WordPress添加百度喜欢按钮小技巧
笔者博客一直想在博客文章页面添加一个表态功能,比如站长之家的“支持、反对、扯淡”表态按钮或者类似“踩一下,顶一下”织梦按钮,搜索网上资源发觉针对wordpress博客有一个仿织梦的类似插件,叫qlwz-digg插件,感兴趣的可以搜下。但最后,笔者还是觉得用百度喜欢按钮比较好,两行代码也就搞定了,而且说不定对往后SEO有一定影响,因为百度官方之前做出说明,表示百度分享对SEO有帮助。
百度喜欢在百度分享中,官方网址:http://share.baidu.com/。这里还是建议站长通过验证网站归属后再添加代码,以便后期查看效果。其实官方说明操作起来也很简单,只是笔者这里分享下安装的一些小技巧,以便你的按钮能够非常方便的摆在你想要的位置,而且又更加有利于网页加载速度。

Wordpress博客添加百度喜欢按钮适用技巧
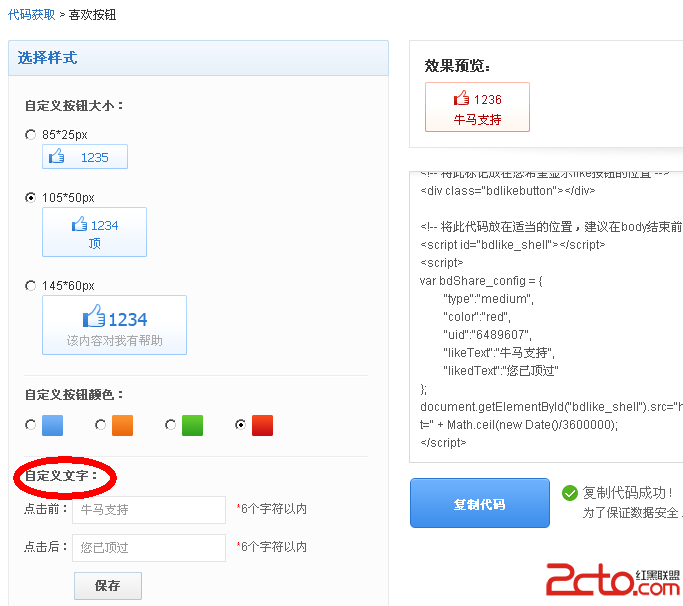
1,选择百度喜欢按钮样式
这里官方展示很直观,不做多说。笔者建议大家可以适当进行自定义文字,使得喜欢按钮与自己的博客名称更加相符,比如笔者博客自定义文字为“牛马喜欢”。
2,百度喜欢代码添加技巧
可能很多博客站长直接就将喜欢按钮代码全部复制粘贴进了wordpress主题文章页面single.php代码中,但发觉不知道摆放位置不美观,甚至网页布局都错乱了。笔者观察,百度喜欢代码其实一段代码是加载样式,一段代码是加载js。而笔者的做法是将百度喜欢两段代码放在不同的位置。
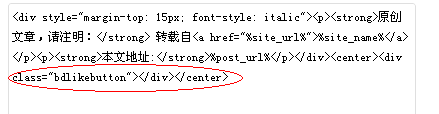
首先,我将样式代码“
”插入进了离我希望摆放的位置最近的插件代码中,如我的文章页面用了插件Add Post URL,这是用来自动添加版权声明的插件,就是我文章页面里面的“原创文章,请注明…..”这段话,我将百度喜欢样式代码就放在了Add Post URL插件代码里面,点开插件编辑便有了。如图添加:

其次,我将js加载代码放在了我博客主题里面添加统计代码的地方,这样做的好处一方面是我的js代码直接通过博客后台添加修改,方便我调整喜欢按钮样式;另一个好处是js代码就放在了网页最底部,不至于影响加载速度而使得博文正文内容迟迟不展示。
WordPress博客添加百度喜欢按钮小技巧,此篇文章是笔者优化博客中一些小技巧,也供大家尝试~
(原文自,木牛流马博客:http://guoxun211.com/wordpress-baidulike.html 转载请注明!)
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











