调整CSS的方式给滚动条换色
来源:互联网 责任编辑:admin 发表时间:2013-07-02 05:58 点击:次
设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。
如果要求兼容firefox,可以使用JQ来进行制作。
如果仅要求IE浏览器,可以通过调整CSS的方式,来给滚动条换色。
代码如下:
- .uicss-cn
- {
- height:580px;overflow-y: scroll;
- scrollbar-face-color:#EAEAEA;
- scrollbar-shadow-color:#EAEAEA;
- scrollbar-highlight-color:#EAEAEA;
- scrollbar-3dlight-color:#EAEAEA;
- scrollbar-darkshadow-color:#697074;
- scrollbar-track-color:#F7F7F7;
- scrollbar-arrow-color:#666666;
- }
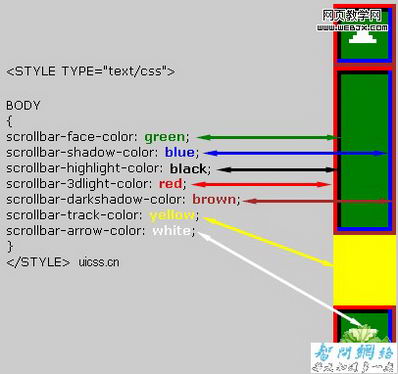
具体样式对应的scrollbar区域如图:

相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











