Dreamweaver MX 2004 新功能:图片处理
来源:不详 责任编辑:admin 发表时间:2013-07-02 04:46 点击:次
Dreaweaver MX 2004 中增加了图片处理功能,如图片亮度和对比度的调节、图片的锐化效果等等。
下面我们来一起详细了解Dreamweaver MX 2004在图片处理方面的改进。
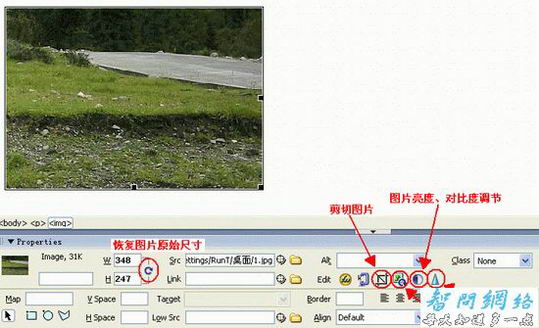
在Dreamweaver MX 2004中导入一张图片,看看属性面板上对应的图片相关选项,我们会发现多了几个图标功能。
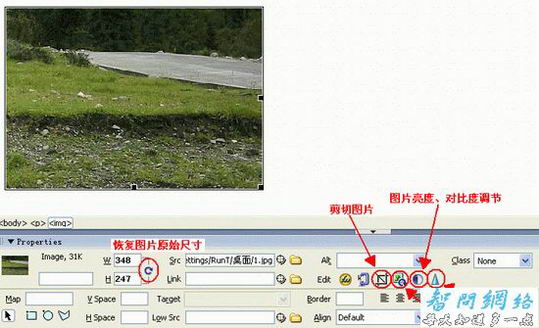
首先在图片大小设置栏旁边就多了一个带箭头的圆形的按钮图标,如图3,这是快速使图片还原到原始大小的工具。另外在原有的切换到 Fireworks 图标的旁边的一组图表之中,也有这样一个图标。2004同时还增加了“ Crop ”工具,直接在 DreamWeaver 中剪切图片,“ Brightness and Contrast ”亮度 / 对比度调节工具,“ Sharp ”锐化工具等三个图片处理的新功能:

在 Dreamweaver 中有了这些简单的图片处理工具,我们在编辑网页图片时就轻松多了,不再需要一定启用其它的图像处理工具提高工作效率。下面我们来做一个图片处理的实例,切身体验新功能带来的便捷。
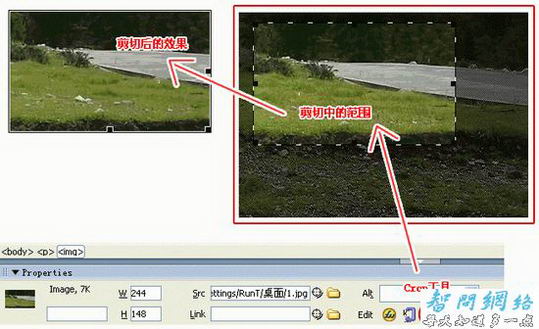
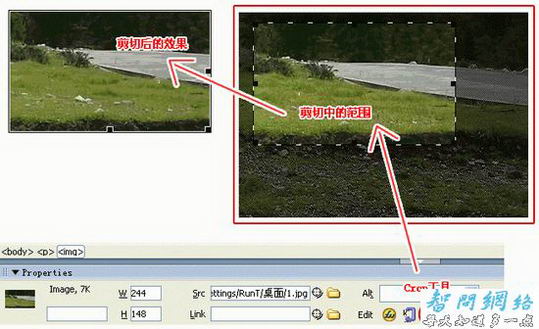
(一)、图片剪切
1. 在 Dreamweaver 中打开一张图片。
2. 在属性面板种选择“ Crop ”工具,用鼠标在图片上圈出所要图片的大小范围。
3. 然后双击鼠标, Dreamweaver 将图片剪切成我们所要的大小。

