用户体验分析:浅谈交互式视频设计
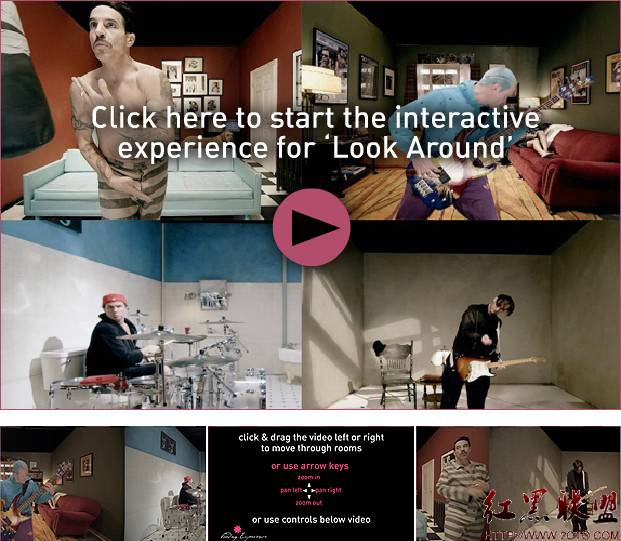
最近红辣椒乐队( The Red Hot Chili Peppers )推出了新单曲 Look Around ,让作为交互设计师的我爱上加爱的是他们给这支单曲制作了交互版的 MV !这个交互式视频在演艺界和科技界都引起了不小反响,相信未来有更多的艺人会采用互动视频的方法来提升歌迷的参与度!
观看地址: http://redhotchilipeppers.com/videos/47-look-around-interactive

拖动鼠标,可以选择观看 4 个乐队成员在不同场景里的表演,通过点击房间里的家具,还能观看乐队成员拍摄 MV 时的现场照片。据说有歌迷为了看到 4 个人的完整表演和所有图集,前后看了 6 遍……
其实,交互式视频概念的出现已经有些年头了,但是交互的方式各不相同。不断创新的交互体验完美迎合了大众对新鲜感的贪婪追求,对于这样一个活力四射的交互媒介,有必要对其研究一下。
1. 何为交互式视频?
交互式视频,是指通过各种技术手段,将交互体验融入到线性的视频的新型视频。它的风靡起源于 2005 年,随着当时宽带接入速度的提升和多媒体播放技术的成熟(主要是 flash ),交互式视频越来越多。最初主要是由广告商赞助的广告视频,借用各种新奇的交互方式来吸引人们点击观看,增加产品的曝光度,可以认为是病毒营销一种。发展到如今,已经诞生了各种专门设计制作交互式视频的公司,甚至个人也可以很方便的在 YouTube 上制作交互式视频。
2. 交互式视频的种类
交互式视频可以大致分为 3 类:
第一类:可定制式
这一类的互动视频(指交互式视频,下同)允许用户在观看时调整一些视频的变量元素,但是视频本身仍然是线性的,这使得每个人看到的视频都一样,又都不一样。开头所提到的 Look Around 交互版 MV 就是这一类的代表(音乐视频不会随着用户点击而改变段落,它一直播放着,只是每个人看到的房间不同)。最基础的体验是在视频观看时,鼠标移到某物件上能显示该物件信息的 tag ,这招最常见的就是被用作服装导购。
第二类:会话式
指用户可以类似会话的方式直接参与改变视频的顺序甚至结果,视频可以不再是线性的了,视频的设计者准备好多个结局和段落,让观看者自行选择。举个例子,假设 Windows 是一段视频,那它就是会话式的,我们与 Windows 的交互都是通过会话窗口进行的。
第三类:探索式
顾名思义,探索式的互动视频一般只提供很少提示(甚至不提示),让用户在视频中自行摸索可交互的点和交互方式。这类视频一般会采用现实生活中的场景(让人更容易产生代入感),在用户操作前,会一直循环播放场景,直到用户发现了交互点,才会继续。
3. 交互式视频的实现工具与案例
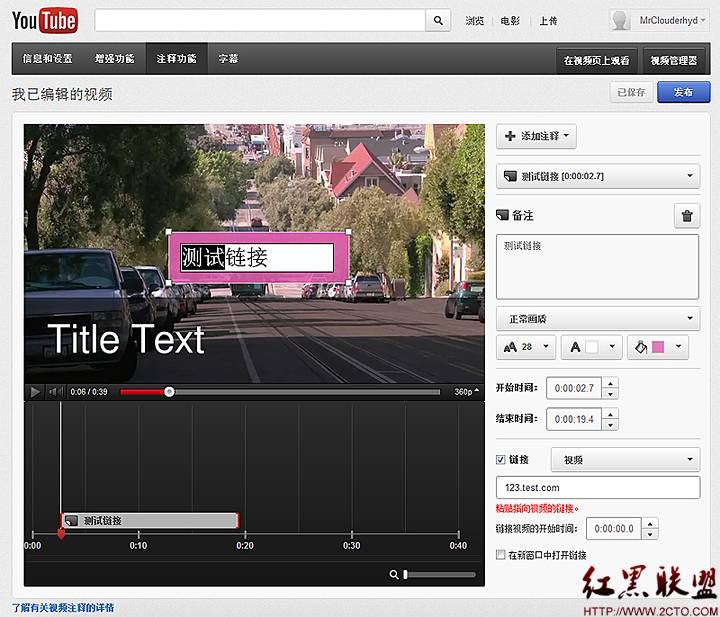
工具 1 : YouTube

