用户体验分析:从Web到移动应用的设计思维转换

【编者按】本文作者@刘津legene 随着移动互联网的快速发展,很多Web产品经理、设计师转而投身至移动应用领域。看起来非常相关的工作,却可能给他们带来了不小的困扰。
很多刚刚接触移动应用的产品经理、设计师依然习惯用Web的思维去做App。张小龙在谈微信时就曾经说过:绝不考虑Web形态,一切考虑都基于App。那么,移动应用和Web相比,区别到底在哪里呢?
以下是作者以自己在工作中通过血的教训总结出的几点内容,在此与大家共享:
1、单一且专注
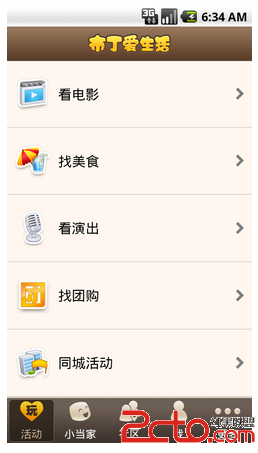
创新工场曾推出一款应用叫“布丁爱生活”,里面包含电影、美食等内容,但是推出后一直反响平平。后来这些内容被拆分成不同的应用,反而取得了不俗的成绩。这是为什么呢?
我认为:
第一、移动端的屏幕小,场景不固定,太多的功能会造成层级复杂、操作困难,影响体验。所以移动端本身不适合太多、太复杂的功能。
第二、从场景方面考虑,用户在相应的场景下,才会想到相应的应用。比如说,用户在想看电影的时候,可能就会搜素和电影相关的应用,而“爱生活”之类的产品,一般不会主动被搜到。即使用户看到了,也不知道它是做什么的。所以做移动应用,千万不要“大而全”。

2、细分需求并做到极致
陌陌在微信这种强大的竞争对手面前,是怎么生存并壮大起来的?况且微信也可以通过查看附近、摇一摇等方式联系陌生人。抛开产品定位、营销等问题,我想对比一下设计方面的区别。


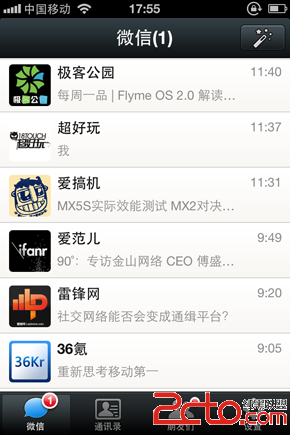
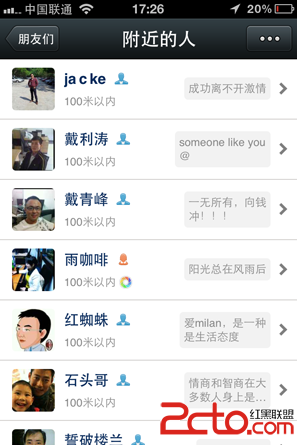
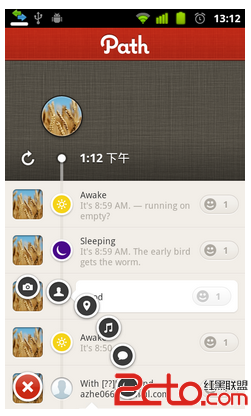
打开应用后,在微信界面上,看到的是最近和你联系过的人,以及它们的留言;而在陌陌上,首先看到的是附近陌生人的照片及个人签名。
点击微信标签栏上的“找朋友”,再选中“附近的人”,才能到达如下图的列表页面。但很明显,微信的头像比陌陌的小很多,信息也不如陌陌丰富。如果你只是单纯的想结交陌生人,会选择哪个应用?


因此我的结论是,面对强大的对手,找准一个细分的需求点,把它做到极致,也不是没有机会(不考虑营销等其它因素)。
3、功能优先级
移动应用的使用场景、设备都和Web有巨大的区别。因此移动应用的功能,不仅取决于用户需求,还要考虑使用场景、设备限制等因素。不要直接移植Web的功能到APP上。
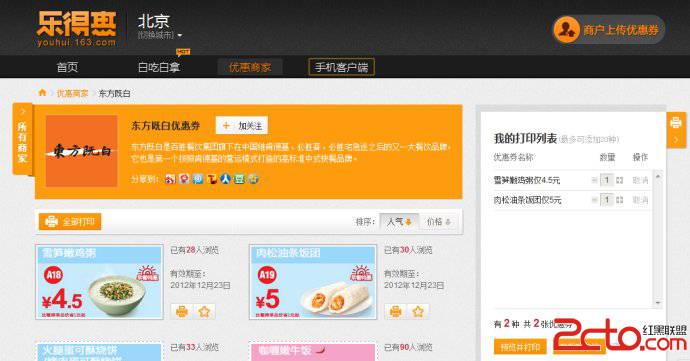
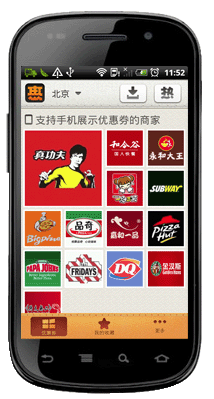
比如说优惠券产品,Web端更重视打印功能;而手机端侧重于到店展示。


