jQuery学习笔记--jqGrid的使用方法(编辑,删除,更新,新增)
早上无意中发现,jqGrid发布了3.6.2版本。查看了一下chang log,居然让我看到了中文包的发布。
前几天正为这事儿头痛,要不要根据grid.local-en.js来汉化一下,没想到居然直接就出中文包了。官方的一般来说比自己做的要好吧。
下载地址:http://www.trirand.com/blog/?page_id=6
下载之后修改自己写的jsp文件中的引用语句
<script src="../js/i18n/grid.locale-en.js" type="text/javascript"></script>
修改为
<script src="../js/i18n/grid.locale-cn.js" type="text/javascript"></script>
再打开运行tomcat来看,果然变成中文的了。哈哈!爽!
不过有一点需要注意,如果你是狂热爱好者,在jsp中直接引用src目录下的原始包(这样可以调试jqGrid的源代码),那么除了上面我们说的jsp文件中需要修改之外,还有一个js文件需要修改,那就是:src/grid.loader.js中
var modules = [ { include: true, incfile:'i18n/grid.locale-en.js'}, // jqGrid translation
需要修改为
var modules = [ { include: true, incfile:'i18n/grid.locale-cn.js'}, // jqGrid translation
这样就好了!
使用jqGrid修改数据
jqGrid可以有三种方式,让我们来修改显示在jqGrid中的数据。这三种方式分别是:
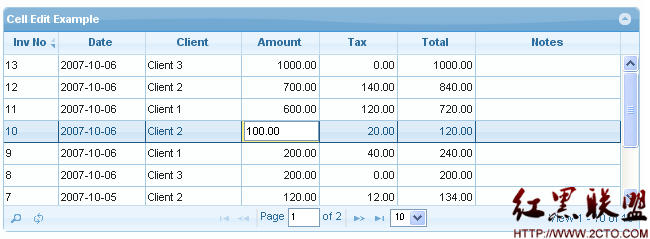
Cell Editing——只允许修改某一个单元格内容.(所有图片均来自jqGrid的wiki或者jqGrid的Demo截图)

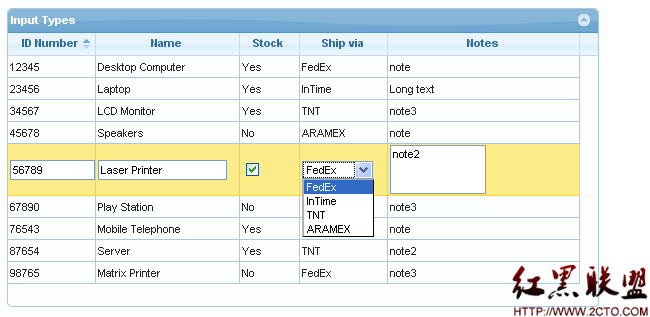
Inline Editing——允许在jqGrid中直接修改某一行的数据

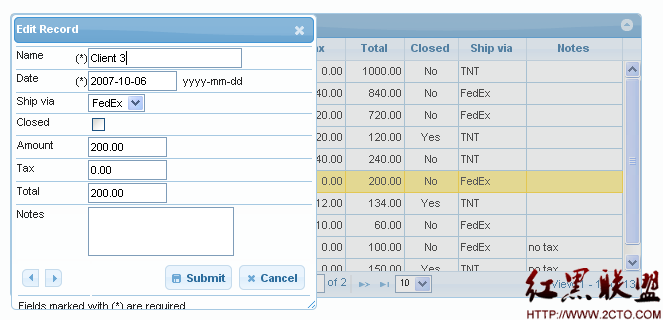
Form Editing——弹出一个新的编辑窗口进行编辑和新增

暂时先不管这三种方式,我们来看看如何让一个jqGrid的数据能够进行编辑呢?
其实很简单,就是在jqGrid的colModel属性中,设置几个属性:
editable
可选值是true或者false,默认是false。用来说明这个列的数据是否可编辑。特别要注意的是,jqGrid的隐藏字段就算设置了这个属性为true,一样不能被编辑。在Cell
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>





