网站改版案例分析:迅雷大全改版小结

![]()
迅雷大全是一款提供给用户一站式互联网数字内容发现和获取的平台服务。“发现”是包括搜索发现和浏览发现,“获取”包括播放和下载。
丰富的内容涵盖了电影、电视剧、综艺、动漫、音乐、视频、娱乐、资讯、游戏、下载等多维度信息,并支持在线点播及下载,增加用户使用的便捷性。通过客户端,大全能呈现多种产品形态,以满足不同用户的多样化需求,以更好的提高产品的覆盖面。
![]()
迅雷大全紧跟互联网的发展趋势,针对市场的需求变化,及时快速的进行开发。整个项目工期非常紧张,项目直接由产品部门发起需求,再由设计部进行相关的视觉设计匹配。在整个项目过程中,设计师能最大发挥主观能动性,将设计直接与产品、开发实现无缝对接,减少沟通环节,快速的驱动项目的进展。
![]()
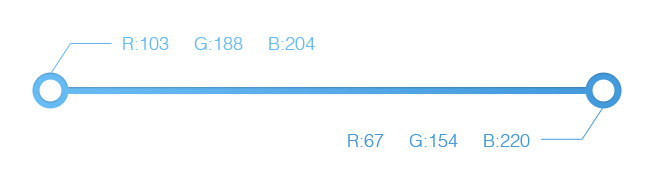
风格上仍以迅雷主色调蓝色为前提进行设计,但同时抛弃了之前陈旧的蓝色搭配,以一种更清新靓丽的蓝来作为整个界面风格的主色调,以更好的拉近客户,呈现出一个全新的视觉体验。
在蓝色的色调选用上,对不同的蓝色进行反复对比后,选择了饱和度适中的湖蓝色,运用2种蓝色的深浅过度来处理界面效果。
![]()

![]()

![]()
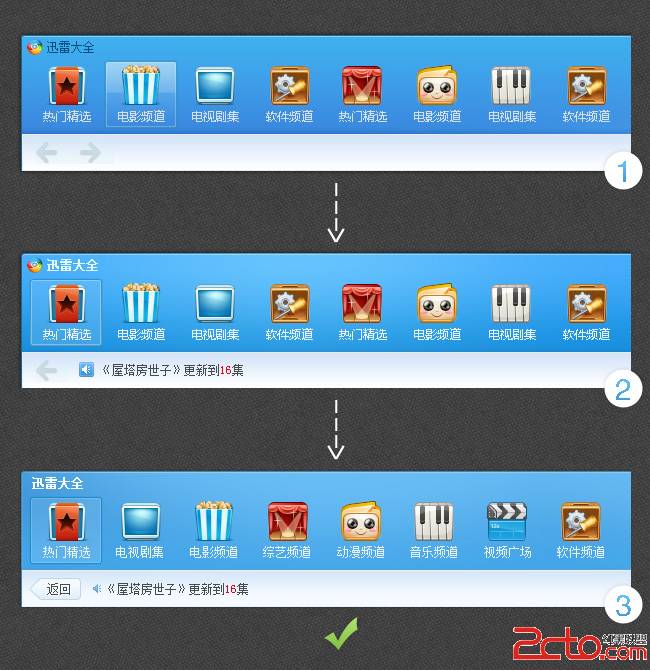
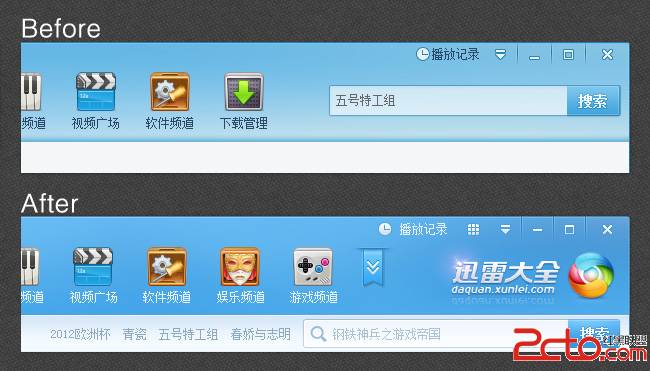
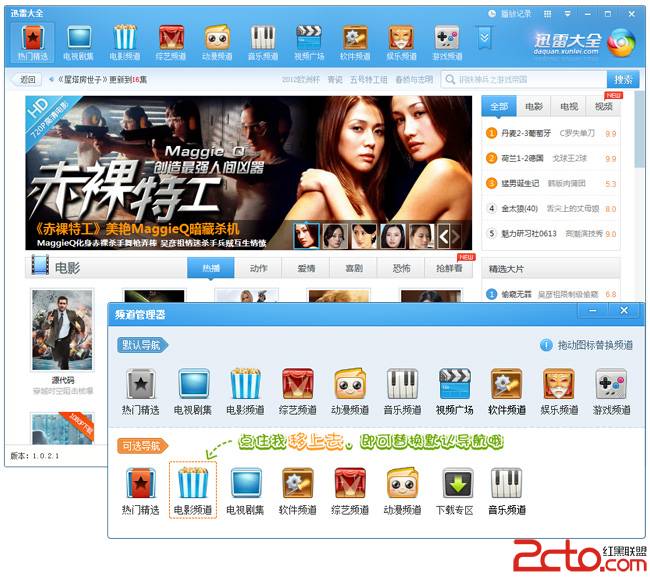
1、头部结构调整:搜索框的重新布局,调整质感的轻重,让搜索功能的可拓展性更强,同时突出品牌LOGO强化用户感知。

