javascript跨域解决方案(一)
来源:网络 责任编辑:admin 发表时间:2013-07-01 07:18 点击:次
1、神马是跨域(Cross Domain)
说白点就是post、get的url不是你当前的网站,域名不同。例如在aaa.com/a.html里面,表单的提交action是bbb.com/b.html。
不仅如此,www.aaa.com和aaa.com之间也属于跨域,因为www.aaa.com是二级域名,aaa.com是根域名。
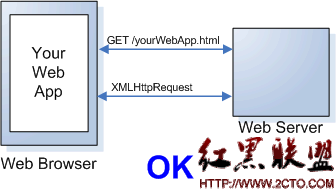
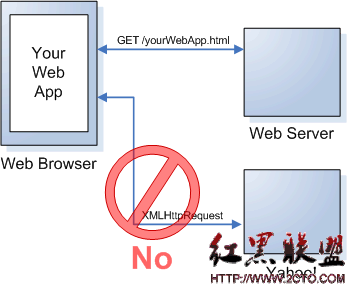
JavaScript出于安全方面的考虑,是不允许跨域调用其他页面的对象的(同源策略 Same-Origin Policy)。


关于JavaScript能否跨域通信的详细说明,见下表:
http://www.a.com/a.js访问以下URL的结果
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.a.com/b.js | 同一域名下 | 允许 |
| http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/b.js | 同一域名,不同端口 | 不允许 |
| https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
| http://70.32.92.74/b.js | 域名和域名对应ip |
相关新闻>>最新推荐更多>>>
|





