移动设备影响web端设计:让你的设计更加popular
来源:网络 责任编辑:admin 发表时间:2013-07-01 08:29 点击:次
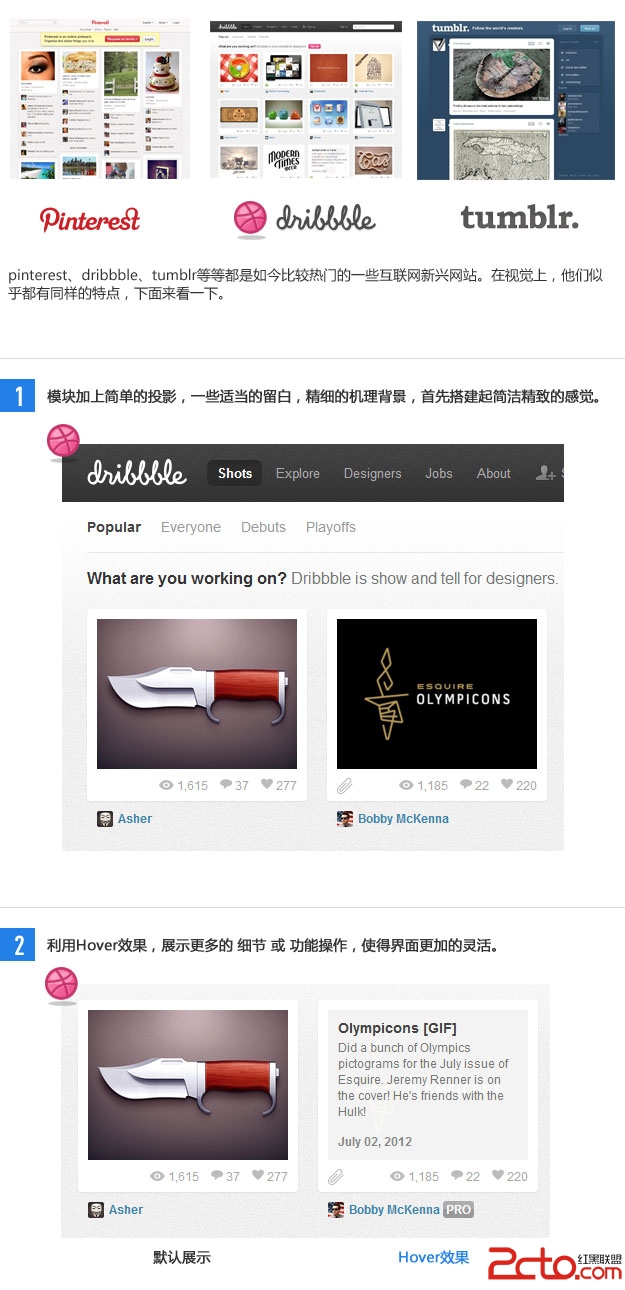
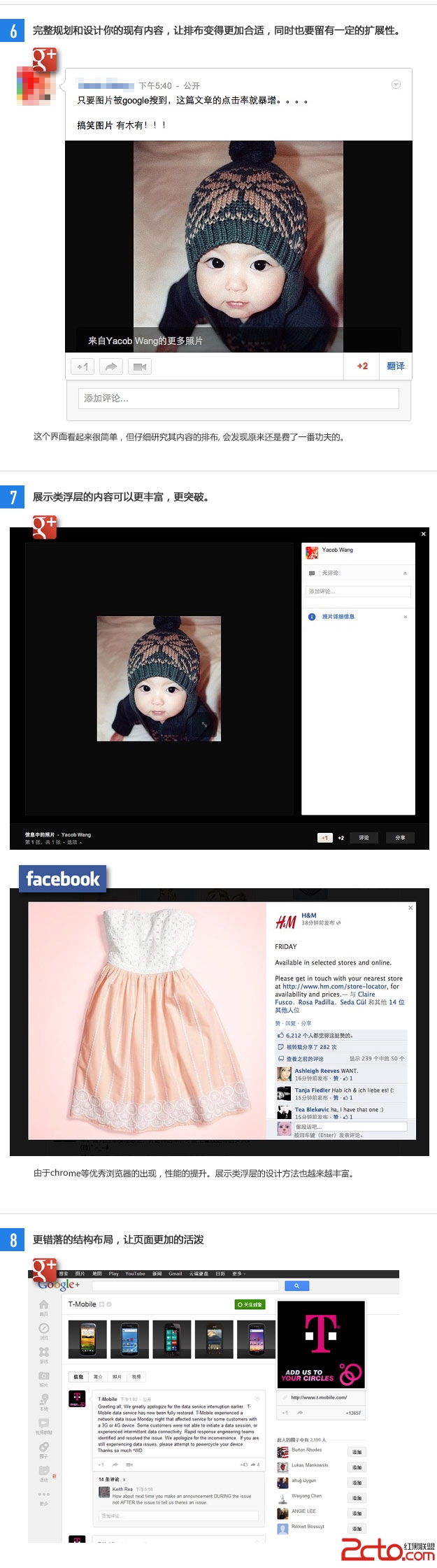
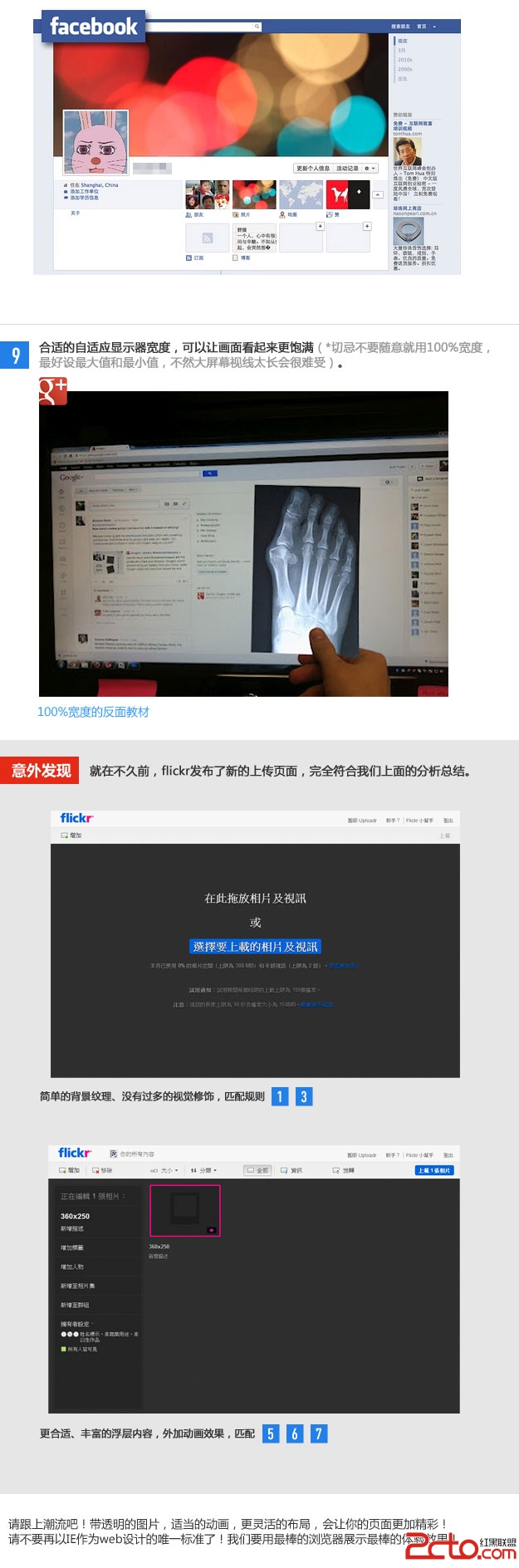
如今,随着智能手机、平板电脑等移动手持设备的普及,越来越多的Web网站都在向这些平台做兼容。同时,这些移动设备上的视觉设计与交互设计也在影响着Web端的设计。
所以,现在我们的设计是不是要变得更加的popular一点呢?是不是可以总结出一些方法让我们的web端产品跟上时代的脚步呢?




源地址:http://uedc.163.com/9543.html
相关新闻>>
最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>











