我是如何去了解jquery的(一),从查询开始
作者:田想兵
这不是一个系列教程,但也是个系列历程,这是写个初学者的一个个人经历,希望给他们指明一个学习方向,网上关于jquery的基础教程太多,也太杂,所以我从我个人视角来讲述jquery的基本应用,当然有不对的地方,欢迎大家指正,也欢迎大家加入我的Q群,一起学习,Q群:70210212,77813547.以下内容完全是假设你是个完全不懂js的人,所以内容会较罗喽。
本文的案例请点击这里。
首先,你要知道怎么去引用jquery,如下:
这里引用了google上面的jquery文件,它有进行gzip压缩和CDN加速,所以不是很必要的话还是引用它吧,当然你也可以引用本地文件,这样可以断网使用,然后jquery的代码要写在哪里呢?
$(document).ready(function(){
//这里写代码
});
</script>
这句话的意思是:在页面的dom元素完全加载完后就执行里面的function();和windo.onload=function(){}这个很类似,暂时这么了解,不要去深究,这只会浪费你的时间,你可以理解为是为了避免你写js代码的时候那个div还没加载,你就调用了,这样会报错,所以必须这样写,其它的就不要去管了,凡是用到jquery的地方都要写这么一个东西,它也可以简写为:
//这里写你的代码 www.2cto.com
});
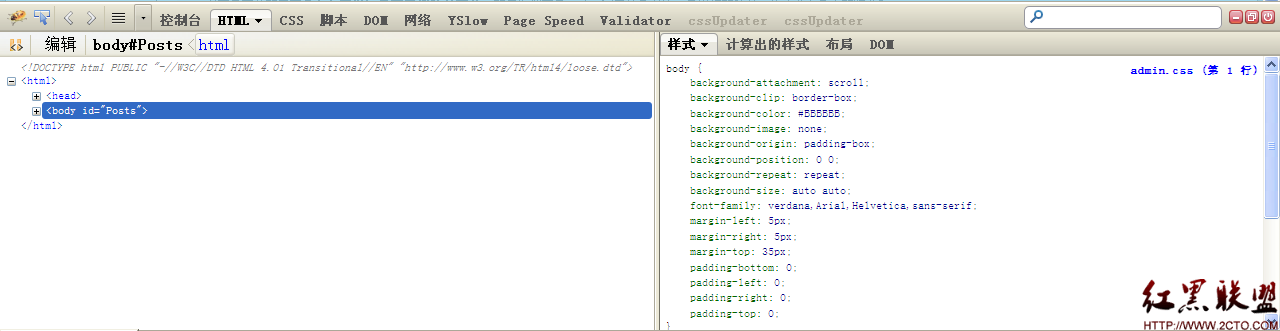
接着,就是怎么在里面写代码了,首先,我向大家推荐一款浏览器,firefox,然后是它上面的一款插件,firebug ,安装后,就可以按F12调出来了,它的界面是这样的。

这次我们要用到的是控制台,就是第一个选项卡了。 我们常常会想在程序里调试代码,运行到哪一步后,想打印出个值来,有的人会用alert("xxx");但这样弹出消息框会打断一下程序,所以“专业的”的人都用console.log("xxxx"),这样写就会在控制台里显示出来了,而且它还可以以树的形式显示一个对象。
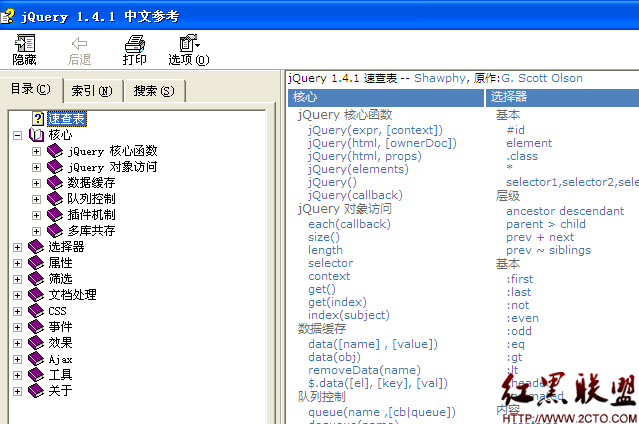
接下来我们说到查询html元素,从百度或谷歌上下载一份中文版的jquery API,暂时我们就下载版本为1.4的吧,我也提供一个临时下载地址:请点击这里下载

然后我们打开左侧的选择器=>基础,这里面有最常用的几个选择符,它的规则是按CSS3的标准来的,#id,div,.class,* 这些都合CSS里的写法是一致的,所以理解起来并不困难,如果你连这个CSS也一点不懂的话,我建议你还是转行吧,好了,要怎么去调用呢:
console.log($("p"))
})
这样在控制台里就会打印出所有P标签了。如果要查找ID是mydiv的标签�
- 发表评论
-
- 最新评论 进入详细评论页>>





