网页设计细节:扩大用户可操作区域
来源:互联网 责任编辑:admin 发表时间:2013-07-01 20:00 点击:次
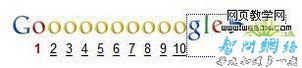
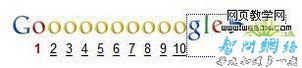
从 Google 的一个细节说起:

整个虚线框都是“Next”的可点击区域。看似不经意,却直接提升了细节的可用性。其它页码也巧妙地和上面的字母 o 一起组成可点击区域。与百度和 Bing 的翻页相比,Google 优胜。
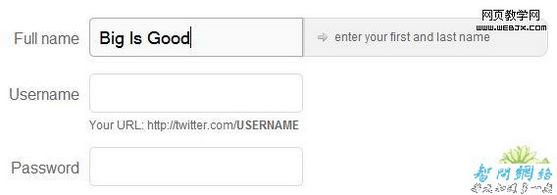
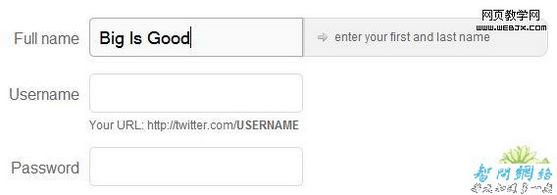
再来看 Twitter 的注册页面:

很大很舒服。到了这个页面,瞎逛都会忍不住去填写填写。提示文字也恰到好处,能提供帮助,不恼人。
我喜欢 Google. 来看下 Google Docs 中的颜色选择:

和其它富文本编辑器相比,Google 的颜色小框框大了不少。对比 FCKEditor 的:

再来看一个看起来很美的设计,TinyMCE 的颜色选择:

注意 A 旁边的下拉小箭头:只有点击到小箭头时,才能打开颜色选取框。点击在 A 上时,是取当前色进行设置。这是跟微软学的:

从功能上讲,微软的处理方式很强大。作为客户端软件的 Office, 按钮相对较大,重复使用同一颜色的频率也较高,这样设计无可厚非。但作为 Web 上的富文本编辑器,个人觉得没必要如此设计。这会让小箭头的可操作区域很少,影响可用性。
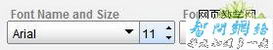
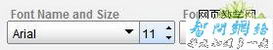
再提一个按钮过小的极品例子,YUI 的编辑器:

用鼠标改变字体大小,必须点击到上下箭头上,这让我这个“高级用户”都很难操作成功。曾经将 YUI 的编辑器应用在淘宝上,结果这个细节,让用户非常恼火。最后修改成下拉框才好些。
再说说翻页。记得 Twitter 之前就一个大大的“More”按钮(文案可能有出入,之前没截图,遗憾),非常好用。现在则干脆采用了自动加载,当用户的滚动条拉到一定程度时,自动加载下一页的内容。
在 Firefox 下,对于自动翻页,有一个非常好用的扩展:AutoPager. 自从装上它,我很少很少需要去点击翻页了。(懒人创造世界哪,最喜欢这种让人变懒的小工具)
刚又瞎逛了一圈,再给几个例子:

上图是新版 Yahoo 首页的注册链接。注意“New here?”, 闲着也是闲着,不如放进链接里,扩大可点击区域。

上图是最近刚上线测试的“我的淘宝”。注意&ldqu

整个虚线框都是“Next”的可点击区域。看似不经意,却直接提升了细节的可用性。其它页码也巧妙地和上面的字母 o 一起组成可点击区域。与百度和 Bing 的翻页相比,Google 优胜。
再来看 Twitter 的注册页面:

很大很舒服。到了这个页面,瞎逛都会忍不住去填写填写。提示文字也恰到好处,能提供帮助,不恼人。
我喜欢 Google. 来看下 Google Docs 中的颜色选择:

和其它富文本编辑器相比,Google 的颜色小框框大了不少。对比 FCKEditor 的:

再来看一个看起来很美的设计,TinyMCE 的颜色选择:

注意 A 旁边的下拉小箭头:只有点击到小箭头时,才能打开颜色选取框。点击在 A 上时,是取当前色进行设置。这是跟微软学的:

从功能上讲,微软的处理方式很强大。作为客户端软件的 Office, 按钮相对较大,重复使用同一颜色的频率也较高,这样设计无可厚非。但作为 Web 上的富文本编辑器,个人觉得没必要如此设计。这会让小箭头的可操作区域很少,影响可用性。
再提一个按钮过小的极品例子,YUI 的编辑器:

用鼠标改变字体大小,必须点击到上下箭头上,这让我这个“高级用户”都很难操作成功。曾经将 YUI 的编辑器应用在淘宝上,结果这个细节,让用户非常恼火。最后修改成下拉框才好些。
再说说翻页。记得 Twitter 之前就一个大大的“More”按钮(文案可能有出入,之前没截图,遗憾),非常好用。现在则干脆采用了自动加载,当用户的滚动条拉到一定程度时,自动加载下一页的内容。
在 Firefox 下,对于自动翻页,有一个非常好用的扩展:AutoPager. 自从装上它,我很少很少需要去点击翻页了。(懒人创造世界哪,最喜欢这种让人变懒的小工具)
刚又瞎逛了一圈,再给几个例子:

上图是新版 Yahoo 首页的注册链接。注意“New here?”, 闲着也是闲着,不如放进链接里,扩大可点击区域。

上图是最近刚上线测试的“我的淘宝”。注意&ldqu
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











