注册页中检测用户是否存在(简单的JQ版Ajax应用)



第1步:放置ASP.NET服务器控件主要代码(.aspx)
<tr>
<td>
登录名:
</td>
<td>
<asp:TextBox ID="txtLoginName" runat="server"></asp:TextBox>
<input type="button" value="是否已存在" id="btnExist" />
</td>
</tr>
第2步:引用相应的JQuey文件(本机为jquery-1.4.2.js),将用户输入的值提取出来发送到服务器至服务器处理程序中(CheckUserNameExist.ashx)
<head runat="server">
<title></title>
<script src="js/jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#btnExist").click(function() {
/*注意服务器控件需要用ClientID来获取*/
var loginname = $("#<%=txtLoginName.ClientID %>").val();
//发送post请求至CheckUserNameExist.ashx一般处理程序中
$.post("ashx/CheckUserNameExist.ashx", { "loginname": loginname }, function(data, status) {
if (status != "success") {
alert('ajax加载失败');
return;
}
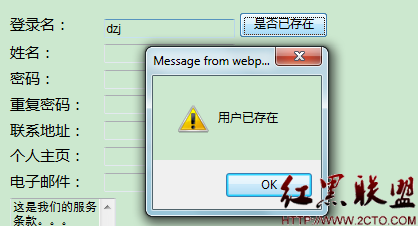
if (data == "true") {
alert("用户已存在");
}
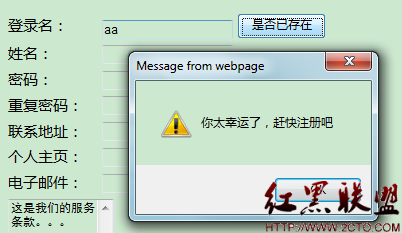
else if (data == "false") {
alert("你太幸运了,赶快注册吧");
}
else {
alert("什么情况!!");
}
});
});
})
</script>
</head>
第3步:新建CheckUserNameExist.ashx一般处理程序文件,编写后台的CheckUserNameExist.ashx,如下:
<span style="font-size:16px;"> public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string strLoginName = context.Request["loginname"];
//从数据库中查询是否存在该用户
bool bExist = UserBLL.IsExistUser(strLoginName);
if (bExist)
{
context.Response.Write("true");
}
else
{
context.Response.Write("false");
}
}</span>
<p>
</p>
摘自 hi_dzj的专栏
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