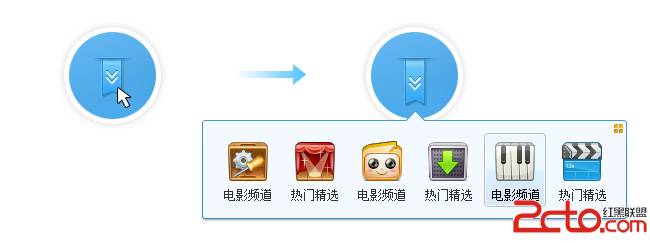
2、增加可拓展栏目的入口:一般来说没有在第一屏展示的栏目,点击率会降低。在这里把拓展栏目的入口做成更吸引人点击的造型,提高访问率。

![]()
主界面及弹出框

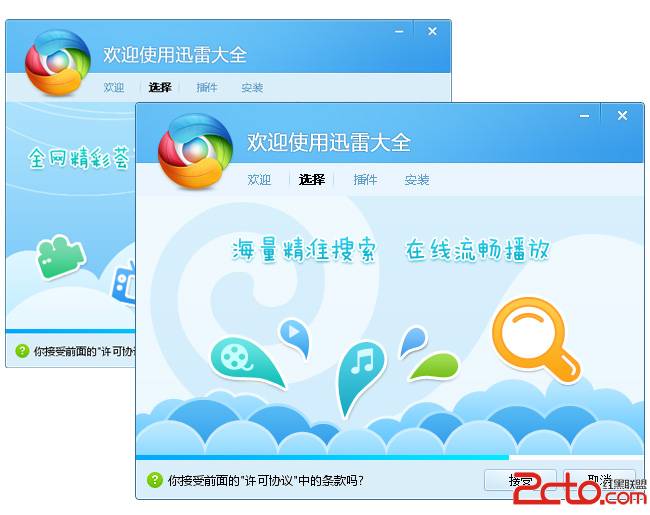
安装界面

![]()
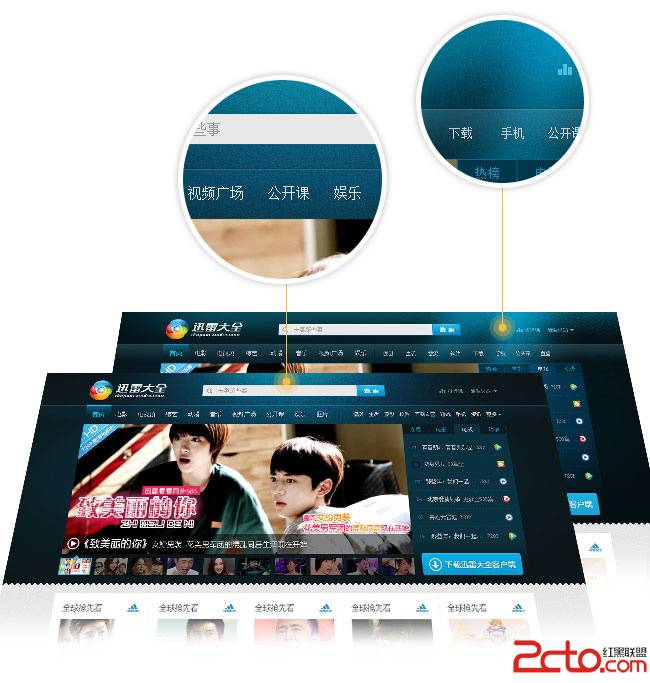
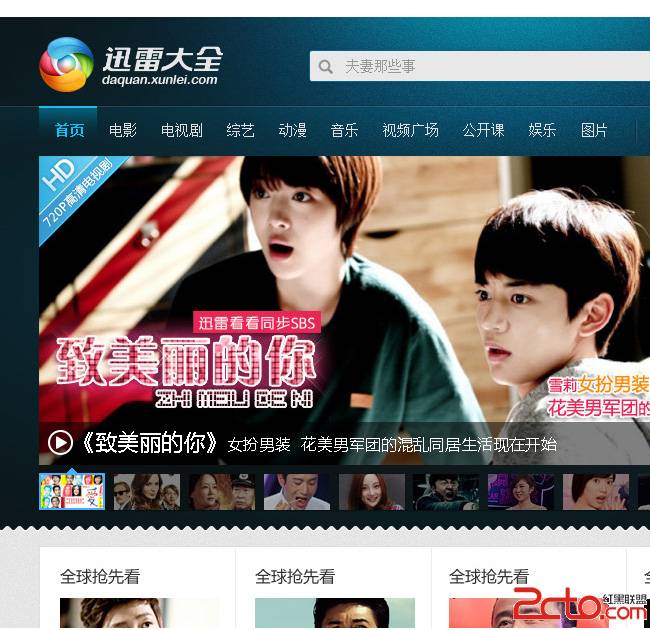
在客户端改版后,web端也乘胜追击,需要更加丰富的视觉体验。但是时间仍然非常紧急,2012年9月开始启动大全web端改版,由产品发起需求,和设计在视觉及结构排版展开激烈讨论,只求更好的用户体验。
