如何自己动手编译自定义版本的最新jQuery类库?

你是不是觉得jQuery类库不够灵活,不像其它的框架或者类库,例如,dojo那样一样可以动态的加载模块,或者你在你的项目中没有使用jQuery提供的所有功能,比如,不需要AJAX相关功能,只需要DOM相关的操作功能。 那么能不能给我们的jQuery减减肥呢?在今天的这篇文章中,我们将介绍如何使用一些编译工具来创建我们自己的jQuery类库。
编译需要的工具
在我们编译前,我们需要准备3个编译工具:
git 1.7或者更新:用来克隆抓取jQuery代码库
npm:这个在我们以前的node.js入门中介绍过,如果你安装了node.js就包含了这个工具
grunt:一个基于任务的命令行javascript编译工具
安装并且编译
首先请下载git和npm,我们使用的是windows环境,下载并安装git和node.js。如下:
下载git并安装:

下载node.js并安装:

注意这里我们使用npm来安装grunt。
取得jQuery代码并编译
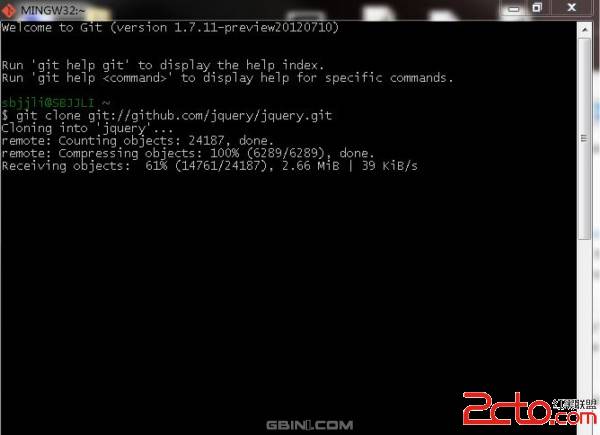
首先打开Git Bash,如果你安装好了git,可以在开始菜单找到快捷方式,运行命令如下:
git clone git://github.com/jquery/jquery.git
你将看到正在抓取jquery的相关文件。如下图:

完成后,我们将在本机用户的个人目录中找到目录jquery。这是jquery工程文件目录。
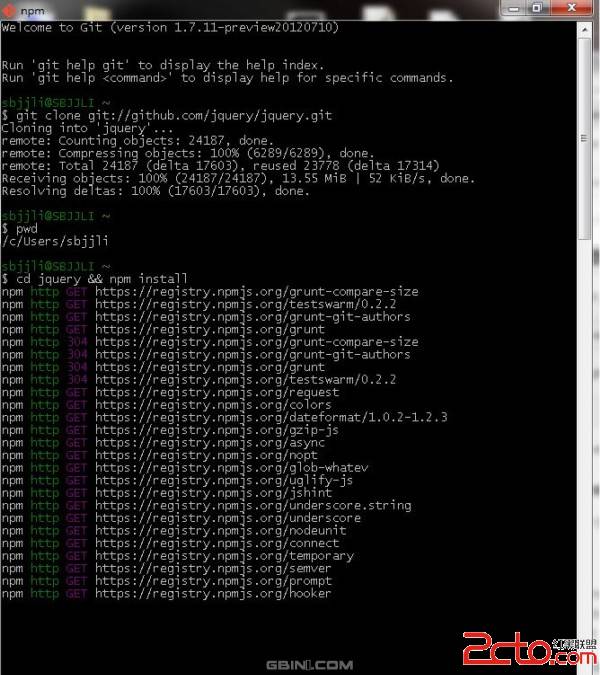
接下来,进入jquery目录并且运行npm:
cd jquery && npm install

确认你安装了grunt,输入如下命令:
grunt -version

最后,使用grunt编译,如下:
grunt
你将能够在dist目录下看到你编译的jQuery。
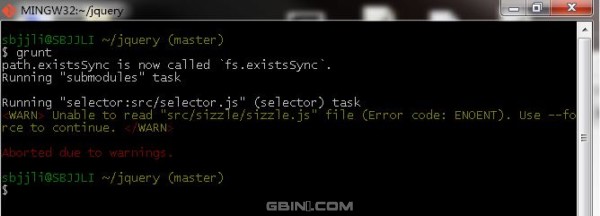
注意:如果你遇到错误如下:

原因是没有将子模块抽取出来,请使用如下方式来解决:
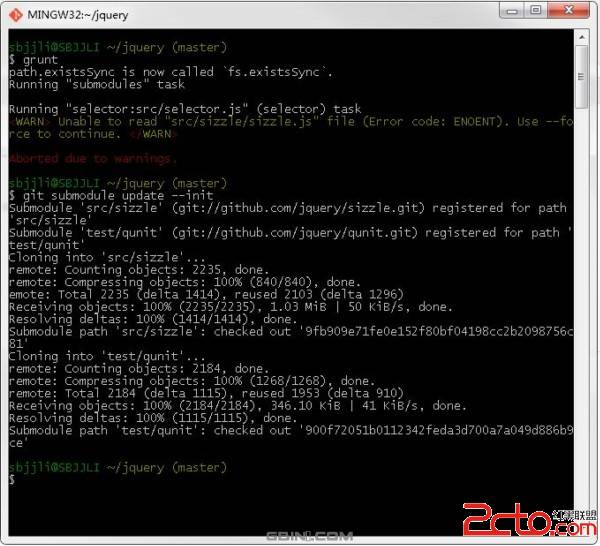
git submodule update --init

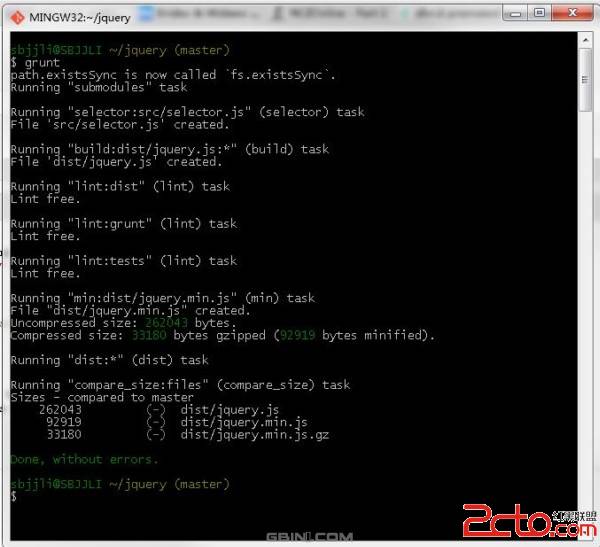
再次运行grunt,则可以看到如下输出:

大家可以看到我们在dist目录下生成了3个版本的jquery.js
编译自定义版本的jQuery
下面我们将编译自定义版本的jQuery,在制作产品级别的jQuery类库之前,请确认最新稳定版,如下:
git pull; git checkout $(git describe --abbrev=0 --tags)
然后确认所有的node依赖包还有所有的Git子模块都已经check out。
npm install && grunt
现在我们开始编译自定义版本,例如,我们不需要AJAX功能,则运行如下命令行:
grunt custom:-ajax
不需要css:
grunt custom:-css
不需要deprecated:
grunt custom:-deprecated
不需要dimensions:
grunt custom:-dimensions
不需要effects:
grunt custom:-effects
不需要offset:
grunt custom:-offset
不需要所有的可选模块:
grunt custom:-offsetgrunt custom:-ajax,-css,-deprecated,-dimensions,-effects,-offset
注意所有的依赖都被编译内部处理。你不用担心。
最后,运行Unit测试用例,保证代码正确。
cd jquery && grunt watch
这样你去dist查看一下jQuery类库的代码行数,可以看到文件更小了。
更多编译信息,请查看jQuery的github地址: https://github.com/jquery/jquery
希望大家喜欢这篇文章,如果你有任何问题,请在我们的文章中留言,谢谢阅读!
来源:如何自己动手编译自定义版本的最新jQuery类库?
日期:2012-9-21 来源:GBin1.com
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











