iPhone开发学习笔记004——自定义背景透明非全屏弹出窗口,子类化UIWindow
来源:网络 责任编辑:admin 发表时间:2013-07-01 15:29 点击:次
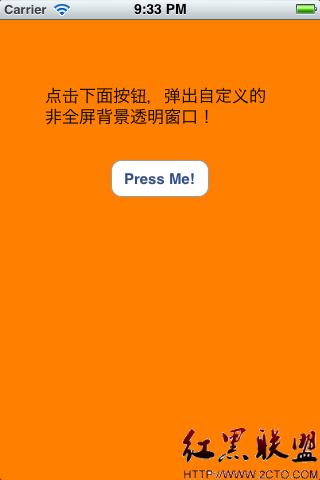
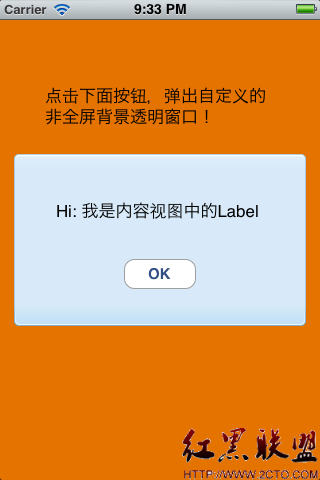
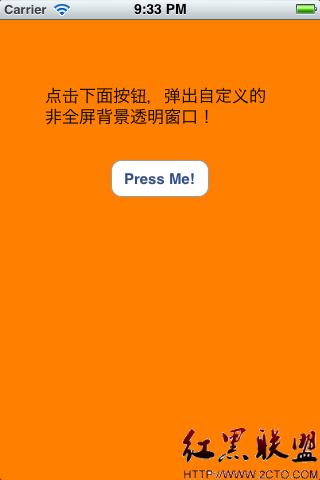
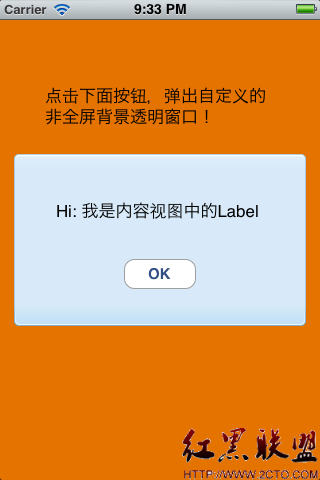
最终要实现的效果如下,点击上面的按钮可以弹出一个背景透明非全屏的弹出窗口,不使用UIActionSheet和UIAlertView.



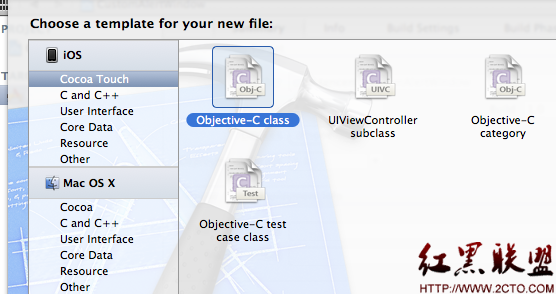
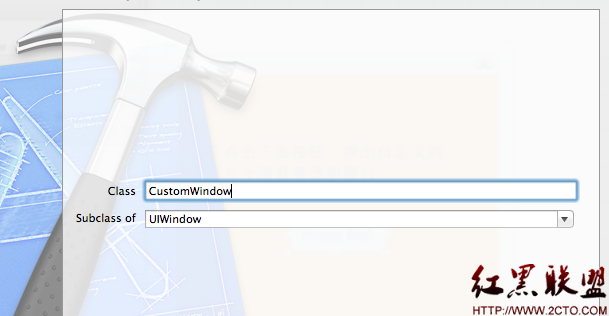
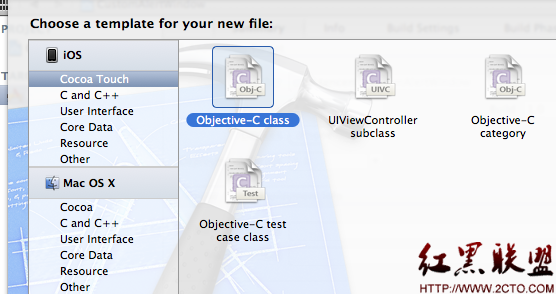
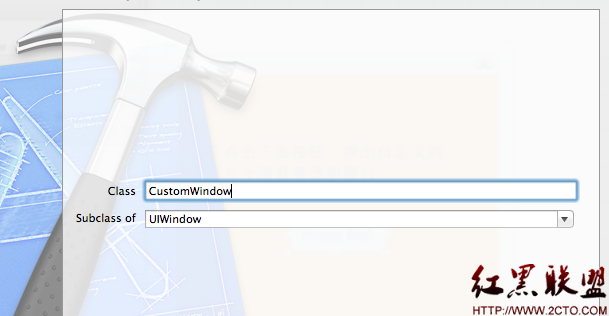
新建一个OC类,继承自UIWindow,如下图:


