运用JavaScript构建你的第一个Metro式应用程序(on Windows 8)
包括 HTML、CSS 和 JavsScript 的 Web 技术正被 Metro 风格的程序采纳为视窗程序中首类(first-class)的开发技术。比较起来,JavaScript 不像传统 Web 服务器那样部署在一张又一张的页面上,Metro App 是本地安装在客户机器上的。这点很像传统的 Win 程序,直接使用 JavaScript 便可以访问所在的底层,还能和其他程序相沟通。
注意,如果您倾向于 C#, C++, or VB withXAML,开发,请参阅 Buildingyour first Windows Metro style app with C#, C++, or VB。
目标
在本教程中我们将会为您介绍如何透过 JavaScrip 来构建 Metro 风格的程序。通过 HTML5、层叠样式表(CSS3)和 JavaScript 这些技术,与您一起打造一个轻型的 RSS 客户端,并且尽量使得这个程序更好地彰显个性化(that conveys the right personality)。我们将引入包括控件、功能、布局、模板、数据绑定以及 JS 库这些核心的内容,而且,所述的这些技术已经在 Metro App 开发中都得到优化,可放心使用。根据此教程,阁下学习完毕后,应已具备初步开发 JS 版 Metro App 的能力。教程划分为三小节,估计20分钟阅读完一小节,当然,如果做好每个习题的话,时间可能会稍长一点。
Hello Win Metro
跟 web 页面那样,得先有一份 HTML 文件去写 Metro App。
view plaincopy to clipboardprint?<!DOCTYPE html>
<html>
<head><title>你好Windows Metro styleapps!</title></head>
<body><h1>欢迎来到 Windows Metro styleapps</h1></body>
</html>
<!DOCTYPE html>
<html>
<head><title>你好Windows Metro styleapps!</title></head>
<body><h1>欢迎来到 Windows Metro styleapps</h1></body>
</html>
如果把这 HTML 放在浏览器中运行,肯定没啥意思。不用多说,如果在 Metro App 中执行,则又是另外一番天地,当然您的客户,一般不会在乎那究竟是浏览器还是 Metro App。只不过,有明显不同,就是 Metro App 会安装在 Window Store 中,跟其他 Win 程序一样。再者,若说单张 Web 页面,根本算不上叫做完整的程序,哪怕涉及样式、代码、图片资源的那些。现在,Metro App 不但包括这些,而且还提格为标准的应用程序,于是将有元数据和程序资源文件的出现:
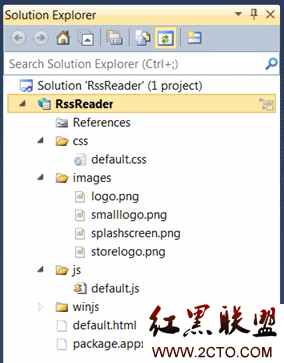
用于描述程序本身的清单文件(manifest),包括程序名称、简介、启动页等等。
用于外观的图片文件或者图标文件。
用于Windows Store显示的图标 logo。
用于你程序启动时欢迎屏幕(a splash screen)。
程序清单(manifest)是一份名为 appxmanifest.xml 的 XML 文件。该文件包括了诸如程序名称、程序描述、图片引用等的详细情况,其中一项当属最重要的是指定程序的启动页。Microsoft Visual Studio 11 Express for Windows Developer Preview 可以自动导出程序清单,而还可以帮助你透过 JavaScript 来完成一系列任务,这些任务就是创建、编辑、打包、启动与调试您的 Metro 风格应用程序。
在 VS 中开发Windows Metro Apps
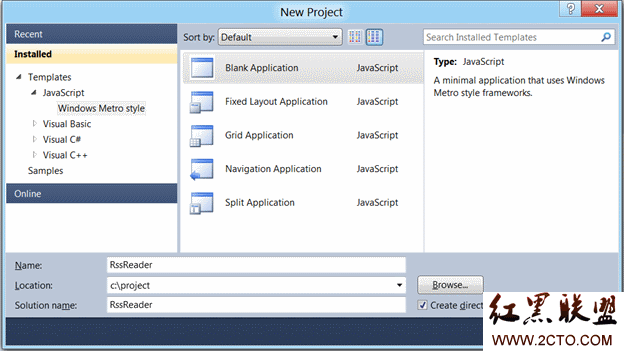
Microsoft Visual Studio 为开发视窗程序的工具,也是开发 Metro式程序的第一个工具。它不但提供了 HTML、CSS、JavaScript、图片编辑,以及用 JavaScript 来编辑程序清单等等此类一般开发任务,还包括整个开发周期的项目管理,涉及到源码管理、整合构建(build)以及部署等的许多过程。有几种 VS 版本的制定,我们这里拿来使用的是免费的 Visual Studio 11 Express for Windows Developer Preview 预览版本,在 Windows Software Development Kit (SDK) for MetroApp 就有。安装一遍后就等于安装好了编译、打包、部署的那些工具。VisualStudio 11 Express for Windows Developer Preview 本身提供若干模板,如下图所示:

最简单的项目模板就是 Blank Application。运行之后生成 Visual Studio 11 Express for WindowsDeveloper Preview Metro style app using JavaScript 项目专属文件(.wwaproj )。

现在打开预设的 default.html 的话,你会发现这几乎全是空的内容,打开 js 目录下的 default.js 也同样如是。明显这里提供的是主干文件,等着你创造些内容添加进去。
欲进行调试,你点击“Debug > StartDebugging”就可以,它提供了开发者所熟悉的几项调试工具:
调试器,打断点、步进和监视 JS 数据和行为。
JS 控制台窗口(JavaScrip
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





