外敌重重自绊自脚?HTML5普及的血泪史
近几年来,HTML5的大潮似乎是势不可挡。在桌面应用环境中,各大浏览器陆续卷进了Chrome引发的跑分竞赛,对HTML5的支持力度如同磕了药般疯狂;在移动平台上,Flash先后在iOS、Windows Phone和Android上吃瘪,Android把Flash逐出家门后HTML5已经成为了移动互联网的唯一选择。放眼望去,仿佛四野皆充满着HTML5千秋万代一统江湖的高呼。

HTML5声势浩大
然而事实是,每当我用电脑打开国内的主流网站,Flash仍然在狠搧我的脸让我在HTML5的春秋大梦中醒过来,铺满整个屏幕的依旧是煎鸡蛋专业户Flash而非HTML5。这不得不让人生疑,HTML5在业界风风火火了这么多年,莫非到头来只是一个空口号?Flash到底还会在互联网上纵横多久,再让CPU煎熟多少个鸡蛋?很明显,HTML5的推广,并没有如同大多数人想象般那样一帆风顺。
那么到底是什么因素在阻拦着HTML5的普及呢?让我们一起来看看。
拦路虎:Flash
说起Flash,不少人对它的印象都是又蠢又慢,还经常会把浏览器崩溃得七零八落。不过你可能想不到的是,在1996年Flash诞生伊始,它可是互联网上冉冉升起的超级新星——小巧、高效、跨平台,无论是开发者还是用户,看到Flash都会笑逐颜开。

Flash诞生之初是互联网世界的超级英雄
随着年岁的增长,在Adobe丰盈的奶水的滋润下,Flash茁壮成长。Flash先后加入了对Javascrip、HTML、XML的支持,新增了滤镜和层的模式,加持了Actionscript语言,并增强了影音方面的功能一举把RM/RMVB赶到了线下。Flash甚至被人誉为是“最灵活的平台”,易于开发且移植性强的特点让它在互联网上打出了一片天地。
然而,Flash的成长似乎茁壮得有点过了头。Flash的功能越来越强大,开发人员使用Flash开发的产品也愈发繁多庞杂,Flash开始被用来干一些奇怪的事情,比如说卖卖小广告啦,玩玩小游戏啦——这些应用多是粗制滥造,很难想象有人会为Flash广告优化代码,是吧。人们慢慢发现,当低劣的Flash充斥着网页的时候,电脑开始不堪重负了,Flash落下了一个烤肉机驱动程序的称号。

Adobe把Flash养得太肥了
但是实际上,Flash的效率并不低,只是 Flash的滥用和参差不齐的Web前端开发人员造成了一系列不良后果。毕竟Flash功能强大而且易上手,什么人都会用Flash进行开发,产出了各种奇葩东西也在情理之中,结果就是这些胡编乱造的Flash让人们的电脑假死崩溃了一次又一次。
Flash的效率低下主要归咎于开发者,但其安全性和稳定性欠佳就和Adobe不上心有关系了。君不见多少个0day漏洞由Flash而出,多少次要浏览器主动为更好的Flash稳定性而更新。安全性和稳定性,直到现在依然是Flash的软肋。

Flash的崩溃让多少人抓狂
总的来说,Flash的优点和缺点都很明显,但是Flash的缺点无碍于它成为网络上的霸主——并不是每个人都会关心什么病毒不病毒,浏览器崩溃了重新打开也能恢复标签页。和HTML5相比,Flash功能不输,且易于开发,对浏览器的依赖十分小,人们只需要升级Flash插件就能享受到最新版本。相反,如果你没有装备一个先进的浏览器,HTML5根本不会出现在你面前。Flash,这个Adobe和开发者的宠儿,现在的HTML5仍未能撬动它的根基。
绊脚石:浏览器
前面提到,Flash能够制霸网络的很大一个原因就是对浏览器的依赖小,Adobe早已经在Flash中加入静默升级机制,用户不知不觉中即可享受到最新版本Flash带来的特性,这一切都无需依赖浏览器。
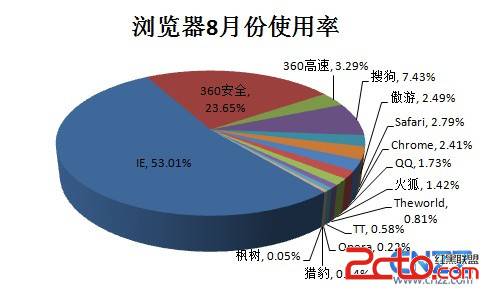
HTML5则不然,如果HTML5想要部署于广众大罗的电脑上,这就得先把这些为数巨大的电脑通通安装上能辨认HTML5的浏览器,只有当人们不再使用能把CSS3谱写的哆啦A梦渲染成方框怪兽的浏览器时,HTML5才会展现它应有的魅力。然而,旧习惯的惰性力量惊人,这在中国又尤为明显。IE6从21世纪初发布开始,十年如一日,至今仍在统治着人们浏览互联网的窗口,新型浏览器在中国举步维艰。下面是今年8月份中国浏览器的排行榜单,IE的强势可见一斑。

