ASP.NET动态增加控件 应用篇(一)
在写了这麽多篇後,相信读者 应该 对於 动态控件 有一定的认识,下面 来介绍 藉由动态产生控件来产生,一般企业 常用的表单
目前动态控件的使用上依我经验是比较适合用在,制式表单上,也就是格式、风格很类似的表单上,像是公司常用的请假单、出差单、销售订单、采购订单 等等单据类。
首先,先新增MyBase 这各类,这各类的用途,同前篇的介绍,主要在封装一些 函式,目的在让 後面继承者,只需考虑 介面、处理介面上使用者所输入的值,
而整各网页的架构,都会在MyBase 中设定好,藉以实现 我前面所说,制定开发标准的目的
MyBase.aspx.cs
MyBase
1 using System;
2 using System.Data;
3 using System.Collections;
4 using System.Web.UI;
5 using System.Web.UI.WebControls;
6 using System.Web.UI.HtmlControls;
7 using System.Text;
8 using System.Configuration;
9
10 public class MyBase : System.Web.UI.Page{
11
12 protected HtmlGenericControl sourceTag;
13 protected Button btnSubmit;
14
15 protected override void OnInit(EventArgs e)
16 {
17 base.OnInit(e);
18 HtmlGenericControl msgTag = new HtmlGenericControl();
19 msgTag.ID = "divMsg";
20 sourceTag.Controls.Add(msgTag);
21
22 Button btnSubmit = new Button();
23 btnSubmit.Click += new EventHandler(SubmitBtn_Click);
24 btnSubmit.Text = "SAVE";
25 sourceTag.Controls.Add(btnSubmit);
26
27 Table myTable = new Table();
28 sourceTag.Controls.Add(myTable);
29 dealTableData(myTable);
30 }
31
32 public virtual void dealTableData(Table myTable)
33 {
34
35 }
36 public virtual void SubmitBtn_Click(Object sender, EventArgs e)
37 {
38 }
39 public virtual void ShowMessage(string msg)
40 {
41 HtmlGenericControl msgTag = (HtmlGenericControl)sourceTag.FindControl("divMsg");
42 LiteralControl lc;
43 lc = new LiteralControl(msg + "<br>");
44 msgTag.Controls.Add(lc);
45 }
46 }
再来,会新增两各公用类,cusTable, TxtItem,为了让读者能快速看到程式执行结果,这两各类,可以 先放到MyBase.aspx.cs 这里面,就不用预先编译,就能向前篇一样,直接就能看到 程式结果,这样 也方便 读者 能直接 测试、修改,来了解其中程式码。
CusTable 是为了来帮助动态 产生 控件使用的一个类,他封装了动态产生的重复使用的程式码,使其更容易被呼叫使用。
TxtItem 是一个Value Object 用来存取,产生 控件 所需要设定的参数。一般参数传递,都是在函数介面中定义所需参数,但一旦这函数用多了以後,想要再去调整,这工程就很大了。
而改用Value Object 这样做就可以将所需参数全部封装在里面,既使後面有需调整参数,也不需去修改介面,另一各好处是,可以藉由该Object 来规范参数的值,该如何设定,例如Width 如只能在1-100 间设定,就可以像如下程式一般来规范。
1 public int TitleWidth
2 {
3 get
4 {
5 return _TitleWidth;
6 }
7 set
8 {
9 if(value < 0)
10 _TitleWidth = 0;
11 else if (value > 100)
12 _TitleWidth = 100;
13 else
14 _TitleWidth = value;
15 }
16 }
在这同时,我们藉由 这两各 类,就也能规范,使用者 画面产生的 方式 跟标准,可以 让 每各开发者,开发出来的介面都有着相似的外观跟特性。
这让我想到,我之前User 最常在讲,为什麽你们团队 开发出来的画面,都不太一样,有的 靠左对齐,有的是 置中,等等,作为一个管理者,想管好这些,老是靠 文件规范、人工测试等等,都是很吃力的事情,而且会疏失...
