网页注释在网页中引发的问题
来源:互联网 责任编辑:admin 发表时间:2013-07-01 16:26 点击:次
在制作网页以及编程的时候,适当的进行注释,不仅使自己的思路清晰,极大地减轻了维护的难度,而且方便项目组其他人了解你的代码,方便对代码的理解以及修改等,但最近在用div+css布局时,经常会遇到一些意想不到的麻烦,而这些麻烦在解决的过程中居然都是注释所引起的。
麻烦一:注释所引起的文字溢出
图1
这个是比较常见的问题,例如上图1中,多出的“地图”两个字就是由于注释所引起的,去除注释之后就恢复正常。
麻烦二:注释所引起的浮动错位
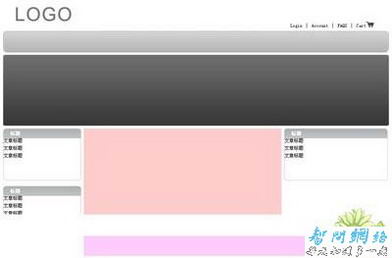
如下图2,本来布局是打算做成这样子的,为了看的清楚,我把那两个层添加了背景颜色,但由于添加注释的原因,浮动并不能按照正常来显示,而是掉了下来,如图3,一开始以为是浮动的原因,在仔细检查之后排除浮动以及其它的原因之后,删除注释,恢复正常。
图2

图3
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











