iPhone开发学习笔记005——使用XIB自定义一个UIView,然后将这个view添加到controller的vie
来源:网络 责任编辑:admin 发表时间:2013-07-02 04:40 点击:次
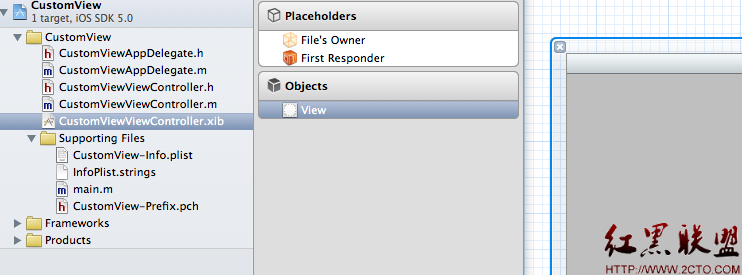
一、新建一个single view application类型的iOS application工程,名字取为CustomView,如下图,我们不往CustomViewViewController.xib中添加任何控件:

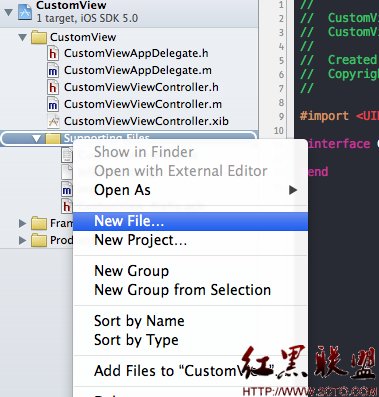
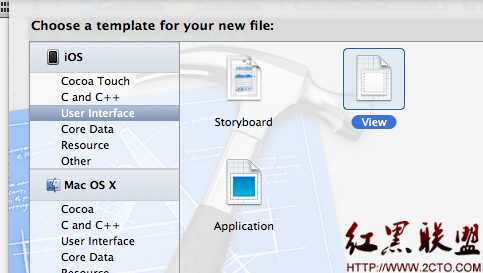
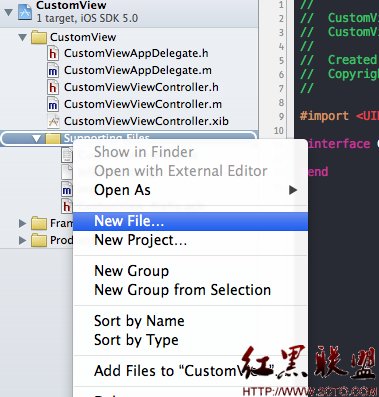
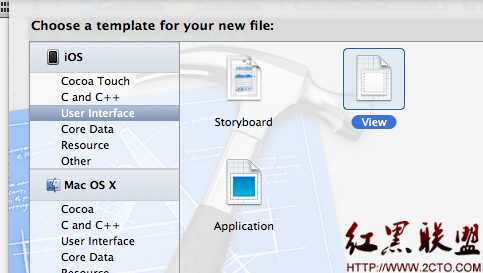
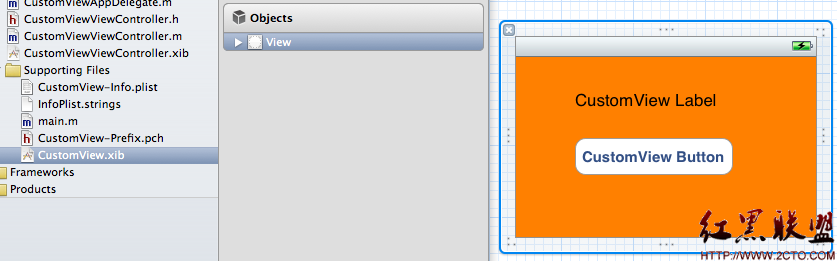
二、新建一个CustomView.xib,过程如下:


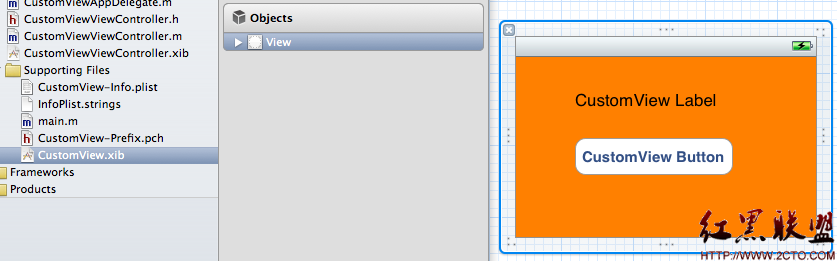
然后往界面上拖一个label和一个button:



二、新建一个CustomView.xib,过程如下:


然后往界面上拖一个label和一个button:

接下来得建立CustomViewViewController.xib中的view与CustomView.xib的关联了,即将Custom.xib动态加载,然后将该view做为CustomViewViewController的view的subview,放置于正中显示(设置CustomView的中心点为整屏正中央),具体代码如下:
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *nib = [[NSBundlemainBundle]loadNibNamed:@"CustomView"owner:selfoptions:nil];
UIView *tmpCustomView = [nibobjectAtIndex:0];
CGRect tmpFrame = [[UIScreenmainScreen] bounds];
[tmpCustomView setCenter:CGPointMake(tmpFrame.size.width / 2, tmpFrame.size.height / 2)];
[self.viewaddSubview:tmpCustomView];
}
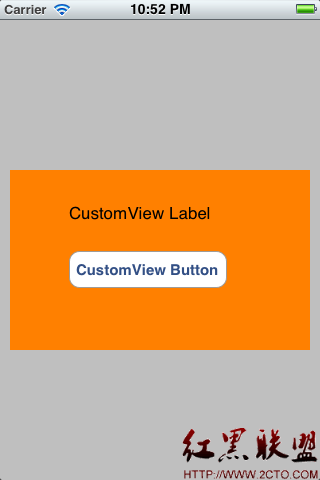
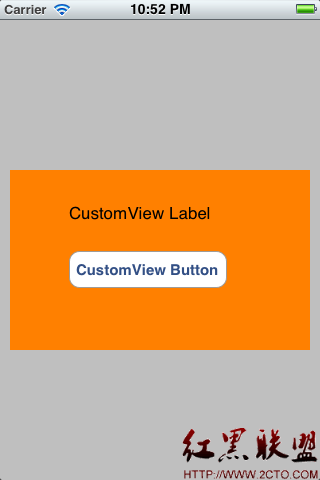
运行,最后效果如下所示:

Demo下载地址:http://www.2cto.com/uploadfile/2012/0225/20120225115338881.rar
摘自 Code Heaven
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>









![[iPhone中级]iPhone团购信息客户端的开发 (二)](/uploads/allimg/131022/200H11235-0-lp.png)