CustomWindow.h:
#import <UIKit/UIKit.h>
@interface CustomWindow :UIWindow {
UIView *superView;
UIView *backgroundView;
UIImageView *backgroundImage;
UIView *contentView;
BOOL closed;
}
@property (nonatomic,retain)UIView *superView;
@property (nonatomic,retain)UIView *backgroundView;
@property (nonatomic,retain)UIImageView *backgroundImage;
@property (nonatomic,retain)UIView *contentView;
-(CustomWindow *)initWithView:(UIView *)aView;
-(void)show;
-(void)close;
@end
CustomWindow.m:
#import "CustomWindow.h"
@implementation CustomWindow
@synthesize superView;
@synthesize backgroundView;
@synthesize backgroundImage;
@synthesize contentView;
-(UIImage *) pngWithPath:(NSString *)path
{
NSString *fileLocation = [[NSBundlemainBundle]pathForResource:path ofType:@"png"];
NSData *imageData = [NSDatadataWithContentsOfFile:fileLoc


下面说说具体过程。
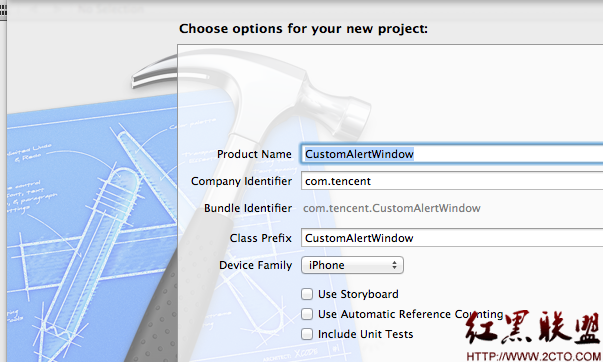
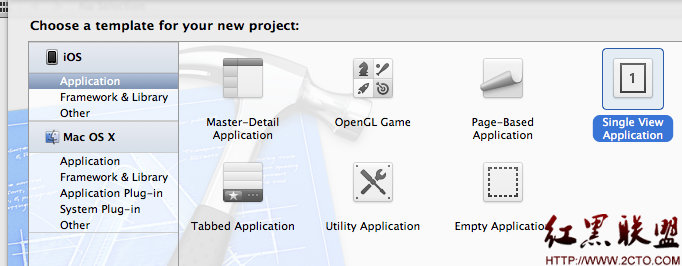
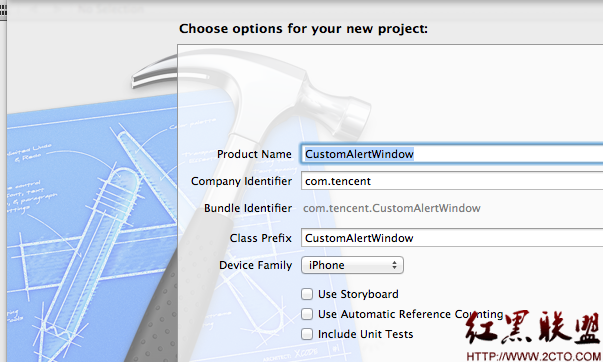
一、新建一个single view application工程,并且添加相关的控件并拖拽连接:
如下图:

新建一个OC类,继承自UIWindow,如下图:


CustomWindow.h:
#import <UIKit/UIKit.h>
@interface CustomWindow :UIWindow {
UIView *superView;
UIView *backgroundView;
UIImageView *backgroundImage;
UIView *contentView;
BOOL closed;
}
@property (nonatomic,retain)UIView *superView;
@property (nonatomic,retain)UIView *backgroundView;
@property (nonatomic,retain)UIImageView *backgroundImage;
@property (nonatomic,retain)UIView *contentView;
-(CustomWindow *)initWithView:(UIView *)aView;
-(void)show;
-(void)close;
@end
CustomWindow.m:
#import "CustomWindow.h"
@implementation CustomWindow
@synthesize superView;
@synthesize backgroundView;
@synthesize backgroundImage;
@synthesize contentView;
-(UIImage *) pngWithPath:(NSString *)path
{
NSString *fileLocation = [[NSBundlemainBundle]pathForResource:path ofType:@"png"];
NSData *imageData = [NSDatadataWithContentsOfFile:fileLoc
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
