产品交互设计:如何制作实用美观的设计文档
前言:最近准备做一个设计文档的分享,但是一直没有时间整理好keynote,这里先分享一个设计文档模版,以及模版中每个元素的使用理由与方法。之后的设计文档分享中,会加入更多的设计文档案例来分析讨论。
Here we go.
作为一个交互设计师,我们要全局掌握产品的背景,逻辑,用户体验。但是,我们不能忽略设计过程中一个很关键的步骤,设计输出。
如果我们用email或者其他大海报的方式来输出设计文档,有没有产品经理会抱怨说看不懂?有没有开发抱怨使用过程中效率低?在我之前的工作经验中,我一直保持用一种方式来输出设计文档,InDesign + PDF,在之前的产品同事与开发同事得到的反馈是好的,这里也希望分享并讨论这个方式是不是适合我们腾讯的产品开发节奏。
用InDesign输出PDF设计文档的好处有不少,我这里先列举几点:
1,设计文档规整,阅读效率提高。
2,设计文档适合打印,在很多评审场合阅读纸张更有效。(同时请注意环保)
3,一个部分讲一个故事,清晰明确,而不是把所有场景都集中在一页上。
4,InDesign可以设置文字,图片格式,通过style来管理,大大提高修改设计文档的效率。
5,设计文档简洁美观,让阅读者轻松愉快。
6,笔记,交互形式,配合设计图的方式,全面,内容集中,不需要额外注解。
7,可以配合视觉设计进行文档输出,作为一个完整的reference。
8,有助于知识保存,知识传播。
9,设计师创建并维护设计文档贯穿整个产品设计过程,主人感,成就感强。
最后强调一下,这里指的设计文档是唯一输出,贯穿设计师所有工作过程中,而不是产品设计完成后的总结沉淀。
这个设计文档模版也是多变的,设计师可以根据自己产品的需求灵活变动,请不要拘泥于模版。
Now let’s start digging.

这是第一页:文档封面,文档封面是每一个文档的第一个展示,我们应该清晰的传达这个设计文档的基本信息。在InDesign中,这页的顶部可以设立为主模版,支持整个文档。
A. 文档生产方logo,展示设计文档来自哪个团队。
B. 团队或者项目名称,再次展示文档信息。
C. 主标题,这个标题是产品的名称,应该贯穿整个文档。
D. 版本号很关键,设计文档需要有严格的版本控制;修改时间可以告诉读者,这个文档的最近更新情况;当然,这里还可以根据需要加入设计师名称,ID,Email信息等。
E. 页码需要在一个显眼的位置,特别是在远程会议的时候,页码会是一个重要的定位信息。
F. 第一页不要太多信息了,要让读者集中注意力,只放一个标题是好主意,有时F与C会是一样的。

这是第二页:修改记录,修改记录对于持续更新的产品设计文档是不可或缺的,开发,产品经理,与设计师能根据修改记录快速了解每个版本修改的内容。例如例子中,7月12日修改了6个点,如果没有修改记录,开发可能需要1个小时看完100页的文档才能了解哪些地方被修改过。
A. 修改记录应该为文档的第二页,关键,价值大。
B. 内容区重点为修改日期,与简短的修改内容,修改内容应该首先点明版本号,然后把修改的部分与页码写出方便读者查阅。

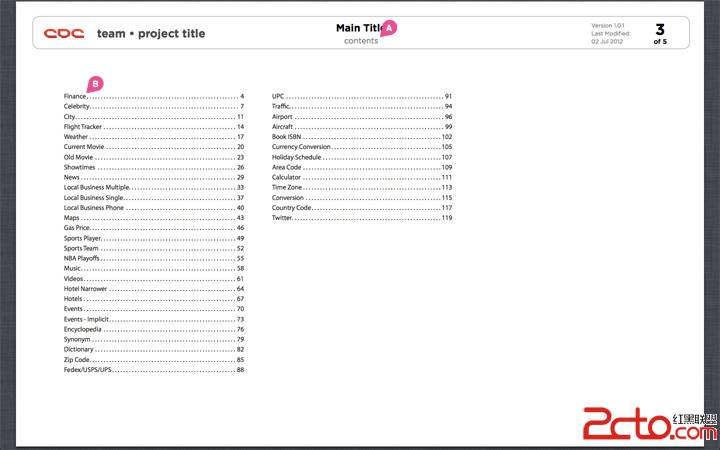
这是第三页:内容目录。
A. 内容目录是整个设计文档的索引,放在第三页的重要位置。
B. 在用InDesign生成PDF后,请使用PDF把这页的每个索引编辑为链接,这样读者就可以方便在这页直接跳转到需要阅读的页面。

这是第四页:分段。在完整展开设计文档前,要构思好每个段落应该讲一个什么故事。无论多么复杂的产品,都可以根据功能,场景,用户群体等因素划分为数个故事。在每个设计文档中,我们都应该思考怎样划分故事情节给到我们的产品经理,开发,设计师,管理者,以及适应用户群体,理想状态,故事的划分是通用应对所有人群的。
A. 就像模版中所说一样,一次只说一个故事。

相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











