网站设计趋势:有趣的立体盒子效果
来源:不详 责任编辑:admin 发表时间:2013-07-01 05:57 点击:次
这是一个正在逐渐流行的创意的趋势。事实上它非常容易实现,只需要增加了一个额外的元素和独特的设计。本稳中,首先介绍了一下如何实现立体盒子的效果。然后,整理出了一些非常生动的例子,给大家做参考。
先准备好页面和图片,我们使用这张图片:

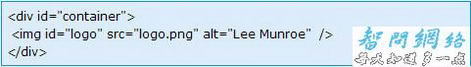
我们简单的将HTML写成这样:

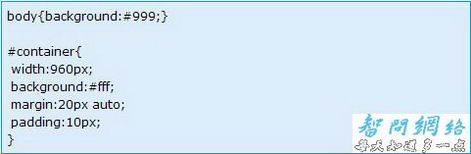
CSS样式可能会是这个样子的:

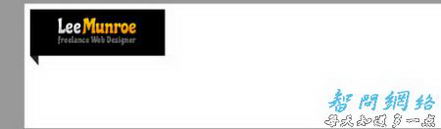
下面是一个效果预览:

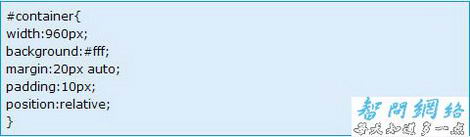
设置为相对定位
当我们定位logo的时候,我们希望它的位置是相对于容器的,因此使用相对定位:

将它定位到盒子的外面
现在你需要做的就仅仅是定位logo,将其水平定位,让它从容器中突出出来。

现在,我们就可以看到,logo已经显示在盒子之外了。

相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





