Dreamweaver MX 2004 新功能试用:表格
来源:不详 责任编辑:admin 发表时间:2013-07-01 20:34 点击:次
网站设计者们得知Dreamweaver MX 2004问世,都在第一时间去享受它带来的最新功能,为迎合现在的网站开发要求,Dreamweaver MX 2004版本在动态网站建设的功能上做出了很大的改进。在界面功能的设计上方面,Dreamweaver MX 2004对使用方便性也做出了相当大的调整,包括在表格的设计上、CSS效果的定义上等等,都给我们耳目一新的感觉。
今天我们就一起来看看Dreamweaver MX 2004在创建表格方面的改进。
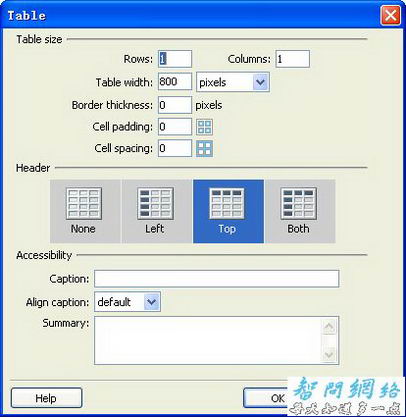
在表格创建的设置面板中,我们可以强烈感受到Dreamweaver MX 2004的巨大改进。和以前一样,选择表格创建之后,Dreamweaver 弹出表格设置框,表格创建的设置选项和以前相比功能多很多。

表格设置对话框上半部分的“ Table Size ”部分的功能在以前的版本中我们已经见过了,中间“ Header ”增加了表格基本格式的选项,我们可以根据自己所设定的表格要求在四个模板选定一个样式,简化了我们自定义表格的工作。
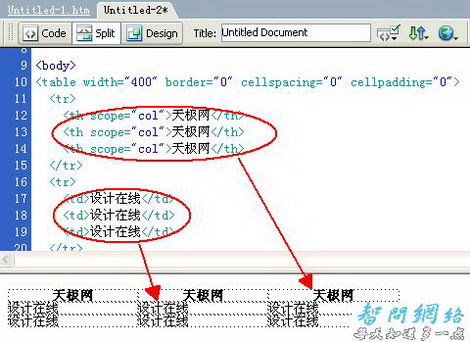
例如我们选择“TOP”格式,设计一个三行三列的表格,初看好像表格的界面并没有多大的变化,但是我们再看看“Code”面板下的源代码,发现第一行的标记和下面两行的标记不同。如果我们再在表格中输入文字,发现第一行的文字默认居中,并且是粗体显示,而下面两行的文字还是默认靠左排列,没有粗体效果。

这样在定义表格的时候,我们直接套用Header中的排列版式,不需要再重新设计表格的样式,省去操作步骤大大提高工作效率了。“Accessibility”中的选项,熟悉ASP编程的朋友都知道,是设置和数据库连接的参数。
今天我们就一起来看看Dreamweaver MX 2004在创建表格方面的改进。
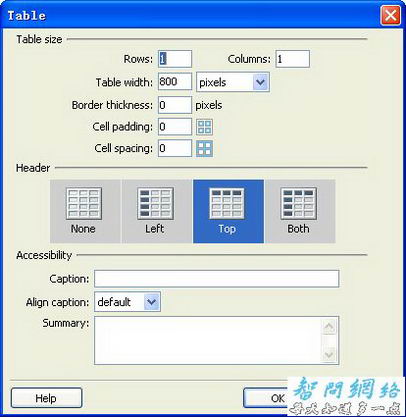
在表格创建的设置面板中,我们可以强烈感受到Dreamweaver MX 2004的巨大改进。和以前一样,选择表格创建之后,Dreamweaver 弹出表格设置框,表格创建的设置选项和以前相比功能多很多。

表格设置对话框上半部分的“ Table Size ”部分的功能在以前的版本中我们已经见过了,中间“ Header ”增加了表格基本格式的选项,我们可以根据自己所设定的表格要求在四个模板选定一个样式,简化了我们自定义表格的工作。
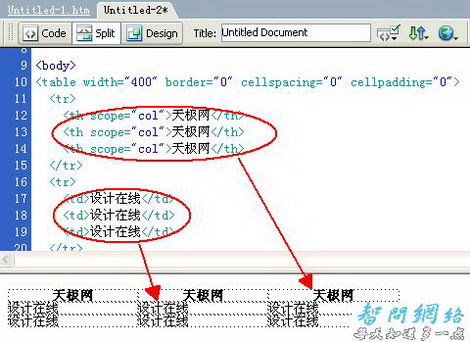
例如我们选择“TOP”格式,设计一个三行三列的表格,初看好像表格的界面并没有多大的变化,但是我们再看看“Code”面板下的源代码,发现第一行的标记和下面两行的标记不同。如果我们再在表格中输入文字,发现第一行的文字默认居中,并且是粗体显示,而下面两行的文字还是默认靠左排列,没有粗体效果。

这样在定义表格的时候,我们直接套用Header中的排列版式,不需要再重新设计表格的样式,省去操作步骤大大提高工作效率了。“Accessibility”中的选项,熟悉ASP编程的朋友都知道,是设置和数据库连接的参数。
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











