用户体验分析:从排队等待谈进度条设计
排队等待是一种日常中常见的现象,例如新年领开工利是、去排队购买首发的苹果产品、每天中午去食堂排队购买午餐。排队等待在我们的生活中无处不在且看似是一个简单的现象。即使是种简单的存在,但也有其复杂的一面,当存在着很多条队列时,确定每条队列是做什么的就变得困难了;在加入队列后,人们会产生:大概要等多久?为什么队伍很久没有往前移动?等诸多疑问。无法解释的等待是令人烦躁的,不公平的等待则可能引发人们的怒火。
经历过领开工利是的同学应该对于当天排队等待的回忆不会很糟,甚至觉得还不错,是一个值得回忆的经历,明年应该还会去参加。但经历过去火车站购买车票的同学多半会不愿意再去第二次了。不管痛苦还是愉快也好,排队等待有时是不可避免的,那有没有办法可以降低其中的痛苦程度呢?有心理学家曾对如何提升排队等待过程的愉悦感做过研究并提出了一些解决方法。近期正好也做了关于提升管家中进度条体验的优化设计,下面就结合进度条的设计来逐一介绍提升等待体验的设计方法。
提供清晰的体验概念模型
概念模型可以使令人迷惑的产品或者设计转变为条理清晰和可以理解的。周围环境的语义符号(新年后上班第一天、曾经领利是的记忆、大屏幕上的排队指引等)可以让我们明白排在腾大楼下长长的队伍是去领新年开工利是的,而不是去食堂买早餐的。
在使用软件的经历中,用户已经非常熟悉点击【扫描】按钮,出现进度条指示,然后等待扫描的结束这一整个过程。所以如下图所示,用户点击【快速扫描】,接着出现等待进度条,这样的操作概念是符合用户记忆,容易理解的,用户不会产生疑惑。

等待的过程应有足够的反馈
忙碌的维护秩序的工作人员、时而往前移动的队伍以及后面不断增多的等待同学等信息都给了我们足够的反馈,说明距离领到利是的目标越来越近了且排队等待是合理的。
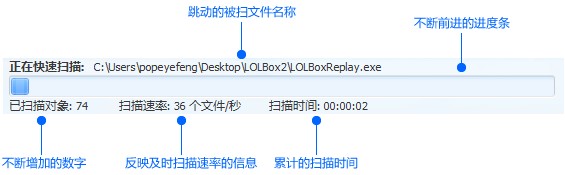
想象一下,如果当进度条出现后,所有信息都是静止的:进度条没有移动、没有当前扫描进度的指示、没有变化的数字,这种等待让用户瞬间产生焦虑和不安,他们会疑惑“到底什么时候才会扫描完成?”、“到底电脑是否在正常工作呢?”。在做进度条优化设计时,就大量的提供了变化的信息,给出足够的反馈,让用户明白电脑是正常的,他们的等待是合理的。

符合或者超越期待
我们在开始排队等待时常抱以消极的期望值,认为等待会是个漫长的过程。在设计时可以利用这点来作出符合或者超越用户期待的假象,这样可以对提升用户体验有所帮助。
如果从技术上暂时无法提高扫描的效率,我们可以在扫描开始之前让用户有所心理准备,降低他们的期待。例如在扫描前可以通过弹框的方式提醒用户:扫描过程较为漫长,请您耐心等待。这样到最终扫描结束,用户可能会发觉其实扫描并不是那么的漫长,这也就变相的超越了用户的期待。

分散用户的注意力
一个有很多事情发生的时间段会显得比在一个相同时间但没有任何事发生的时间段快得多。“度日如年”就是这个道理。经典的在电梯口放置镜子的故事就是利用分散用户注意力的方法来提升用户等待的体验。
很多游戏的加载都采用了这种方法来提高用户等待的体验,比如七雄争霸在加载的过程中会出现“打地鼠”小游戏,将用户的注意力吸引到小游戏上,从而不会关注加载等待的事情。某款安全软件也采用了这种方法,当用户进入较长的扫描等待时,界面上会弹出气泡提示用户可以进入皮肤中心换换界面的皮肤玩一玩。从这点出发,管家也可以善以利用,如果管家有什么新的功能推出,可以采用这种形式向用户推介,即提高了等待的体验也起到了功能宣传的作用。
公平
我们反感插队的人,对不公平的现象会产生愤怒。有心理学试验表明即使所有的队列都以平均速度来移动,不管人们在哪个队伍里,他们都感觉自己那队是移动得最慢的。这也是为什么最好的队列设计是只采用一条队列,这样人们会认为自己得到了公平的对待。
回到进度条的设计,我们即使用再多的设计方法,其实也只是稍微减缓了用户在等待感觉上的慢。我们从根本上还是要提高产品自身的扫描效率和性能,让使用我们产品的用户受到的待遇是与使用其他类似产品用户所受待遇是同等的,最好是超越的。用户没有道理去忍受一款性能低下
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











