iPhone开发学习笔记001——Xib界面上的控件与代码的相互关联方法
(注:环境Mac OS X Lion 10.7.3 + Xcode 4.2.1 + iOS SDK 5.0.)
比如工程中添加了一个UIViewController的sub class,新建的时候选中“With XIB for user interface”,则新建完成会同时生成三个文件:xxx.h, xxx.m, xxx.xib(前期也可是*.nib,xib和nib都指UI源文件,后来苹果统一用xib后缀名了)。
xxx.h默认内容:
#import <UIKit/UIKit.h>
@interface xxx : UIViewController
@end
xxx.m默认内容:
除了工程自动添加的接口,其它的任何内容都没有。
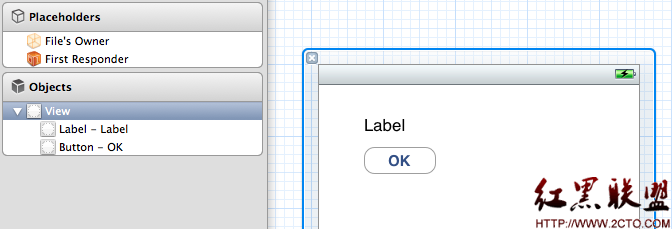
*.xib默认有一个view,这个就是UIViewController的默认view,也是其它的任何子view都没有添加. 此时从Xcode的Object Library中拖两个控件到该view:一个label,一个button.
最后如下图:
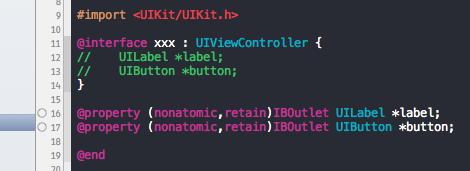
此后在xxx.h中也添加一个UILabel和一个UIButton,并且做为属性。此时会发现Xcode自动在属性的定义旁边生成了两个用于连接的小圆标志,如下图:

可以看到上面对应的成员变量注释掉了,其实在以前的老版本上面是必须要写上的,表示对应的@property和@synthesize生成的属性访问器getter setter方法操作的是这两个成员变量。后期的版本成员变量可以不用再这样写了。即:
(1)以前的版本:
头文件:
@interface xxx :UIViewController {
UILabel *label;
UIButton *button;
}
@property (nonatomic,retain)IBOutletUILabel *label;
@property (nonatomic,retain)IBOutletUIButton *button;
@end
*.m源文件:
@implementation xxx
@synthesize label;
@synthesize button;
。。。
(2)Xcode 4.2的版本:
头文件:
@interface xxx : UIViewController {
// UILabel *label;
// UIButton *button;
}
@property (nonatomic,retain)IBOutlet UILabel *label;
@property (nonatomic,retain)IBOutlet UIButton *button;
@end
*.m源文件:
@implementation xxx
@synthesize label = _label;
@synthesize button = _button;
。。。
后来的版本表示属性访问方法默认操作的是_lable和_button成员变量。头文件中省写了,当然*.m中也还是可以像以前那样写,不用在后面添加=_label和=_button也没有任何问题,应该是编译器默认作处理了。细节没多追究。
现在源代码中有label和button,对应的xib文件中也有label和button,现在想把它们对应联系起来,毕竟很多时候一些动态的效果是需要代码来实现的。现在介绍方法:
方法:“拖拽”
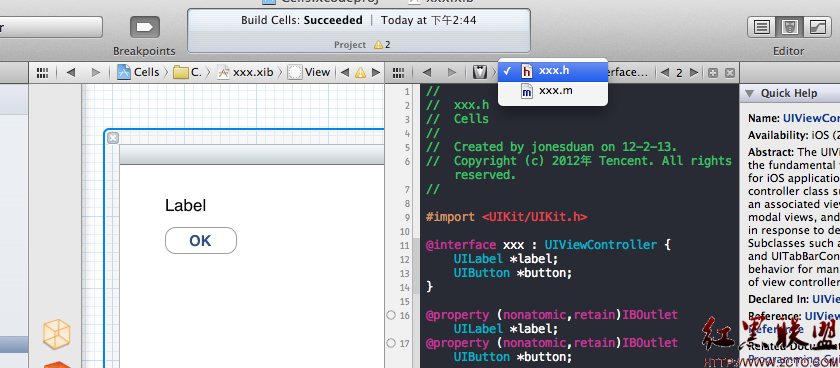
如下图:

注意右上脚Editor位置,将视图打到assistant editor,使显示方式变成上面左边是xxx.xib,右边是xxx.h,此时点中右侧label property声明左侧的小圆,按住并移向左侧xib视图区域的Label控件上面。Xcode产生连线,此时松开即完成界面上label和代码中label属性的连接,button同理。连完后相应的小圆变成实心。鼠标移到上面,会变成+号,并且左侧xib界面上会显示已经和界面上哪个控件建立了连接。
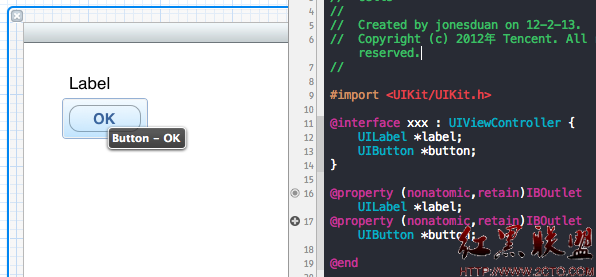
如下图:

这就是所谓的拖拽方法,然后就可以在*.m文件里面随意控制该控件的显示样式了,包括背景颜色、背景图像,圆角,字体大小,所显示的文本等等。
补充:
最近在网上偶然看到一位大牛的博文,对Xcode4中xib的绑定原理又有了新的理解,下面摘录原文叙述如下:
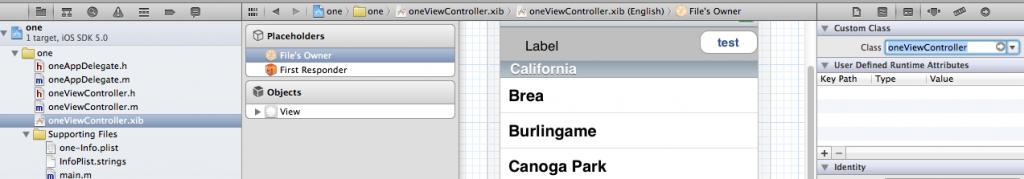
1. 第一步:设置xib文件的File's Owner的class属性:
在xib文件中有一个最重要的就是File's Owner,这个对象指的就是Class属性中设定的那个类的对象。只有设定了Class属性中的类才有办法进行xib界面上的控件与IBOutlet与IBAction的绑定关联。也就是说要先检查xib文件中的File's Owner的属性Class是否设置正确,然后再去设置对应的Outlet与Action。即设置了File's Owner对应的实体类之后Xcode就知道这个实体类有哪些IBOutet与IBAction,这样在拖动进行连接的时候就会显示实体类的头文件中定义好的IBOulet与IBAction。
2. 第二步:在上面指定的所属类头文件中,声明IBOutlet与IBAction�
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
