导作用。从而提升交互体验。
按钮风格的一致性,按钮当前状态和点击状态的统一,按钮按照功能所作的统一,
设计师天马行空的想象力,赋予了他们创造性,而我们既要保留他们的创造力还要抽象出一些共用特征,在我看来按钮类型有3种,如果能有效区分,对网站的整体风格的建立和强化交互感受方面都会有一定一致性,同时在页面构建过程中会抽离成公用信息,非常便于管理和维护。
1)如确认、取消等,可称之为贯穿型
2)如登录、加关注等,可称之为点睛型,这一型在实际工作中通常从视觉上都略强于贯穿型,所以会建议设计师做一定统一,有时候是风格上,有时候是结构上,再甚者就是大小比例上
3)如发博文、发微博等按钮,可称之为增强型,通常这个类型不会限制设计师按照标准类型去做,即便出来的是个异型,我们还是应该理解的。
4)最后就是无论哪种类型,都要注意是否有鼠标点击的hover状态,即便设计师没有设计,也要做出hover的交互效果,至少是预留,就我而言通常都是在原按钮颜色基础上调整一下颜色深度作为hover状态,大部分按钮我都会考虑做出交互效果,当然也有例外,比如活动专题中的点击区域,通常不会增加点击后的过分明显效果,如果非要做出一点效果,最多是调整一下文字本身的明暗度。(我承认我有些吹毛求疵)
2. 图片的alt解释信息

通常拿到设计需求,我会要求设计师帮助梳理icon,一般会分两类,功能型、注释型。同时要求两种类型图片的像素区间要各自保持一致性,这样一来设计师在整理的过程中就会意识到,有的文字没有必要加注释图片,有的是功能和注释类型的大小、风格可能不一致,梳理过程中设计师会去调整一下,同时也在创意的过程中渗透一些规则。

第一、二行是注释型,第三行是功能型
3. 因设计或排版而没有完全显示出来的文字信息的title提示

相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