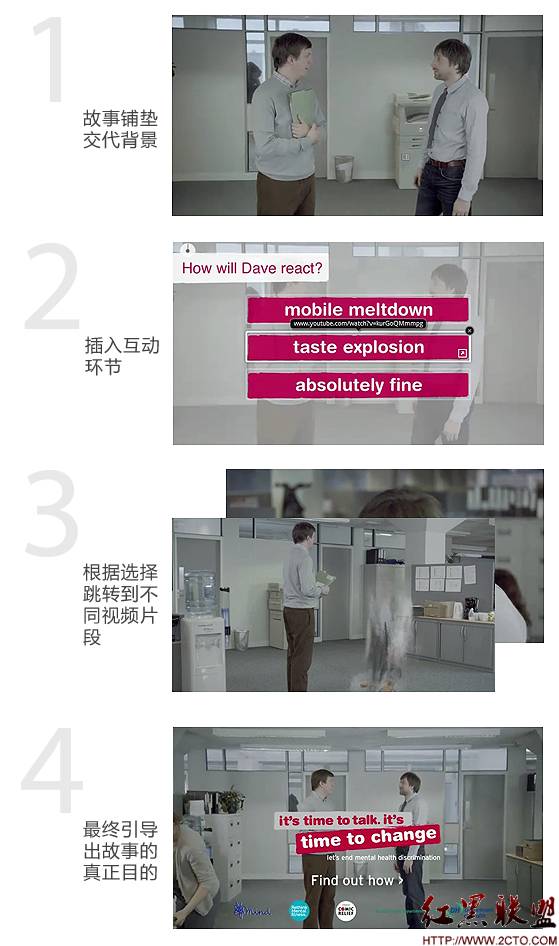
YouTube 上已经诞生了不少商业的与非商业的交互式视频,基本都属于会话式交互。得益于 YouTube 强大的在线视频编辑功能,设计者可以在视频中加入带有超链接的注释,在视频的播放过程中,先根据剧情内容设计好注释出现的时间,再在观看者选择时链接到相应的视频,就大功告成了,非常简单,效果可以很赞。
(关于注释的操作: http://www.youtube.com/t/annotations_about )
一个利用注释制作交互式视屏的案例:http://www.youtube.com/watch?v=m3MT59zc6Ms,实则是心理咨询中心的广告

工具 2 : Flash
Flash 相信大家都很熟悉, Flash 视频嵌入技术据说在 HTML5 淫威下已经日渐没落了,但是所谓“瘦死的骆驼比马大”, Flash 在交互式视频方面几乎占据了 100% 的市场份额,这归功于它极强的拓展性,多平台的兼容性,制作的简易和灵活性。( YouTube 的视频编辑器使用的也是 FLash技术 )
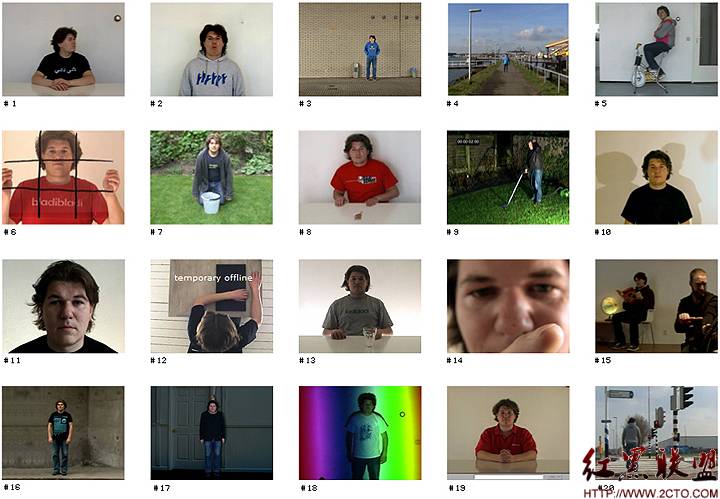
这里向大家推荐的是宅男(目测)设计师 Olivier Otten 设计的多达 22 个 Flash 交互式视频片段。全部都是探索性互动视频,很有乐趣。也许糅合其中几个点子,就能制作出一段完整的交互式视频了。
http://www.selfcontrolfreak.com/

工具 3 : Creative coding
软件工程师可以拯救世界,这句话不是随便说说的。万能的 Coding 能实现各种令人意想不到的互动效果。最近工程师 PetrosVrellis 用 openFrameworks (一种�
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











