我是如何去了解jquery的(三),事件之点击事件,光棍节特献
来源:网络 责任编辑:admin 发表时间:2013-07-01 16:30 点击:次
嘿嘿,今天是传说中的百年难得一遇的神棍节,先祝愿所有的光棍们明年能过上父亲节哈!
虽然关于jquery回忆录已经三天了,但节奏还是很慢,主要是照顾新人们了,因为可能每个人的接受能力不同,有的人,拿起jquery API看一下就知道怎么用了,有的人可能连事件是什么都不清楚,勤能补拙吧,多努努力,别把时间浪费在牢骚上,当然,我写这个可不是因为无事可做了,也不是所谓的大无谓分享精神,我也不是老师,只是对以往知识的一种梳理,又正好老婆要转向前端,所以我以她的接受能力来讲解,可能下次我回录下视频吧,不过前面的都还很简单,可以用文字来描述,我的技术有限,如果有不正确的地方,欢迎大伙指正。另设Q群交流:70210212.
本文的案例请点击这里。
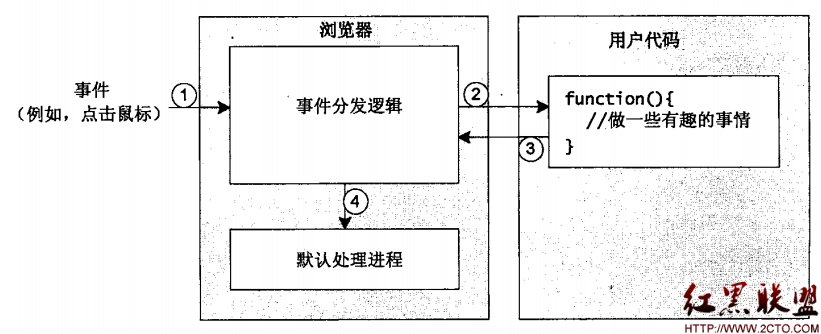
说到事件,到底神马才是事件呢?所谓事件:就是你主动对页面上发出的任何指令,然后它对指令产生了回应,这就是事件了,你的任何操作都会产生一个信号,例如,你点击了鼠标,系统就会去处理鼠标点击这个事件了,再例如,你按下了键盘,键盘的事件就触发了,这似乎是很理所当然的事,但我能不能点键盘的时候触发鼠标的事件呢?这个要求似乎有点过分了,实际上是不是可行的呢?一半一半吧,为什么会说一半一半呢,这里就要引入一个概念了,系统事件和用户事件,比如你想打开一个页面时想调用Ctrl+D,添加收藏夹,这样是不行的,必须使用键盘操作。说得有点绕口了,还是看图讲故事吧,请看大屏幕↓

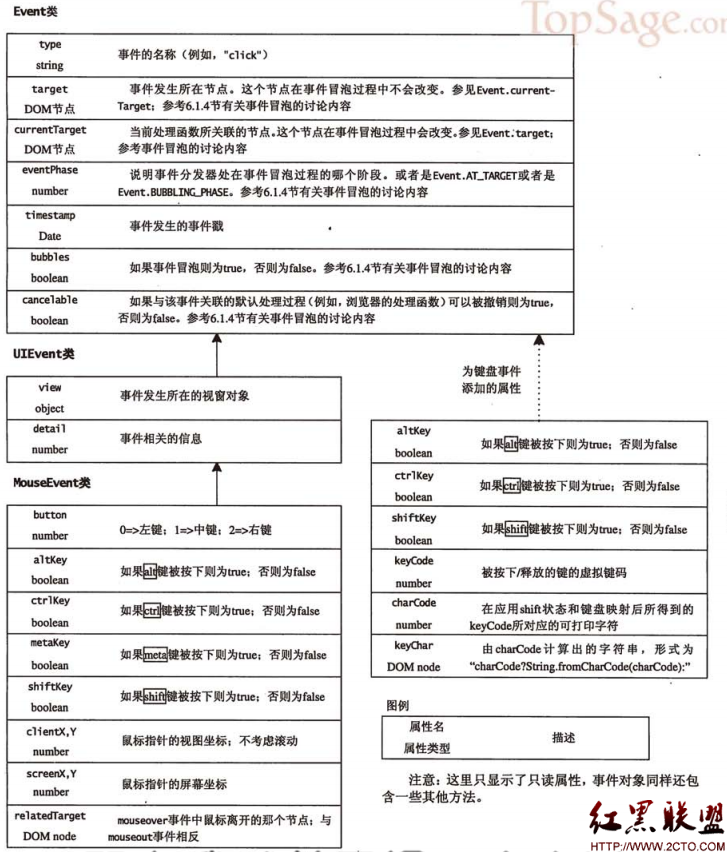
事件类又分键盘事件和鼠标事件,如下图:

最新推荐更多>>>
- 发表评论
-
- 最新评论 进入详细评论页>>