![]()
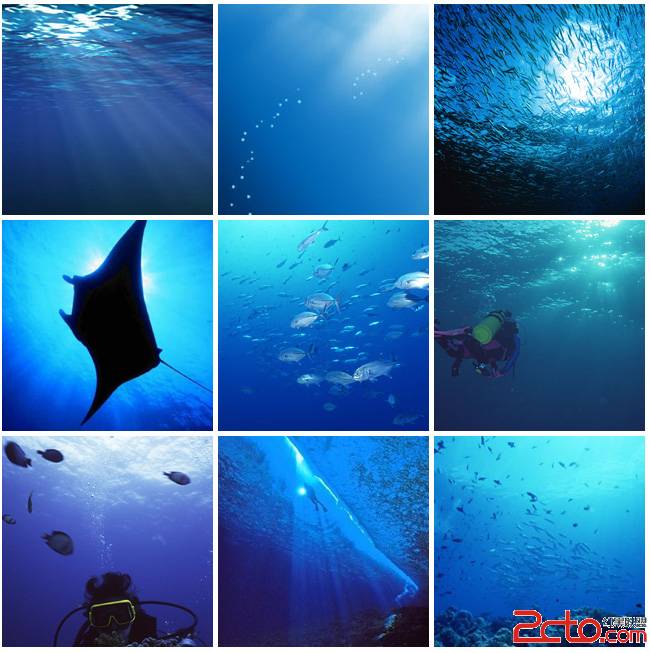
这次web版的风格希望打造海底的效果,寓意大全丰富的内容体验,像浩瀚的海洋一样包罗万象。 定位关键词后寻找海底相关的素材。

通过收集整理素材,形成了基本的原型,反复尝试后得到以下2种效果。

![]()
最终结合整体界面布局,选择了设计较为简洁的方案。

附上迅雷大全传送门:http://xiazai.xunlei.com
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











