jquery+jBox仿QQ空间DIV窗口
QQ校友DIV模拟窗口:
最近有一个学生信息平台要做,估计也将成为我的毕业设计。打算做成和QQ校友一样,于是便开始了一系列的模仿。

既然是要提高用户体验,ajax当然必不可少,div模拟窗口也是必不可少的了,这次我还是拿那个jBox源码来修改。
Js代码
jBox.open('jBoxID2', 'inline', '<p>如果您在使用本系统有发现任何问题<p>', '意见反馈', 'width=300,height=60,center=true,draggable=true,model=true');
demo文件
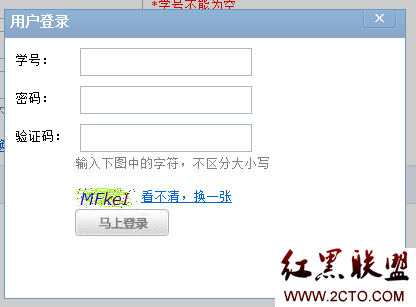
QQ空间的DIV窗口:
QQ空间的DIV窗口样子倒是不错,可惜搞源码不容易,只好拿jBox代码修改下。
效果图如下:

那怎么调用呢。
有一种是iframe调用,就是把另一个页面嵌入到div窗口中来。
Js代码
jBox.open('iframe-jBoxID','iframe','Login.aspx','用户登录','width=400,height=250,center=true,draggable=true,model=true');
还有一种是先在页面写一些将要显示到div窗口里面的代码,如:
Js代码
<div id="login-table" style="display:none;">test</div>
接下来就可以很容易调用了。
Js代码
$('#login-table').openjBox('width=400,height=250,center=true,draggable=true,model=true','用户登录');
作者“A+”
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





