CSS网页布局中表格制作实例
来源:互联网 责任编辑:admin 发表时间:2013-07-01 04:06 点击:次
论坛仍有人在讨论用DIV来拼凑一个表格,之前已经提过 table建站、DIV建站以及XHTML建站的区别 ,W3C不提倡整站使用TABLE套用,并不是说TABLE就一事无成,什么地方都不能使了。相反,该用TABLE的地方是提倡使用TABLE的。
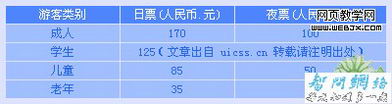
例如下面的的布局,你需要用几个DIV来浮动?

最合理的方法,就是使用表格来实现表格,经过 HeTingYi 的发布以及 goos 的简化,代码如下:
页面结构:
- <table cellspacing="1" cellpadding="0">
- <colgroup>
- <col class="col1" />
- <col class="col2" />
- <col class="col3" />
- </colgroup>
- <tr>
- <th>游客类别</th>
- <
[NextPage]
th>日票(人民币.元)</th> - <th>夜票(人民币.元)</th>
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











