网站页面分析:关于WEB标签设计二三事

在最近的用户搜索日志中发现,很多用户不去使用我们设计的标签,而是依靠外部搜索引擎输入相关内容,搜索匹配以后再回到我们页面。是我们的标签没有被用户认知还是用户没有了解标签传达的意义?这个问题让我不得不重新思考标签在网站中的作用。
一、为何要关心Web标签?
标签是简化网站的一个重要办法,它代表网站的很多信息,目的是引导用户快速无障碍的浏览网站。例如“关于我们”就是一种标签,代表一大块内容,包括公司信息、地址、联系电话和传真等,用户看见“关于我们”就能明白此标签后面所呈现的内容。最近我也在关注网站的信息架构,标签是信息架构重要的一部分,以下是结合网站的日志分析整理的一些关于Web标签设计的想法。

二、标签分类
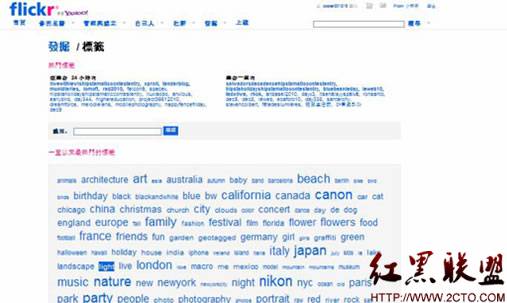
其实我们每个人都是标签设计师,我们每天为自己或为别人做着各种各样标签,QQ资料有一个好友印象的功能,你能为你的好友添加各种标签;现在比较火的微薄也有给自己添加标签的功能,flickr的图片上传者可以为每张图片添加标签,方便了其他用户来搜索查看,目前网上最大的书签类站点Delicious也越来越受到互联网好友的欢迎。一般网站的标签面向的是全体用户,绝大多数用户能理解的标签才是好的标签,网站标签大概分为以下四种: 导航标签、标题标签、情境标签和索引标签。
导航标签很好理解,就是网站的导航条,一般我们进入网站,首先看的就是网站的导航,导航能够让用户明白网站的大体架构,例如,同程网是十一级导航标签,对应着“首页”、“六大旅游产品”和“三大辅助产品”。
标题标签是一大块信息的描述,有时候用户在浏览我们网站的时候只是扫一眼,并不想花太多的时间来查看,标题标签需要分级,不同的级别应在视觉上呈现不同的效果,如同程知道右边栏问题分类是一级标题标签,对应下面的“吃”、“住”、“行”、“游”、“购”等二级标题标签。
情境标签是一种特殊的标签,顾名思义是依据情境而产生的标签,如果整个网站和内容能够营造出一种用户使用情境,那这个标签就是一个成功的标签,否则不同的用户有不同的理解,就像之前提到的QQ好友印象标签,当用户看到这些标签的时候,在联系其在生活中的种种表现,就能直观的了解这个人的性格及喜好,博客类网站通常也会才用情境式标签,因为大多数用户都是好朋友,相互之间比较熟悉,标签可以设计的模糊一些充满神秘感,网站适当的使用情境标签可以增加网站的趣味性。
索引标签时常被叫着元关键词,能够简单准确的匹配,用户也容易理解索引标签所代表的意义。最简单的索引标签是采用英文字母,由英文字母匹配相关信息。
三、标签设计
如何设计和建立网站的标签呢,记得当初在设计自己的网站的时候一直很纠结标签,参考了好多相关网站,最后结合了自己的内容才定下来三个导航标签,其实标签设计有两个重要来源,分别是内容和用户。
内容
内容为王,标签可以直接来自网站的内容分析,你可以选择网站中有代表性的内容,就像我们写文章一样,有题目、关键词和摘要,这些都能形成标签,关键是如何找到具有代表性的内容,标签设计是一项痛苦而漫长的过程,需要付出很多努力,有时灵感闪现的时候才能获得一个可用的标签,有人说标签设计是一个艺术性的工作。
分析内容的同时,你可以去找内容的提供者或作者,要求作者对他的内容建议标签,因为作者对他们的内容非常熟悉,作者提供的标签可能是最有用的,很多公司网站的内容都是市场部的同学在负责,他们去寻找资源和挖掘用户需求,但是网站的标签多是设计部门的架构师或设计师在负责,这里对内容理解的微小差异导致了用户最终无法正确理解标签。
另外一种做法是寻找行业专家或行业内口碑较好的网站,他们对用户的需求有比较深入的研究,站在前人的肩膀上,你会考虑的更全面一些。
用户
网站的用户是标签的最佳来源,也是标签的最终使用者,用户会说出他们喜欢什么样的标签,不论是直接或间接来自用户,这些信息都是很有价值的。
直接找用户
直接找用户进行测试和访谈,让用户参与到网站的标签设计中来,在这个过程中一般会采用卡片分类法,卡片分类法在定性研究中被广泛应用,在标签系统设计中采用的卡片分类法分为开放式和封闭
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











