提高用户体验的好方法:提供帮助元素(2)
来源:互联网 责任编辑:栏目编辑 发表时间:2013-07-02 00:33 点击:次
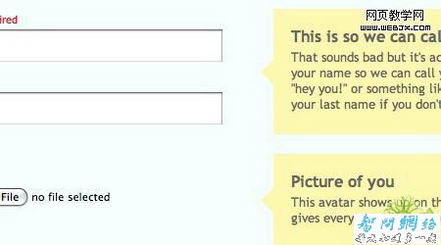
下面的表单是一个很好的设计,干净,并且对表单的每一个元素
都有很好的解释,总体来说是一个有足够帮助元素的、易用性良好的表单。
3.结账
和表单类似,结账界面中的一些设计会给一些用户带来迷惑。结账过程是直接与金钱挂钩的,因此必须让用户在这个过程中没有任何疑惑的可能。
4.搜索
搜索框一点都不复杂,但是可以通过搜索框搜索什么并不是每个用户都很清晰,因此,提供一些搜索例子和建议是一个好的建议。即时搜索建议(live auto-suggest)是另外一个很好的搜索特性。
包括的内容
帮助元素中包含什么内容决定于帮助的类型以及使用的地方,不过下面几条指导原则可以使帮助元素更有用。
避免那些显而易见的东西
如果你打算添加一些帮助元素,那请确保这些内容是真的有用的,而不是为了添加它们而添加它们。
快速提示
其中一种帮助元素是提示(tips)。提供提示来帮助用户在内容里导航通常是个好的主意。提示和建议框对新用户而言特别有用。
下面是来自google阅读器的提示框,在这个例子
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 更多>>