Web页面空间利用率的思考
来源:互联网 责任编辑:admin 发表时间:2013-07-01 11:06 点击:次
很早就听说韩国网站的设计师们很会利用空间,来创造更多的信息承载量。最近浏览了几个韩国SHOPPING网站果不其然,就拿小小的广告轮播来说,非常佩服他们的设计功底。
Naver shopping

我们可以看到广告区域总体由两部分组成:左边区域是显示的主体区域,使用过程体会到承载了9件产品的显示任务;右边区域承载了3条信息的自动轮播显示任务。如果用户比较关注细节,用户会发现当鼠标滑过左边区域时候,会有绚光出现。当然这不是最精巧的地方,当用户点播右边区域的展开按钮的时候用户将看到以下的展示。

原来的主体广告变换成垂直边栏的缩略图,新的三条主题广告像拉黑板报一样呈现出来。当然此时左边的主题广告也没忘记再加三个轮播。如果用户想切换回原来的模式,只要轻松的点击左边的垂直边栏的缩略图即可。大量的信息承载与主题切换并没有使广告位混乱,反而觉得变换的比较自然。
如果这些也不足以说明韩国网站重视对空间的利用率的话,我们在看下面的例子:
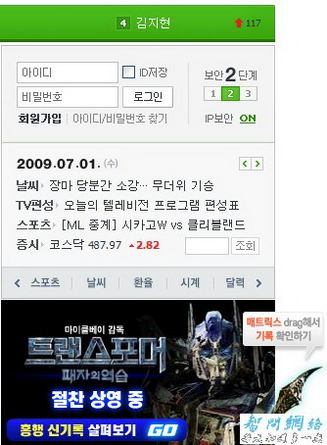
开始状态:

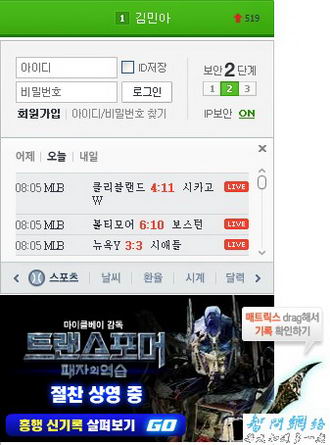
点击广告位上面的TAB后:

相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











