页面构建和js前端不得不说的那点事儿

作为微博的页面构建工程师,主要职责就是利用html&css,高质量的完成静态页面的制作,保证项目的按时完成。而页面需要的js效果则交给下游的js前端工程师去做。在微博,这两个岗位是分开的。但在大家的思维定势里可能觉得这两个岗位应由一个人来完成最好,毕竟,页面构建工程师写的html结构不一定是js工程师想要的那种,js工程师可能有更高效的方式。所以,在页面构建之前最好能与js工程师沟通一下,把实现方案确定好。
但在实际项目流程中,当进行到页面构建的时候,产品经理可能还没安排到js资源,这时我们只能按照产品的需求和自己的想法去写html结构,不仅要考虑到设计稿的还原度、浏览器的兼容性、以后可能要添加的新功能的预见位置,还要考虑怎样写html结构能让js最省事的完成产品的交互效果。作为一名有责任感的页面构建工程师,表示亚历山大!所以,我们经常查看页面源码时,会发现这样的注释,用来告诉js工程师怎么去操作dom结构。
有时为了做到最简,我们要考虑好久,前一阵子的伦敦奥运会,微博首页右侧要添加一个奥运金牌榜的模块,要求有收起和展开的按钮,用来显示不同的内容。

对网站来说这是很稀松平常的交互效果。具体html实现可能有同学会想到,做两个div,各自包含展开的内容和收起的内容。在点击展开按钮时出现一个,另一个隐藏;而在点击收起的时候做相反的处理。这种事本身也没有对与错,能实现效果就好。但作为出现在微博首页的模块,并且出现在第一屏的位置,对性能的优化肯定是要做足的。能尽量在我们css这一层做的,决不放到js那边去做。我的处理方式是把收起展开的样式都写好,放在一起,让js在默认展开或点击展开的时候显示turn_olym_on,在点击收起的时候更换为turn_olym_off,这样js就只是更换一个class名的代码量,而对于展开收起的两个按钮,我也通过更换的class名来显示和隐藏。
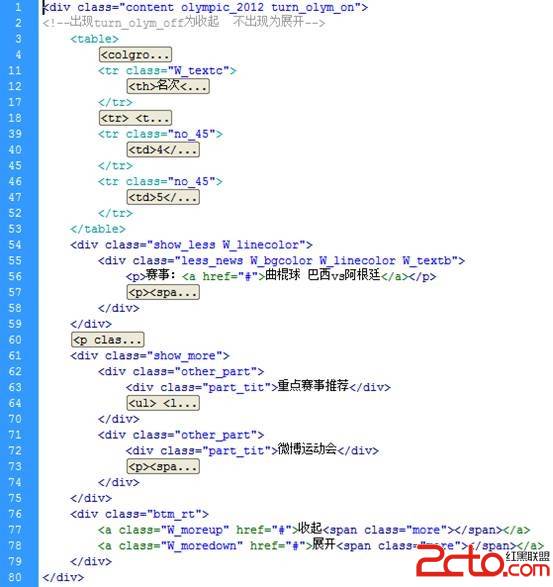
具体html代码:

在这里把所有用到的代码全部放在一起,把某种状态时不用显示的隐藏掉,比如展开状态时,class=”show_less W_linecolor”的div和展开的按钮class=”W_moredown”不用显示,就可以在最外层的div上写:
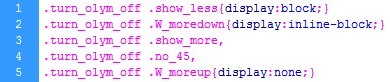
css暂时隐藏掉这两元素:
而当收起的时候,最外层的div就变成:
css则把之前隐藏的两个元素显示出来,并把需要隐藏的排行榜四五名class=”no_45″的tr标签、赛事重点的class=”show_more”及收起的按钮class=”W_moreup”隐藏:

这样,就只需要js在点击收起的时候把turn_olym_on换成turn_olym_off,而点击展开的时候把turn_olym_off换成turn_olym_on就可以了,其余的隐藏展示全部有css来搞定。
总结:
了解一些上下游工作的知识,让上下游沟通更顺畅,提高工作效率,是我们共同的目标。
页面构建的工作,面临着很多的挑战,眼下html5的新标签、高级浏览器原生支持的各种api,还有css3新鲜好玩的新属性等等。。。都需要我们去学习,不求完全掌握,但求能了解熟悉,能知道是怎么回事。把学到的新知识应用到实际项目中,对公司对团队对自己都有益~
元芳,你怎么看?
(微博UDC原创博文,转载请注明出处 )
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











