网页排版经常用到的5个CSS基础
来源:互联网 责任编辑:admin 发表时间:2013-07-01 20:21 点击:次
本文给大家介绍在文章的排版中经常会用到的几个CSS基础,当然,包括图文混排,是怎样做到的。
1. 首行缩进
你知道的,从小学,老师就教我们,段落的开头应该空两格。而你使用word的时候,也有首行缩进这个功能,但在html中你的空格键好像起不了作用了。当然,你可以用 来代替一个空格,但这不是理想的方式,用CSS吧,简单,有效:
<p style=“text-indent:2em;”》你的内容</p》
这样的话,这个有style=“text-indent:2em;”段落就会显示两个字符的缩进了。缩进更多? 修改2em, 2表示2个字符,你可以相应增加或者减少。
2. 图文混排
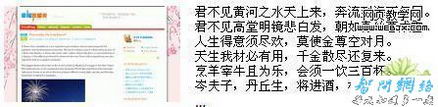
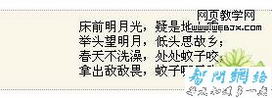
在word中,我们可以用环绕来让文字显示在图片周围,而CSS,中,我们可以用float,来让文字在没有清理浮动的时候,显示在图片以外的空白处。如下所示:

在下面的代码中,把float设置成left,图片会显示在左边,而right则显示在右边,而margin-right是为了不让文字和图片贴在一起需要写的,如果你设置的是float:right;刚相应应该是把 margin-right改成margin-left:
<img style=“float:left;margin-right:15px;” src=“图片地址” alt=“图片说明” /》
3. 设置背景色
先来看一个示例,如果你有需要引用的内容,而主题中又没有设置,或者希望自己定制一下背景颜色。

相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











