理解五条叠加法则 自由使用层的叠加(2)
来源:互联网 责任编辑:admin 发表时间:2013-07-01 09:46 点击:次
在这个例子中,div#a与div#b并不是“同辈元素”,只有像div#b和div#c这样拥有同样父体div#f的的元素才能叫“同辈元素”。
接下来看看这五条法则:
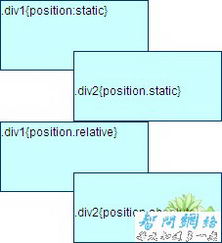
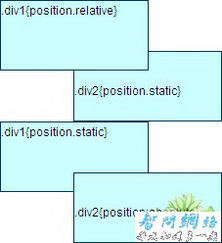
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

法则三:同辈元素定位方式不同时,动态定位居上。

法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











