网站用户体验设计:高效的设计可视化

每一天,人们都淹没在信息的海洋中。用户在主动获取和被动接受过程中,都始终避免不开一个“效率”的诉求。在这信息海洋,用户目前面对了什么样的困境呢?
一些设计细节的 “隐藏式”、“折叠式”、“渐进式”设计消耗了用户的快速认知诉求;
偏于复杂和庞大的功能,给界面呈现带来了负担,加重了用户操作映射的错乱,让用户理解也模棱两可;
设计过多的操作点击,用户手部肌肉不停运动,切换不同页面去查看;
⋯⋯
作为信息传达的设计师,如何让信息更直观清晰、剔除不确定性理解,是工作中的重中之重。而“可视化”就是多种高效传递信息方式中的一种,对于信息可视化、视觉化、图形化,也成了设计圈热捧的观点和研究方向。

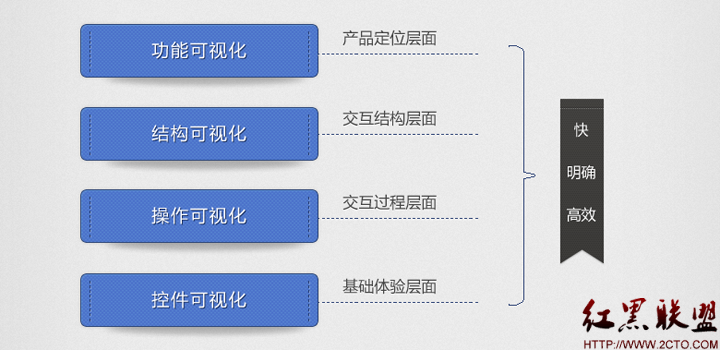
对于产品的可视化设计,主要旨在借助于图形化等直观手段,清晰有效地传达与沟通信息,形成高效的功能、使用映射,完成用户任务目标。为用户想完成的任务选择正确的界面元素,通过一种能迅速理解和易于使用的表达方式,展现在页面上,降低用户的认知负担和物理负担。大概分为四个层次:功能可视化、结构可视化、操作可视化、控件可视化。

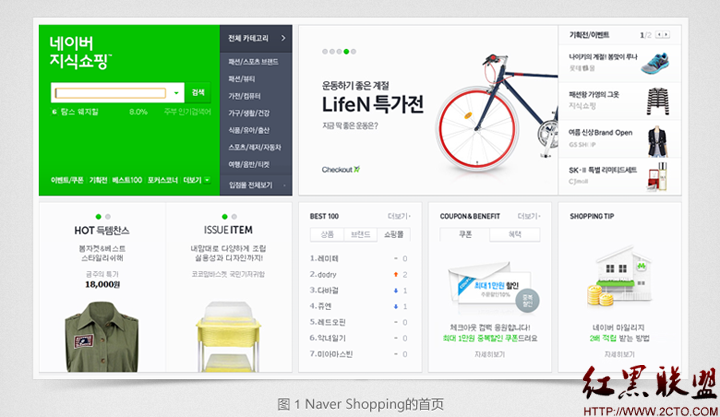
功能可视化:即确定需求优先级的前提下,确保优先级高的功能展现给用户,让用户易于识别和查找,使设计有正确的层次结构。用户对信息层次的理解需要两个过程,首先是快速捕捉,其次是对具体内容更详细的理解。在快速捕捉阶段,其过程中时间跨度短暂,通过颜色、对比、定位等运用,突出产品的主要功能点。例如图1韩国著名门户/搜索引擎网站Naver旗下的Naver Shopping,其产品定位即提供商品的搜索服务,通过搜索商品名称,可以按照商品类别列出几乎韩国所有的大型电子商务网站提供的该商品链接。所以在界面上,用强对比色调突出搜索功能和导航区。通过视觉化引导,让用户专注于核心内容,聚焦用户视线的焦点,在白色为主色调的页面,视线会先看到强色调的部分,所以也可以用强色调来突出核心内容,让用户的视觉聚焦在那里。

结构可视化:即采用用户易于理解的结构,让用户对于界面元素关系清晰。如百度统计3.0的搜索推广效果查看,结构采用了漏斗的图形方式,达到真正的图表于意,表达转化率的概念,形象直观。

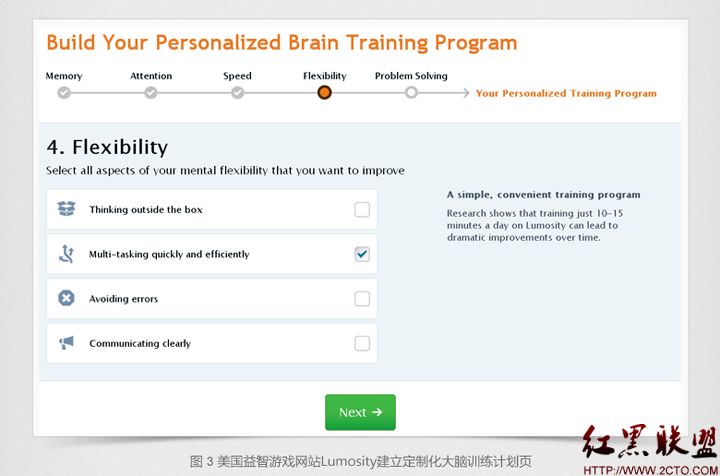
流程可视化:即让用户在操作时不要迷失方向,帮助用户定位,避免不明确操作的高成本。美国益智游戏网站Lumosity,在建立定制化大脑训练计划时的流程时,顶部采用步骤轴的图形化方式,不仅用图标“红圈”表明了用户所在的位置,也用图标“对号”标明了用户完成了哪些步骤,让用户对于整个流程熟悉。

控件可视化:由于控件是产品的最小界面元素,是产品质量的基础,所以本文重点与大家分享基础控件的一些可视化案例。

控件是创建界面的主要构造模块,是用户可与之交互以输入或操作数据的最直接对象。控件需要用户消耗大量的注意力和鼠标操作,从可视化角度,示例以下四个元素的设计区别:
控件元素一:单选框
单选框(Radio Button),又叫选项按钮或单选按钮,它容许用户在一组选项中选择并且只能其中一个时使用的控件形式,选项之间彼此互斥。
图4某产品界面,控件单选框使用错误,同时用户必须在脑中想象空间位置,再转化为对应文字,点击两次,输入两次,才能完成。
图5修改后采用图形化表达,直观,并且减少用户的点击次数(一次);当用户输入边距
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











