抓住用户的设计:清晰的移动应用表单

【编者按】本文转载自@elya妞 的个人博客。为了更多设计师能认真思考移动应用表单的特殊性,最大限度的提升表单设计的体验,提升效率,提高满意度。本文将从清晰的视觉纵线、信息的分组、极致的减法、利用选择代替输入、标签及文字的排布方式、依靠明文确认密码、合理的键盘利用、校验的小秘密这八个维度来分享我的移动应用表单设计秘籍。
一、清晰的视觉纵线
用户在浏览信息的时候,如果没有足够多的强调元素,会从上至下,从左至右的浏览,Web端是一个“F”型视线,移动端更经常是“L”型视线(导航和重要操作往往在下边),那么如果你的表单的视觉浏览顺序,符合这个“L”型规律,基本上就符合用户的心理预期,不需要任何的寻找,任何的思考,就可以简单高效的执行完表单项的填写和提交。

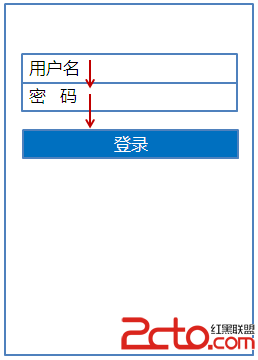
这是一个登录表单视觉纵线的例子,用户先关注到用户名输入框,再关注到密码输入框,然后就自然而然的发现了登录按钮。
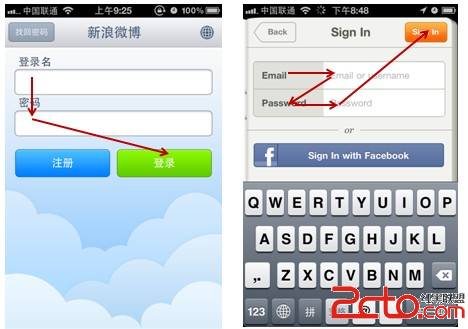
反面的例子很多,比如下面两个:

第一个反例比较常见,用户输入完用户名和密码之后,直接看到的操作按钮是注册,而不是登录,这种左右的布局方式,即便你用颜色区隔,也阻挡不了用户的视线落到注册上,于是简单的眼动测试就可以发现,这时用户盯着注册停顿思考一下是在所难免的。
第二个反例则会更加突出一些,因为表单标签与表单的相关性不是很好,用户需要先阅读表单标签的内容,再阅读输入框引导文字的内容,视线一直都是左——>右——>左——>右,这样已经不够友好了,最后提交的时候,又需要整个视线平移到右上角去寻找登录按钮,当然,我并不是在challenge iPhone的设计,如果全局都拥有这样的操作栏,右上角提交表单项还好,但这也仅适用于键盘会遮挡提交按钮的情况。
二、信息的分组
表单项并不是从上边罗列到下边就可以了,而是要经过信息组织的,同一类的表单可以放在一起,当表单太长的时候,可以拆分成不同的组,这样用户在填写的时候,类似于一种任务拆解,可以一组一组的完成填写。

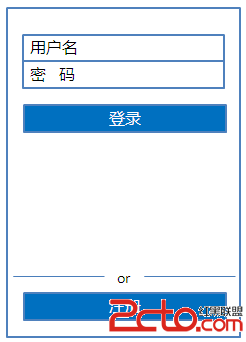
登录和注册是两个完全不同的去向,所以在布局上做一个显著的分组,如果用户想要登录的话,专心填写就可以了,如果用户想要注册的话,需要点击注册按钮,去到一个新界面去完成操作。

填写信息的时候,如果所有想都列出来自然会有较大信息负担,但是如果按组别来填,每个组别只有2~3项,就会觉得没有那么大的压力了。
三、极致的减法
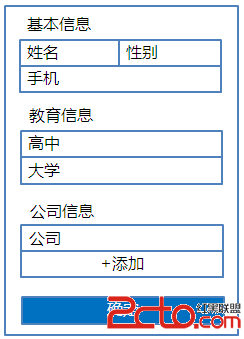
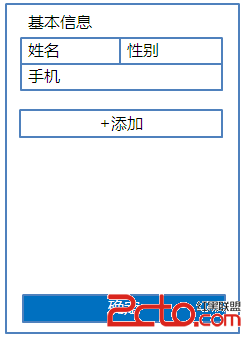
那些不需要的信息,干脆就砍掉。那些实在需要,但是频次不高的信息,则可以隐藏掉,通过某个入口可以添加。

如果你只需要用户填写基本信息,那么所有其他信息都可以隐藏在一个添加入口里,当用户需要的时候,可以找到。
四、利用选择代替输入
移动应用的输入成本非常高,尤其是触屏,输入效率和输入准确率都有很大的提升空间,在这种情况下,要尽量减少需要输入的内容,利用选择代替输入,简单来说,比如性别、比如出生日期、比如城市,都是可以通过选择的形式来提交内容的。
当然还有一些输入建议相关的场景,也是可以利用选择来代替输入的。比如当用户名已被注册的时候,系统提供几个用户名建议以供选择;比如给自己打标签的时候,系统提供常用标签以供选择,等等

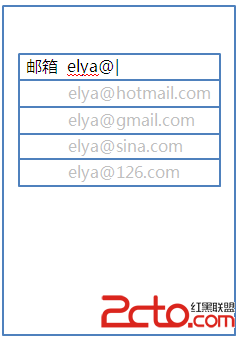
输入邮箱的时候,可以给出常用邮箱的建议,但是因为常用邮箱比较多,如果给的建议太多,需要滚动的话,干扰性大,还不如不给。所以可以合理定义触发建议的时机,比如输入@后边的第
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