微信刚出的时候,很多人觉得奇怪:腾讯已经有了手机QQ,为什么要再做个微信?它们有什么区别?
过了一段时间,我发现原先用手机QQ的人都改用微信了。为什么大家觉得在手机上,微信比QQ好用呢?
后来有一天我终于有点明白了:
手机QQ是Web端功能的移植;而微信的功能更多的考虑了移动应用的特点(语音输入,通过手机通讯录、QQ好友等方式添加好友,摇一摇……)

所以说,做APP时一定要充分考虑移动应用的场景、设备等特点来设计功能并决定功能优先级,而不是简单移植Web的功能。
4、简单、易用
用户在使用Web网站时,一般是端坐在大屏幕前,既可以使用鼠标、也可以使用键盘;而用户在使用移动应用时,可能是边走边用,也可能是在拥挤而晃动的公车内。因此移动应用的功能一定要简单,字一定要够大(字大了可放的内容就更少),操作一定要简单(保证可触面积)……总之四个字:简单易用。
5、尊重平台特点及设计规范
移动应用不像Web端,界面够大,使用环境够稳定,即便有不易理解的地方也可以在界面上加各种引导和提示。就算没有任何提示,用户还可以自己尝试。
但移动应用的界面小,承载的内容十分有限(Web端一个页面的内容,移动应用可能要分很多个页面来展现,页面跳转次数高),使用环境不稳定,操作更困难,如果开发者都按自己的“想象”去设计界面,那后果不堪设想。
索性我们有各平台的设计规范可以参考。设计规范可以更好的保持不同应用的一致性,让用户更易理解,减少学习成本,也让界面看起来更友好。对产品设计者来说,认真研读规范也是个学习的过程,帮助我们成长的更快。
之前有个PM坚决拒绝看各平台的设计规范,认为产品设计者不应该受此约束,而应该大胆发挥。他设计的东西果然非常“非主流”,用户使用起来不易理解。我认为即使真的想去打破什么约束,也应该先充分的了解它,然后再在此基础去做更好的突破。
6、“又笨又大”的UI风格
很多之前做Web产品的设计师,初次尝试移动应用时都容易犯一个错误:界面看起来很美观,但就是不像移动应用的界面,怎么看都有Web的影子在。为什么呢?因为设计师往往倾向于更小一点的字体,这样可以让界面看起来更精致,更美观。
但这在移动应用上就行不通了,试想用户如果在拥挤而晃动剧烈的公车上看密密麻麻的小字,将会多么气恼。所以这时就需要设计师转换一下思维了。


移动应用的UI风格有什么特点呢?简单的来说:
1. 字一定要够大,要一目了然
2. 布局非常的规整、简洁、一致性更强,这样阅览起来更轻松
3. 内容少、颜色少……
这些可能都是Web端设计师非常讨厌和排斥的东西,但是为了做出专业和易用的产品,一定要及时调整思路。
7、独特的风格&精美的界面
虽然移动应用界面看起来“又笨又蠢”,设计师还要受到平台规范的“束缚”,但这并不妨碍众多令人惊叹的移动应用界面的诞生。
移动应用界面应该比Web界面看起来更精美,想象一下苹果或安卓优美的机身,配上一个简陋粗糙的界面,将是多么煞风景的一件事情。
况且在小屏幕上,界面的缺陷更容易被人发觉。这些智能机的高端用户,会毫不犹豫的带着嫌弃的表情删掉你的应用。
所以做移动应用的设计师,往往需要更加注意设计细节。当然,这建立在首先理解平台规范和设计特点的基础上,在这个基础上去寻求突破。移动应用其实给了设计师更大的发挥空间。

不仅要精美,更要独特。现在移动应用竞争非常的激烈,独特的设计更容易让你的应用脱颖而出。

8、其它
移动应用还有许多不同于Web端的特点,比如输入方式、横屏模式、启动、加载、手势、转场、动画等,这些就不一一叙述了,大家在设计规范上都可以找到相关内容。
总结
移动设备便携、屏幕小、操作不便、但使用场景丰富多变,这些特点都决定了在移动应用上,不适于承载复杂的功能与庞杂的内容。很多时候,我们需要放弃Web端的思维,充分考虑移动设备的特点,专注的思考问题,才能做出更成功的移动应用。
最后想说的是,移动应用既不是Web端产品的附属,也不是Web端产品的复制品,它应该有自己独特的生命力。不建议Web端产品和客户端产品由同样的团队来负责,这样难以做出专业且高效的产品。
作者的新浪博客:http://blog.sina.com.cn/legene
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