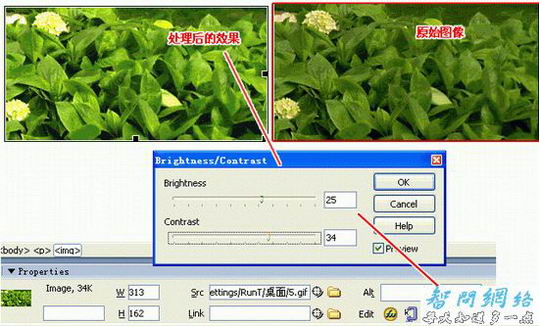
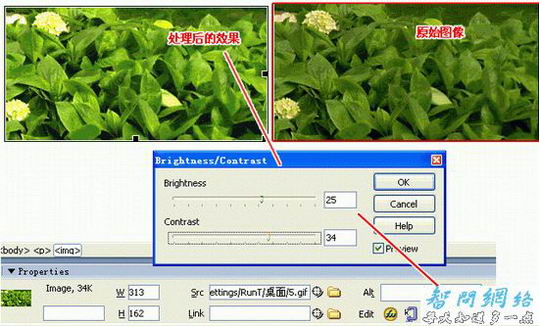
(二)、亮度调节
1.导入一张数码相片。
2.使用属性面板中的“亮度/对比度” 调解工具。
3.设置亮度的参数为25,对比度为34,图片的效果改变了。

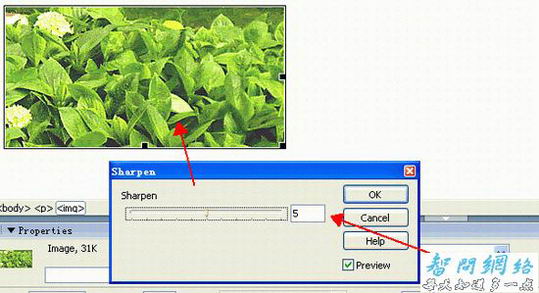
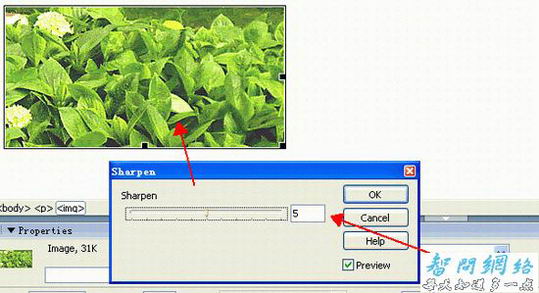
(三)、锐化
继续上一步的图片操作,选择“锐化”工具,将参数设置为5,如图6,我们看到图片变得清晰一些了。

下面我们来一起详细了解Dreamweaver MX 2004在图片处理方面的改进。
在Dreamweaver MX 2004中导入一张图片,看看属性面板上对应的图片相关选项,我们会发现多了几个图标功能。
首先在图片大小设置栏旁边就多了一个带箭头的圆形的按钮图标,如图3,这是快速使图片还原到原始大小的工具。另外在原有的切换到 Fireworks 图标的旁边的一组图表之中,也有这样一个图标。2004同时还增加了“ Crop ”工具,直接在 DreamWeaver 中剪切图片,“ Brightness and Contrast ”亮度 / 对比度调节工具,“ Sharp ”锐化工具等三个图片处理的新功能:

在 Dreamweaver 中有了这些简单的图片处理工具,我们在编辑网页图片时就轻松多了,不再需要一定启用其它的图像处理工具提高工作效率。下面我们来做一个图片处理的实例,切身体验新功能带来的便捷。
(一)、图片剪切
1. 在 Dreamweaver 中打开一张图片。
2. 在属性面板种选择“ Crop ”工具,用鼠标在图片上圈出所要图片的大小范围。
3. 然后双击鼠标, Dreamweaver 将图片剪切成我们所要的大小。

(二)、亮度调节
1.导入一张数码相片。
2.使用属性面板中的“亮度/对比度” 调解工具。
3.设置亮度的参数为25,对比度为34,图片的效果改变了。

(三)、锐化
继续上一步的图片操作,选择“锐化”工具,将参数设置为5,如图6,我们看到图片变得清晰一些了。

相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











