浅析设计与内容呈现的关系(2)
来源:互联网 责任编辑:栏目编辑 发表时间:2013-07-01 21:29 点击:次
一、外观设计比较:
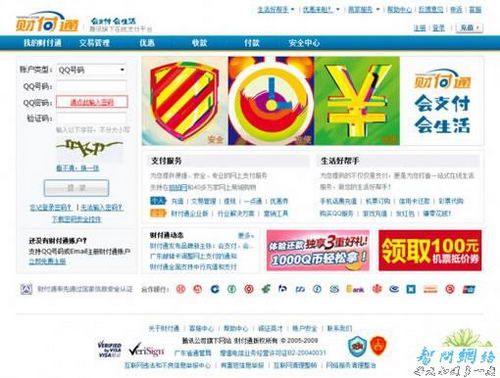
财付通:单从设计角度来分析,色彩和图形的美观度要比支付宝的好。Banner的色彩搭配漂亮,图标的处理有特色。
支付宝:banner的左右两块过渡较生硬(人物和橙色区域);整个界面缺乏细节设计,不够耐看。


二、框架结构比较:
财付通:从大的块面感觉来分,有11个内容区域,banner部分拆分为4个。结构是左、上、下,但因为只是细线框间隔内容区,所以块面的感觉不强烈,内容的布局上就稍显凌乱。
支付宝:和财付通一样,11个内容区,但因为设计师采用了背景色来区别不同内容区,有重要层级显示的引导性,所以,内容不会显得凌乱。页面中凸显的是橙色的banner口号区,弱化的是底部信息区,逻辑和顺序感就出来了。

三、主要版块内容比较:
1、重要的banner区域,都传达给用户什么信息了呢?
财富通:大banner被分为4块,安全、方便、优惠以及口号“会支付,会生活”除了口号清楚明了以外,安全、方便、优惠几个字很小,已经被华丽的图标质感和鲜艳的色彩掩盖了。
支付宝:大banner分为2块,左边是代表着用户的大美女,右边是体现实力的宣言“超过2亿用户的安全选择&
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 更多>>