今年8月份中国市场浏览器使用率情况
在榜单中,IE仍然以过半的使用率独占鳌头——这个还是保守情况,榜单中可没有统计使用了IE内核的“第三方浏览器”。由于中国的特殊国情,大部分用户在电脑买回来后就基本不会去动那些Ghost XP、Ghost Win7之流的系统,这些系统内置的IE6、IE8自然也成为了人们上网的标配——很遗憾,无论是IE6还是IE8,对HTML5的支持度都极差,HTML5眼看Flash在这些老旧的浏览器中风生水起,自己却力所不及,只能45度仰望天空为的是不让眼泪掉下来。
所幸这一切只发生在桌面应用环境中,在移动平台,HTML5已经成为了新时代互联网的象征。在这里,HTML5可得大大地感谢苹果。苹果在2007年发布iPhone时,并未提供对Flash的支持,当时苹果的官方说法是,硬件效能不足以支撑Flash运行。当时Adobe还心存一丝侥幸,以为随着硬件的发展,iOS支持Flash是迟早的事情。于是Adobe在Flash CS5上开始支持将Flash输出成 iOS App,但始终无法在Safari上使用Flash。

苹果将Flash逐出了iOS
Adobe和苹果都倍受设计师的青睐,双方之间也有过不少合作,Adobe万万没有想过苹果在移动平台上对Flash居然会如此强硬。面对Adobe在iOS上运行Flash的满怀希冀的眼神,苹果不理不睬,转身去和W3C、Mozilla和Opera合作,大力推广HTML5。得益于苹果在移动平台上的强势,HTML5在移动互联网遍地开花。而Windows Phone和Android看到iOS和HTML5的合作竟隐隐有一统江湖之势,于是纷纷表示Flash什么的弱爆了。在Android 4.1抛弃了尾大不掉的Flash后,HTML5成为了移动平台唯一的选择,也是面对Flash唯一取胜的战场。

Android 4.1放弃Flash,HTML5得以制霸移动市场
移动平台HTML5得以战胜Flash,主要是因为苹果等厂商对Flash的强硬态度,在移动平台上用户也没有太多的选择,厂商说什么就是什么——你总不能把iOS刷成Android吧。桌面平台用户的自由度就大多了,微软可不敢把你的IE6强卸掉后强推IE9。HTML5想要全面取代Flash,任重道远呐。
自作孽不可活:HTML5本身
虽然前文我们一直在说HTML5,但这实际上是一个泛指。前文所说的HTML5包括了HTML5、CSS3、JavaScript以及新的浏览器API所包含的整个Web前端技术,这一套技术并没有一个严格的统一的标准——HTML5仍是一个草案,而各家浏览器的API的内容又不一样,可以说HTML5本身就十分零散。
HTML5拥有众多出彩的特性,可以让人们在网上直接绘图作画、听歌看片、吹水聊天以及将Web应用转化称本地程序等等(虽然这些Flash并非做不到,但是很少人用Flash用心做这些),HTML5成为了最新移动技术的代名词。HTML5甚至可以构建一个移动操作系统——Firefox OS中就使用了HTML5编写系统应用。

Firefox OS使用HTML5编写应用
但是HTML5标准的分裂让它很难将自己的光芒汇聚在天顶,成为互联网世界独一无二的太阳。在今年的7月份,当HTML5标准已经在超过90%的协议上达成共识之时,HTML5又迎来了一次声势浩大的窝里斗。WHATWG和W3C是HTML5标准的制定者,但偏偏把孩子生到一半这两个家伙就要闹离异了——WHATWG希望HTML5能制定成一个能跟随市场和技术动态变化的标准,W3C却希望HTML5成为一个“死标准”。于是WHATWG和W3C表示无法继续合作,HTML5标准的正式确立遥遥无期。

WHATWG和W3C间产生了严重分歧
除此以外,WHATWG和W3C背后的业界真·大佬们也纷纷踏进这趟浑水——谁控制了互联网标准,谁就控制了互联网。放眼一看,WHATWG背后的靠山有苹果、Mozilla和Opera,W3C所抱的大腿则是微软。苹果、Mozilla和Opera控制着Webkit、Firefox和Opera,微软自不用说,一个IE足以让对面仨抖上三抖。而随着Google加入WHATWG阵营,苹果和Google这两个Webkit的主要使用者同时也是死对头之间又燃起了纷飞战火。
在HTML5的视频格式标准这一最关键的一环时,Google和苹果发生了激烈的争执。Google说,苹果所支持的MPEG视频协议核心技术为苹果一家所把持,这种商业化程度这么高的东西绝然不能加入HTML5的开放标准中。于是Google在Youtube中大力推广WebM格式,下决心和苹果战个痛快。那么HTML5标准还要不要确立了呢?天知道,先和苹果好好搞一仗再说。

现在HTML5标准制定者内部就是这种情况
我们再来数一下HTML5背后有多少股暗涌流动:两大标准组织WHATWG和W3C;WHATWG背后的Google、苹果、Mozilla和Opera;W3C背后的微软,WHATWG内部的Google和苹果,这妥妥的比七国还乱。若一盘散沙的HTML5都能打倒Adobe一手苦心经营的Flash,那古人也不用费心伤神让儿子折什么一根筷子和三根筷子了。
后话
HTML5的确极具价值,若HTML5标准得以确立,对互联网来说无疑是大大的福祉。然而,Flash、浏览器和各大巨头之间的厮磨直接拖缓了HTML5部署的步伐。HTML5能够统一网络?也许在未来可以。但是,现在还真不是HTML5的时代。
原文链接:http://www.html5cn.org/article-3508-1.html
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











