UTF8 BOM导致IE多一行空白的解决办法
来源:互联网 责任编辑:admin 发表时间:2013-07-02 02:55 点击:次
问题描述:
产生这个问题通常是在用UTF-8编码进行开发。
·IE里面会发现页面里多了一行空白,而且排除是CSS的原因。
·firefox的firebug插件里看DOM树,会发现HTML多了一行空白,但是在页面样式里面没有影响。
·把页面代码放在UltraEdit下面的十六进制下面看,会发现在空白产生的地方,会有一个“锘?”字符,而本来的"<"符号没了。

要是单个页面的话,就出现在该页面的第一个字符位置。
要是出现在你包含文件的话,那就在该包含文件的第一个字符位置。
----------
说明:
这就是utf-8的签名导致的问题。
UTF-8签名(UTF-8 signature)也叫做BOM(Byte Order Mark),是UTF编码方案里用于标识编码的标准标记。如果多个文件设置了签名,在二进制流中就会包含多个UTF-8签名,而IE是无法识别多个UTF-8签名的,所以用一个空行来代替,在某些程序处理中还会出现一个类似“锘?”的字符。
W3C官方的说明: http://www.w3.org/International/questions/qa-utf8-bom
用UltraEdit在十六进制模式下,复制另外的"<"去覆盖掉这个头部的"锘?"
并且去掉编辑器里面的BOM签名,以免再次出现。
----------------------
具体每种编辑器的话如下所示。
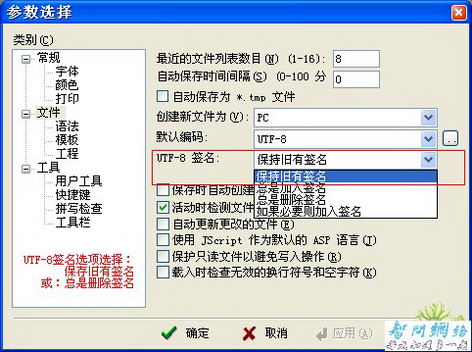
Editplus设置办法如图:

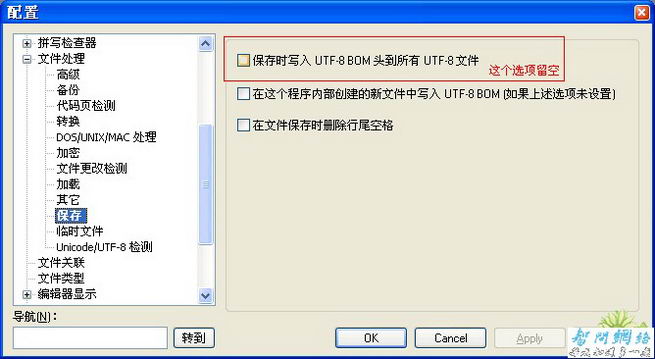
UltraEdit设置办法如图:

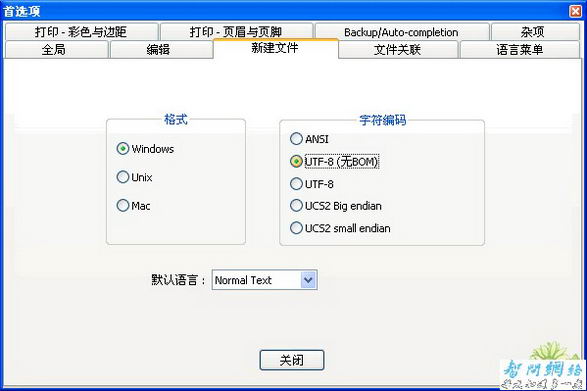
Notepad++:

相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











