网站分析:网页核心内容对视觉表现的影响
“对信息的优化和提炼永远都是设计的第一步。”这是百度联盟用户体验中心Banner上的一句话。在自己做网页设计的过程中,越来越对这样的概括有了切身的体会和想法。当然,这句精炼的句子其实包含了非常多的内容,我个人认为,至少包括这四个方面:一、从网站的整个诉求来讲,网页上需要放置哪些信息才能更好的实现网站的诉求?哪些信息是需要保留的?而哪些信息是需要放置在其他页面甚至干脆舍弃掉的?二、对于已经确定放置于页面的信息,如何更好的撰写文字、挑选图片才能达成功能性和视觉上美观的完美统一?三、区分信息的重要程度,哪些是重要的,需要着重表现的?而哪些是次要一些的信息?四、区分出信息的主次后,在布局、色彩、尺寸上,即在视觉上如何更好的突出和表现?
这四个部分的每一部分几乎都有讨论不完的话题,那么在这篇文章中我只就第四个方面,也就是网页上核心内容和视觉表现的关系来梳理和概括一下自己在这方面的一些理解,尽量的将我所考虑到的内容都写出来,同时举一些具体的案例来说明我的观点,便于大家更好地理解。
一、核心内容对于页面布局的影响
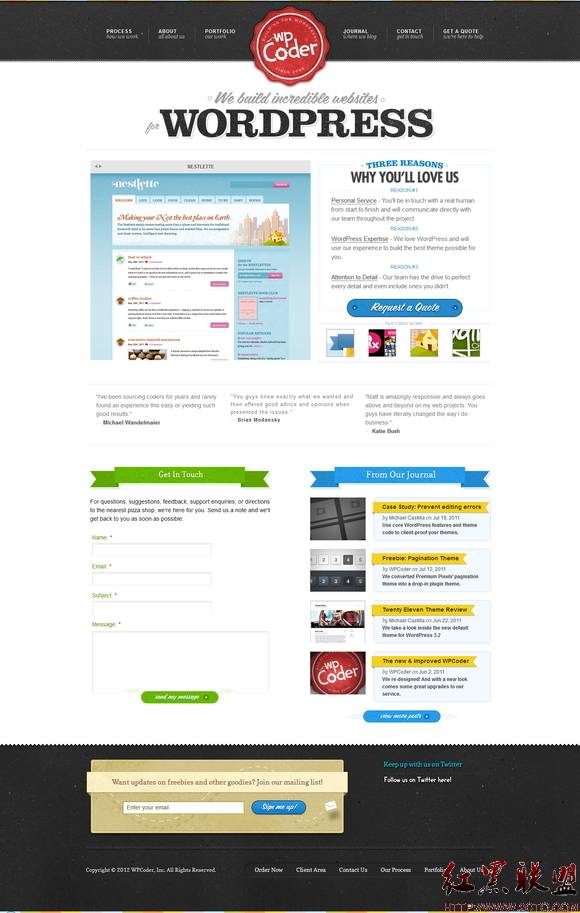
下图是一个提供WordPress网站建设的公司,在它的主页上从上到下可以看到这样几部分信息:导航、Logo、口号、作品展示、选择我们的理由、联系表单、日志列表、邮件订阅、Twitter信息以及版权信息。其中的第一视觉无疑是公司的口号和作品展示,这就是此网站主页上的核心内容。因为作为一个网站建设公司来讲,直观的让客户知道你是干什么的?干的怎么样?应该是客户最想要了解的内容。那么对于核心内容,在视觉上做了哪些考虑呢?
我们可以看到,在宣传口号上设计师给”wordpress”这个词应用了非常大的文字尺寸,并且颜色上和其他文字区别开,使用了较深的灰色,强调本公司是建设专门以wordpress为后台的网站。在宣传口号的下方的作品展示图的尺寸很大,宽度达到了540像素,而整个的设计宽度是1000像素,在主页上这样大尺寸的展示图能够非常清晰而直接的让客户看到作品的原貌,从而对于公司的制作水准有了一个直观的印象。而这样的大尺寸的作品展示其实已经隐约的决定了整个网站的布局。想想看,在屏幕的左上方区域摆放上一个宽540像素,高460像素的矩形之后,接下来的区域该放置哪些信息,其实就像是摆放积木一样,按照重要程度挨个放置就行了。当然这并非是唯一的布局方式,但是无论何种布局方式,我们的想法都应该在功能性的考虑的范围内进行。所以创意我们可以有,但是要明白和天马行空的纯创意的区别。

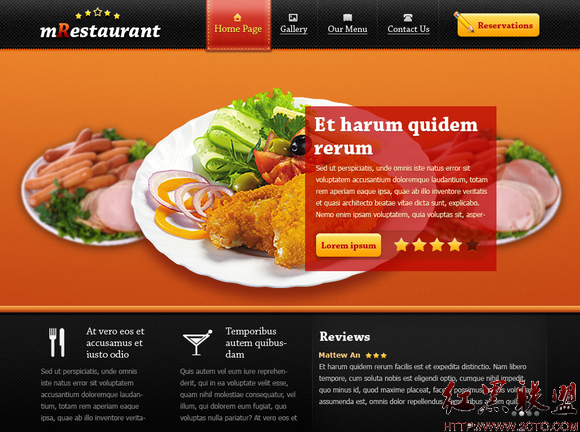
如果上面的页面布局仍然让人觉得中规中矩的话,下面的一个酒店的主页的布局也许会让我们感觉有些新意。可以看到,此设计的背景用了大幅的食物图片,导航和主内容区只占到整个页面高度的三分之一,让背景的图片大面积的呈现出来,和上面的设计一样,这样布局的目的并非单纯是为了标新立异或者是为了视觉上的美观,而是该酒店的特色也许就在于餐饮方面,所以为了对核心内容进行突出,在布局上做了相应的考虑。再下面的一张餐厅也在主视觉部分强调了美味的食物,但两者采用了完全不同的布局方式,虽然各自有信息架构方面的独特考虑,但是也不妨将它们看作同样一种核心内容的两种不同的创意方式。


二、核心内容对于色彩方案的影响
Lofter是网易提供的轻博客服务,其中的信息类型主要有四类:即:图片、音乐、文字、视频。关于Lofer的模板设计,木偶同学在《LOFTER轻博模板设计》一文中对主要展示图片的模板的有如下设计方面的考虑,”该模板通常是为了满足摄影用户,图片展示面积要够大,够爽;模板首页一屏能看多图;背景要暗,突显当前图片;边框的设计让图片更突出,或让图片更精美。”通过分析和理解此设计思路,我们能够发现,其中的图片展示面积要够大,也就是我们上面提到的布局方面的考虑,而背景要暗即是我们这里要讨论的对于色彩方案的影响。
从木偶同学的完成作品中我们可以看到,按照设计思路做出来的灰色的背景平静而低调,和白色的图片边框和背景形成鲜明的对比,而灰白的色彩方案和色彩多变的图片不会冲突,无论图片怎么变化都能和灰色和白色百搭,所以彩色的图片在白色的背景和边框的映衬下更加抢眼,让照片这样重要的信息在视觉方面得到了充分的表达。
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











