敏捷体验设计的5个设计工作坊模版

【编者按】本文转载自@一只土贼 的个人博客。和以往的那种简单粗暴的“头脑风暴”,或者索然无味的“需求评审”不同,敏捷体验设计中的过程永远是开放的,强调在和客户的互动中识别需求,并产出设计,最终对项目交付内容达成共识。
过去的五年里,作者参与了几十次和客户的设计工作坊,这里把其经常使用的五种设计工作坊形式分享给大家。
模版1:用户价值定义
用户价值的定义是任何软件体验设计的基础──到底解决了什么用户的什么问题。对于问题的定义越准确和清晰,越能够对产品或特性设计方向达成一致,当所有的客户都认为,解决用户A在情境B下遇到的问题C是本次交付的核心目标,那么自然,与解决这个问题之外的任何设计、功能、甚至讨论都应该放入低优先级。这个活动可以经常性进行,可长期保留这个用户价值板,将识别的用户问题放在板上统一进行管理和评价。
过程
梳理出典型用户放在画板的最左侧;
头脑风暴出用户可能遇到的问题;
对于每一个问题进行扩展──什么情境下出现这个问题?问题带来的痛苦是什么?为了解决这个痛苦用户现在是怎么做的?
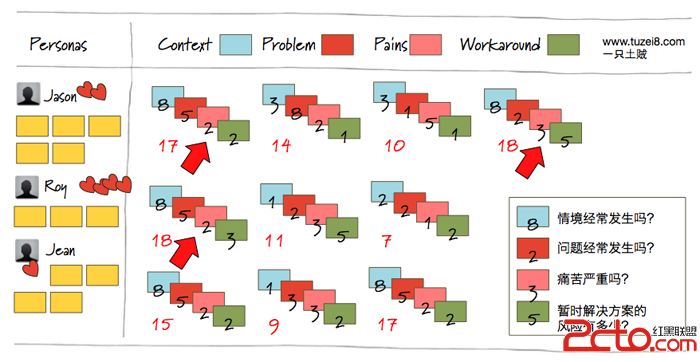
将每个问题进行扩展后再对每个维度进行数字评估──情境和问题发生的频度?痛苦程度?和临时解决方案的风险大小?
总结所有的问题,将数字相加,配合典型用户的优先级,梳理出最应该关注和解决的问题,再进入设计阶段。
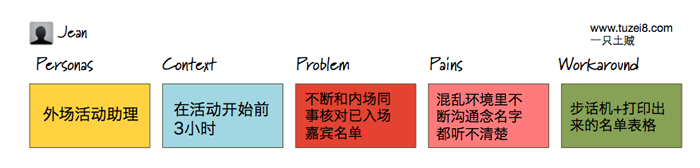
元素解释

用户:谁会遇到这样的问题?
情境:在什么样的情境下会出现这样的问题?
问题:如何定义这个问题?
痛苦:因为这个问题的出现,会造成什么样的痛苦(直接或者间接)?
暂时解决方案:为了减轻这个痛苦,这个用户是怎么做的?
提示
1、尽量避免描述性的抽象表达,而尽量使用基于事实的语言,例如:表述痛苦时避免说“工作效率低下”而说“每天处理不必要的人工错误时间超过1小时”──更加基于事实的表达让设计师更加实质性体会到痛苦本身;
2、尽可能生动地表达情境,用简短的关键字描述出该用户遇到痛苦的实际情境;
3、使用数字进行估值时使用1,2,3,5,8数列进行估计,首先定义标准1的值,再进行比较,凭感觉;
演示

上图中红色箭头便是具体要进入细节设计的用户问题,当这些问题被解决,所产生的用户价值一定是在当前产品中价值最高的。
模版2:组织改进计划
做产品本身就是在做商业模式,而商业模式的基础是组织运作,在产品设计之前需要对组织现状进行了解,帮助客户寻找到为了达到产品愿景的目标组织级别还有什么地方需要改进,为接下来的产品设计做准备。
过程
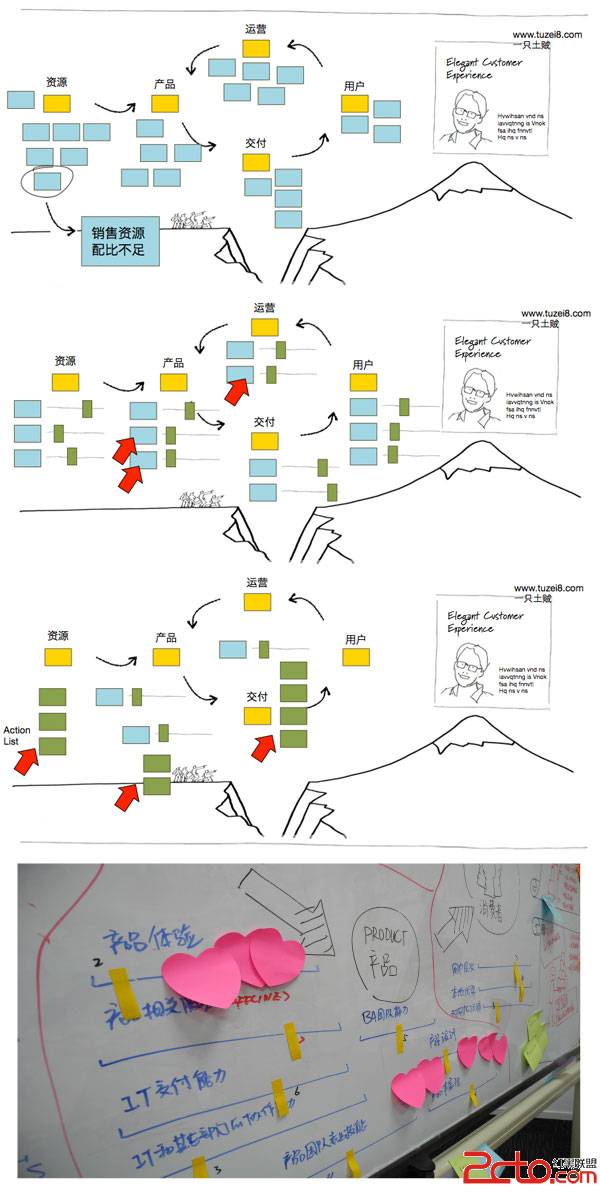
使用“Tomorrow Headlines”的游戏让客户团队对未来产品或组织愿景达成统一认识,将达成统一认识的海报贴在画板的右上角,如演示中右上角所示;
使用一种运营模型收集对现状的描述(使用名词+形容词的表达),在演示中使用的是,资源-产品-消费者的价值传导模型,可以根据情况选择合适的模型;
将所有贴条进行归纳分组,梳理出一些维度,例如说:销售资源分配不足可归于“销售资源”维度。对每个维度使用滑块进行竞争力评价,越往右说明竞争力优势越大,越往左则反之;
找到竞争力最差的维度进行单独讨论,这些维度就是阻碍我们达到共同愿景的绊脚石;
对每个绊脚石头脑风暴出行动列表,在一定时间内进行改进,并制定责任人,定期进行反馈;
提示
1、这个活动可以用于任何级别的组织,只是愿景不同;
2、对于模型的使用可以自由抽象,大部分组织行为都可以抽象成,资源、活动(服务或产品)、服务对象、反馈等;
3、定期(每两周)对实现愿景的行动列表进行展示或验收,及时收集反馈,持续改进;
4、行动应该是准确和结果可验收的,“和销售团队达成对销售支持人数4人的共识”要比“找销售团队要人”要明确得多;
演示

模版3:客户体验地图
�
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