cusTable
1 public class cusTable
2 {
3 Table myTable;
4 TableRow tr;
5
6 public cusTable(Table fTable)
7 {
8 myTable = fTable;
9 tr = null;
10 }
11
12 public void AddEditControl(TxtItem ti)
13 {
14 AddLabel(ti.Caption, ti.TitleWidth);
15 AddTextBox(ti);
16 }
17
18 public TextBox AddTextBox(TxtItem ti)
19 {
20 TextBox tb = new TextBox();
21 tb.ID = ti.ID;
22 tb.Text = ti.Value;
23 AddControl(tb, ti.EditWidth);
24 return tb;
25 }
26 public Label AddLabel(string title, int width)
27 {
28 Label lb = new Label();
29 lb.Text = title;
30 AddControl(lb, width);
31 return lb;
32 }
33 public Button AddButton(TxtItem ti)
34 {
35 Button btn = new Button();
36 btn.ID = ti.ID;
37 btn.Text = ti.Caption;
38 AddControl(btn, ti.EditWidth);
39 return btn;
40 }
41
42 public TableCell AddControl(Control ctrl, int width)
43 {
44 TableCell tc = new TableCell();
45 tc.Controls.Add(ctrl);
46 tc.Width = Unit.Percentage(width);
47 tr.Cells.Add(tc);
48 return tc;
49 }
50
51 public TableRow AddRow()
52 {
53 tr = new TableRow();
54 myTable.Rows.Add(tr);
55 return tr;
56 }
57 }
TxtItem
1 public class TxtItem
2 {
3 private string _Caption;
4 private string _ID;
5 private string _Value;
6 private int _TitleWidth;
7 private int _EditWidth;
8
9 public TxtItem(string fID, string fCaption)
10 {
11 Caption = fCaption;
12 ID = fID;
13 Value = "";
14 EditWidth = 35;
15 TitleWidth = 15;
16 }
17
18 public string Caption
19 {
20 get
21 {
22 return _Caption;
23 }
24 set
25 {
26 _Caption = value;
27 }
28 }
29
30 public string ID
31 {
32 get
33 {
34 return _ID;
35 }
36 set
37 {
38 _ID = value;
39 }
40 }
41
42 public string Value
43 {
44 get
45 {
46 return _Value;
47 }
48 set
49 {
50 _Value = value;
51 }
52 }
53 public int TitleWidth
54 {
55 get
56 {
57 return _TitleWidth;
58 }
59 set
60 {
61 _TitleWidth = value;
62 }
63 }
64 public int EditWidth
65 {
66 get
67 {
68 return _EditWidth;
69 }
70 set
71 {
72 _EditWidth = value;
73 }
74 }
75 }
最后 就是 主页面的制作,大家可以 看到 主页面 变得 很有规范 跟 整齐...,为什么 会强调 整齐 这两各字勒,嗯嗯,这还有点难解释,这样说吧,整齐的Code ,有控制的断行、缩排等等,会让程式看起来比较清爽,这对 后面的 维护 会很有帮助,基本上,写得好得程式,本身 就是 一个好的文章,容易阅读,也不需要加太多注解。
像我的原则是,能用最基本、简单的方式 来完成,我就不要用新的东西来完成, 当然这也不是说不要学新技术,好的技术还是应该 要去了解一下,进而改善自己原先的技能,就好像我现在还蛮喜欢ASP.NET 因为他跟我原来的设计思维很接近。
但是说实在的,现在技术 推陈出新的太快了,常常现行技术都还不是很熟悉,就又出来一个新技术 要取代了,那真是OOXX,而问题是,现行技术都用的好好的,开发上也没啥问题,那干么要换一个技术来使用勒,说到底都是商人要赚钱... 。
而且我说的 这种方式 来带来一个好处,就是一旦你有机会去使用其程式语言时,你会发现你之前用的技巧,都还能继续使用,不会全部 要重头来过。
在下面程式码中开发人员只需作两件事情,
1. 定义各输入控件相对的位置,而控件实际的位置则是由我前面的CusTable 以及MyBase 中来定义的,如此一来自然就能让系统都有一致的风格跟规范了。
2. 抓取使用者输入的值,传给MyBase 来作处理,然後MyBase 可以将值 显示 出来、也可以新增、更新DataBase 等等,读者後续都可加以运用来改写加强。
test.aspx
主页面 www.2cto.com
1 <%@ Page aspcompat="true" language="C#" EnableEventValidation="false" explicit="true" src="./myBase.aspx.cs" Inherits="MyBase"%>
2
3 <script language="C#" runat=server>
4
5 public override void dealTableData(Table myTable)
6 {
7 TxtItem ti;
8
9 cusTable myCT = new cusTable(myTable);
10
11 myCT.AddRow();
12 ti = new TxtItem("txCardCode", "客户编号:");
13 myCT.AddEditControl(ti);
14 ti = new TxtItem("txContact", "联络人:");
15 myCT.AddEditControl(ti);
16
17 myCT.AddRow();
18 ti = new TxtItem("txPhone", "电话:");
19 myCT.AddEditControl(ti);
20 ti = new TxtItem("txFax", "传真:");
21 myCT.AddEditControl(ti);
22 }
23
24 public override void SubmitBtn_Click(Object sender, EventArgs e)
25 {
26 TextBox tb;
27 string s = "";
28 tb = (TextBox)sourceTag.FindControl("txCardCode");
29 s += tb.Text;
30 tb = (TextBox)sourceTag.FindControl("txContact");
31 s += ","+ tb.Text;
32 tb = (TextBox)sourceTag.FindControl("txPhone");
33 s += "," + tb.Text;
34 tb = (TextBox)sourceTag.FindControl("txFax");
35 s += "," + tb.Text;
36
37 ShowMessage(s);
38 }
39 </script>
40 <html>
41 <head>
42 <meta http-equiv="content-type" content="text/html; charset=utf-8" />
43 </head>
44 <body>
45 <form id="Form1" runat="server">
46
47 <h3>动态增加控件 应用篇(一)</h3>
48
49 <p/>
50 <div id="sourceTag" runat="server">
51 </div>
52 <p/>
53 一条小龙
54 </form>
55 </body>
56 </html>
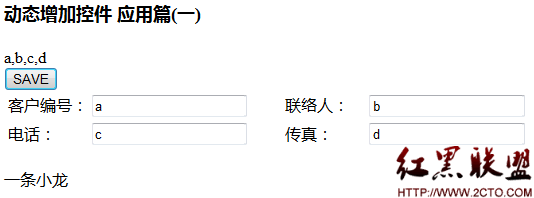
执行画面

在本篇读者 已经能看到一个 动态产生控件的基本架构,後面 会在逐一探讨,来充实这个架构
~~~ 一条小龙(babydragoner) ~~~
相关新闻>>
- 发表评论
-
- 最新评论 进入详细评论页>>



