使用jQuery5分钟快速搞定双色表格
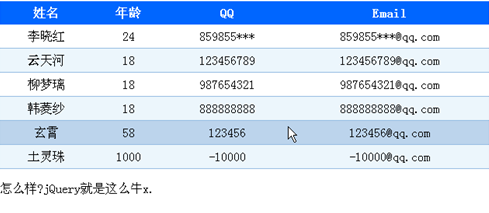
先看看这个使用jQuery做的双色表格的效果:

这个双色表格对于刚接触网页制作的人来说应该觉得挺专业的,不过它的确很简单。
第一步:写好css。
<style type="text/css">
th { /*表头样式*/
background:#0066FF;
color:#FFFFFF;
line-height:20px;
height:30px;
}
td {
padding:6px 11px;
border-bottom:1px solid #95bce2;
vertical-align:top;
text-align:center;
}
td * { www.2cto.com
padding:6px 11px;
}
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}
</style>
第二步:写jQuery页面加载事件:
<script type="text/javascript">
$(function(){
//给class为stripe的表格的偶数行添加class值为alt
$(".stripe tr:even").addClass("alt");
$(".stripe tr").mouseover(function(){//如果鼠标移到class为stripe的表格的tr上时,执行函数
$(this).addClass("over");}).mouseout(function(){//给这行添加class值为over,并且当鼠标一出该行时执行函数
$(this).removeClass("over");
})
});
</script>
上面的鼠标悬浮事件采用了jQuery的链式操作,本来是应该这么写的:
$(".stripe tr").mouseover(function(){
$(this).addClass("over");})
$(".stripe tr").mouseout(function(){
$(this).removeClass("over"); })
但上面的的代码却写成了这样:
$(".stripe tr").mouseover(function(){
$(this).addClass("over");}).mouseout(function(){
$(this).removeClass("over");})
在jQuery中,执行完mouseover或mouseout等方法之后,它会返回当前的操作对象,所以可以采用jQuery的链式操作。
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





