网页设计中的标点符号应用规范(2)
来源:互联网 责任编辑:admin 发表时间:2013-07-02 04:15 点击:次
感叹号
带有强烈的感情色彩,应尽量避免使用,只有在一些特殊情况下可以使用,如任务完成等。
冒号
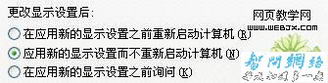
1、在外部控件标签的末尾使用;
2、用冒号来引导一组并列项。
如下图:

省略号
表示不完整或未完成,在以下情况中使用省略号,
1、表示该命令需要额外的信息。不是所有显示其他窗口的操作都加省略号,只是那些需要额外的信息来完成的操作的情况需要。

菜单项不需要额外的信息来完成。

菜单项是一个命令或者隐含着命令,需要额外的信息来完成。
2、表示文本被截断。

相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











