锁定表头和固定列
前段时间需要这个功能,但是找了很多都不能完美的实现,不是只能锁定表头,就是浏览器兼容问题什么的,在此就自己做了一个锁定表头和列的js方法,依赖于JQuery。
因为方法很简单,就未封装成插件的形式,仅仅以代码方式发布。这里把自己做的方式写出来,以资纪念。
支持IE6+,FF3.6+,Opera9+,Chrome9+
一、实现方式
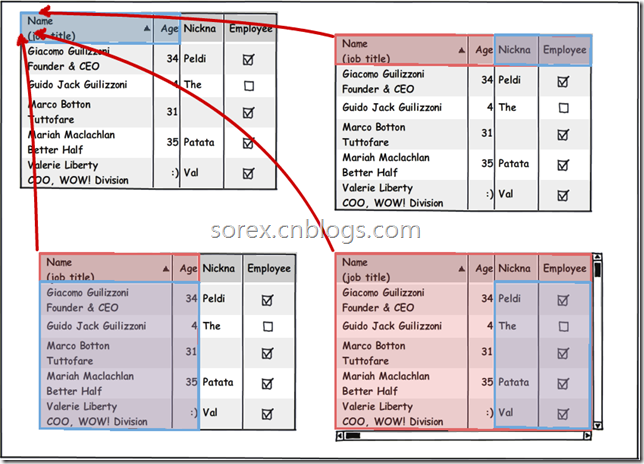
这里的准备使用4个table实现,具体如下图:

上图红色部分为要取出来的部分,蓝色部分为拼接后可以看到的部分。最终结果如下图

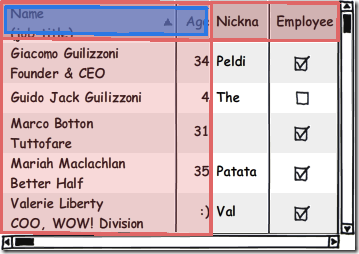
实现后效果:
姓名 班级 成绩
主科 文科 理科 总分
语文 数学 英语 政治 历史 地理 物理 化学 生物
学生1 班级3 64 104 150 93 32 82 26 44 83 678
学生2 班级2 120 66 150 85 5 50 72 32 90 670
学生3 班级2 133 61 49 97 67 13 64 8 60 552
学生4 班级3 7 136 105 86 56 11 98 29 18 546
学生5 班级2 129 146 62 64 67 1 70 57 16 612
学生6 班级2 45 29 51 91 9 2 37 3 26 293
学生7 班级1 28 25 127 96 43 90 75 13 28 525
学生8 班级3 78 64 20 29 70 92 100 69 30 552
学生9 班级2 65 10 139 19 57 86 57 79 76 588
学生10 班级2 113 142 4 100 41 69 12 45 20 546
学生11 班级3 41 84 42 23 89 88 6 4 21 398
学生12 班级1 4 102 111 61 76 12 25 66 39 496
学生13 班级2 49 144 56 75 18 58 39 13 88 540
学生14 班级1 119 81 73 53 37 88 79 69 30 629
学生15 班级3 120 78 86 58 50 7 20 42 24
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>











